

В статье рассказывается:
- Понятие коммуникационного дизайна
- Виды коммуникационного дизайна
- Сферы применения коммуникационного дизайна
- Основные элементы коммуникационного дизайна
- Требования к коммуникационному дизайнеру
- Полезные ресурсы для коммуникационных дизайнеров
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Понятие коммуникационного дизайна
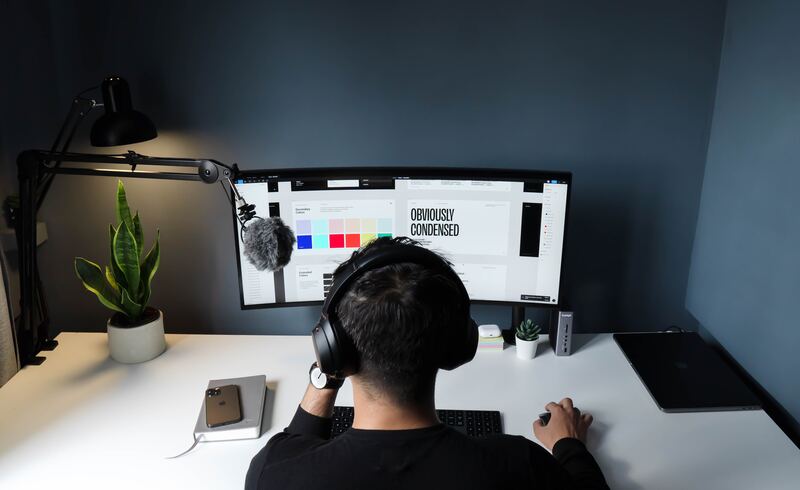
Создавая произведение искусства, художник старается выразить свои чувства, понимая, что восприятие зрителей может отличаться. В итоге, глядя на картину, каждый ощущает своё. Но коммуникационный дизайн ставит иные цели. Потребитель должен чувствовать именно то, что предполагалось маркетологом или бренд-менеджером. Задача коммуникационного дизайна – вызвать нужную реакцию у целевой аудитории с помощью правильной подачи информации о предлагаемом продукте.

Так, занимаясь оформлением внешнего вида приложения Endel, дизайнеры исключили всё, что могло бы отвлечь или вызвать раздражение. Это приложение для релакса и концентрации, и его интерфейс специально сделан монохромным, а картинки заменены иконками.
Коммуникационный дизайн решает другие задачи: форму передачи информации и её способность вызвать нужную реакцию. Дизайнер должен добиться желаемого отклика, используя интерфейс, вывески и баннеры, обложки книг и т.п.
Виды коммуникационного дизайна
Становится всё больше направлений, в которых требуются навыки графической коммуникации. Наиболее востребованным коммуникационный дизайн является в таких сферах:
- Бренд-дизайн. Необходимо создать такой внешний образ бренда, который бы нравился потребителю. Здесь прослеживается связь с графическим дизайном, так как изображения и другие источники зрительной информации должны донести до покупателя необходимые сведения и побудить его к нужному выбору.
- Реклама. Важно не просто сообщить потребителям о товаре. Коммуникативная роль дизайна в том, чтобы показать превосходство товара над другими, привлечь внимание и подтолкнуть к тому, чтобы люди выбирали именно этот продукт.
входят в ТОП-30 с доходом
от 210 000 ₽/мес

Скачивайте и используйте уже сегодня:


Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда

Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием

ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
- UI-дизайн. Это внешнее оформление мобильных приложений. Чтобы приложением было удобно и легко пользоваться, важно правильно отрисовать кнопки, расположить на экране все элементы, сделать понятной панель навигации. Задача дизайнера – сделать интерфейс понятным, при этом, не забывая об эстетике.
- Wayfinding. Речь идёт о дизайне различных табличек и указателей, информирующих посетителя. Передать необходимую информацию как можно более доходчиво коммуникативный дизайнер должен, используя визуальные образы.
- Web-дизайн. Развитие веб-индустрии требует активного участия коммуникативного дизайна. От того, как оформлен сайт, а также от его удобства зависит количество посетителей, а в итоге прибыль.
- Коммуникативно-средовой дизайн. Задача специалиста в этой сфере заключается в создании комфортной среды. Это оформление различных объектов, комплексов, территорий. Это направление тесно связано с ландшафтным дизайном и дизайном интерьеров.
Это лишь несколько сфер, где используется коммуникационный дизайн, часть из них тесно связаны друг с другом. Направления продолжают своё развития, и область применения навыков дизайнера расширяется.
Сферы применения коммуникационного дизайна
Прежде всего, это направление необходимо для соцсетей. Например, просматривая ленту Вконтакте, пользователь видит множество рекламных объявлений. Разумеется, на большую часть из них он даже не обратит внимания, автоматически отфильтровывая. Мы живём в потоке информации, и так называемая «баннерная слепота» – наша защита от информационного шума.
Поэтому у рекламодателя есть лишь мгновение, чтобы привлечь внимание человека, листающего ленту. И это задача коммуникационного дизайна: нужно так подобрать визуальную составляющую, чтобы реклама выделялась среди конкурентов и могла заинтересовать.
Но яркая, продуманная картинка в любом из каналов повышает результативность рекламы, а стоимость конверсии при этом может даже снизиться.
Основные элементы коммуникационного дизайна
Начальными элементами, на которых основана визуальная коммуникация, являются точка, линия, контур и цвет. С их помощью создаётся определённый образ, несущий необходимую информацию.
Точка
На точке базируется визуальная коммуникация. С помощью этого элемента притягивается внимание и создаётся эффект глубины.
Коммуникационный дизайн использует для формирования точек такие объекты, как иконка, расположенная отдельно цифра или буква, логотип.
Например, из точек в виде иконок состоит горизонтальная панель Яндекса. Благодаря их форме и использованию контрастных цветов взгляд пользователя привлекается к панели. Точкой является также логотип, который вызывает ассоциации с компанией и сразу заметен на макете.
Объекты-точки в любом случае притягивают взгляд. Для того, чтобы сделать их влияние меньше или наоборот увеличить, работают с размером, плотностью, уровнем контраста к фону, количеством свободного места вокруг точки.

Линия
Линию составляют выстроенные в строку и соединяющиеся вместе точки. Строка – это наиболее удобный компонент визуального взаимодействия, в силу лёгкости чтения, последовательности и простоты.
В виде линии обычно расположено меню сайта и новости, так как при этом сохраняется информативность, а данные не занимают много места.
Горизонтальные элементы, как правило, размещаются ближе к краям макета. Если линию расположить посередине, она будет визуально разбивать композицию на части, а это может разрушить образ.
Контур
Когда линия образует квадрат, прямоугольник или треугольник, мы получаем контур. С его помощью объект выделяется. Чем линия, создающая контур, толще, тем больше он бросается в глаза.
Скачать файлКоричневый толстый контур, создающий границы иконок, сильно притягивает внимание и может стать помехой при изучении инфографики, так как отвлекает и снижает восприятие информации. Можно снизить это действие, уменьшив яркость цвета и снизив жирность линий.
Цвет
Многие цвета ассоциируются с определёнными эмоциями и могут влиять на настроение:
- Красный – повышает уровень энергии, стимулирует активность, возбуждает аппетит.
- Синий – снимает возбуждение, уменьшает стресс, стимулирует к работе.
- Желтый – поднимает настроение и побуждает к деятельности.
Эти и подобные знания о свойствах цвета применяются маркетологами и дизайнерами при оформлении торговых площадей и создании упаковок для товаров.
Облегчают выбор цветовой гаммы схемы (цветовые круги), на которых показано, как цвета сочетаются один с другим.
Примером использования цвета для воздействия на клиентов и повышения их комфорта является новый формат освещения в сети магазинов «Пятёрочка». Свет направили на полки, где выложен товар. Чтобы сделать выразительнее цвет продуктов и усилить восприятие, подобрали свой цветовой спектр для светильников, установленных над разными категориями товаров.
Зелёный свет усилил впечатление свежести овощей и фруктов. Над полками с хлебом выбрали жёлтый спектр, увеличивший его привлекательность.

Продумав, как выставить свет, компания Signify добилась повышения привлекательности товаров и проявила заботу о потребителях.
на обучение «Дизайнер» до 21 апреля


Макет начинается именно с базовых элементов. Это основа его разработки.
Требования к коммуникационному дизайнеру
Нужно обладать рядом обязательных умений:
- работать с композицией, чтобы изображение было гармоничным;
- работать с типографикой – подбор подходящих шрифтов и их сочетаний;
- работа с цветом и выбор правильных сочетаний;
- работа с фотографиями, которые показывают достоинства продукта и вызывают эмоциональный отклик;
- работа с текстом, чтобы выделить ключевые слова или убрать ненужное.
Отдельно рассмотрим последний пункт. Текст, как правило, предоставляется клиентом или создаётся копирайтером, и на первый взгляд к этому не имеет отношения коммуникационный дизайнер. Но текст очень важен для воздействия на аудиторию. Какова задача дизайнера, отвечающего за коммуникационную сферу?
 ТОП-100 площадок для поиска работы от GeekBrains
ТОП-100 площадок для поиска работы от GeekBrains
 20 профессий 2023 года, с доходом от 150 000 рублей
20 профессий 2023 года, с доходом от 150 000 рублей
 Чек-лист «Как успешно пройти собеседование»
Чек-лист «Как успешно пройти собеседование»
- Изучить текст
Прочесть текст важно для дизайнера, чтобы понять, какие решения подойдут для реализации основной идеи. Вот простой пример. Рассмотрим два варианта текста:
Наш кинотеатр имеет богатую историю, тесно связанную с судьбой здания. Сохраняя статус одного из главных кинотеатров страны, оно менялось с течением времени под влиянием развития кинематографа.
Все новинки последнего времени вы сможете увидеть в нашем кинотеатре на современном экране, оснащённом системой Dolby Atmos. Его высота сравнима с пятиэтажным домом!
Каждый отрывок наводит на мысли об определённом дизайне. Первый вариант наводит на мысли о шрифте с засечками и использование архивных фотографий. Второй случай предполагает герметичный шрифт, изображение огромного экрана и использование сравнения с фигурой человека, чтобы показать масштаб.
- Устранить недостатки
Кроме внешнего оформления макета перед коммуникационным дизайнером стоит задача выразить настроение и вызвать определённые эмоции. Иногда во время вёрстки становится ясно, что текст нуждается в сокращении или дополнении, возможно, нужна сноска для того, чтобы сбалансировать макет.
В таком случае, не бойтесь изменять текст. Вас не должно смущать то, что вы не обладаете навыками копирайтера. Текст при необходимости отредактируют, ваша задача – улучшение макета. Проявляя инициативу, вы покажете профессионализм и сделаете макет совершеннее.
- Уважительно относитесь к текстовому блоку
При виде большого блока текста нужно понять, как можно его представить. Может быть, лучше создать буклет-лист или сформировать список.

Выстраивая структуру текста, старайтесь сделать полезным каждый абзац, распределяйте информацию по степени важности. Чтобы текст заинтересовал потребителя, его нужно делать удобным.
Полезные ресурсы для коммуникационных дизайнеров
Для повышения уровня мастерства и вдохновения предлагаем лучшие ресурсы:
- UX Live. Здесь вы найдёте кейсы, обзоры, дайджесты и многое другое о User Experience.
- UXPUB. Посвящён дизайну в целом. Интересным материалом может оказаться Битва за названия специальностей дизайнеров.
- Behance. Самое основное, musthave.
- Setters. Творческие идеи, лайфхаки, экспертизы, представленные одним из лучших агентств.
- LINII. Компания представляет себя, как создателей долго работающих брендов. Здесь найдутся интересные проекты и идеи.
- Land-book. Оригинальный проект, собравший самые лучшие главные страницы всех сайтов.
Создавать коммуникационный дизайн – это не только быть художником. Занимаясь этой работой, дизайнер должен реализовать задачи бизнеса и думать не о творческом самовыражении, а о воздействии на аудиторию с помощью визуальных образов. Научиться этому при желании не так сложно.


 2 725
2 725  Оставить комментарий
Оставить комментарий
 Сохранить статью:
Сохранить статью:



















 Разберем 11 самых важных жизненных вопросов
Разберем 11 самых важных жизненных вопросов






