- Возможности сервиса Figma
- Системные требования Figma
- Начало работы в Figma
- Дальнейшая работа в Figma
- 3 тарифа онлайн-сервиса Figma
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Для дизайнеров в Интернете представлено много программ, но именно работа в Figma особенно популярна. Это бесплатный сервис, который прост в установке, а в его интерфейсе разберется даже новичок. Подойдет не только для веб-разработчиков и дизайнеров, но и для маркетологов, чтобы создавать инфографику.
Сервис удобен тем, что над одним проектом может работать целая команда, а у ее руководителя есть возможность оставлять комментарии по тем или иным элементам. Таких общих работ хранить в Figma можно сколько угодно, но лишь только месяц. Если вас это не устраивает, можно подключить другой тариф. Цены и принцип работы в сервисе подробно описаны ниже в статье.
Возможности сервиса Figma
Онлайн-сервис Figma отлично подходит для тех, кто занимается интернет-маркетингом, дизайном интерфейсов и веб-разработкой ресурсов. Программа представляет собой графический редактор, в котором можно создавать макет приложения или сайта, детали интерфейса (кнопки, иконки и пр.), векторные иллюстрации. Прелесть сервиса и в том, что здесь можно работать в команде, обсуждая изменения и внося поправки. Программа доступна в браузере и в приложении, которое устанавливается на ПК.


Сервис пользуется успехом не просто так. От многих графических редакторов Figma отличается тем, что:
- Имеет бесплатные функции. Сервисом можно пользоваться, но ряд возможностей будет ограничен: например, количество макетов, время, в течение которого будут храниться проекты и прочее.
- Функционал встроенных компонентов. Например, вы сделали несколько макетов в одном стиле, но в последний момент решили изменить какую-то деталь, которая повторяется во всех них. В других редакторах эту деталь нужно менять вручную в каждом макете. В Figma работа будет упрощенной: если меняется что-то в стиле одного элемента, то меняются все элементы, созданные в этом стиле.
- Возможность интеграции с другими программами. Можно переносить макеты, например, из Sketch или Zeplin, без искажения графиков, изображений и шрифтов. Также можно подключиться к корпоративному мессенджеру Slack, пространству Confluence и т. д.
- Возможность работы в браузере или в приложении. Для работы в Figma можно использовать веб-формат или установленное приложение, которое можно скачать с официального сайта. Просто регистрируете профиль и начинаете работать.
- Возможность командной работы. Это одновременно и преимущество сервиса: совместная работа в едином артборде.
входят в ТОП-30 с доходом
от 210 000 ₽/мес

Скачивайте и используйте уже сегодня:


Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда

Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием

ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
- Гибкость фреймов. Они легко масштабируются, но есть и фиксированные размеры для разных устройств: ПК, планшет, телефон и т. д. При этом не нужно запоминать параметры – выбираете необходимый тип девайса и работаете в нем.
- Наличие истории предыдущих версий. Программа хранит ранние версии проекта 30 дней. Эта особенность программы здорово выручает, если возникает необходимость в просмотре прежних вариантов файла. Процесс сохранения автоматизирован: как только вносится изменение, происходит сохранение. Для удобства поиска каждой из версии можно присвоить название и описание.
- Облачный сервер хранения. Благодаря этому отпадает вопрос, как сохранить работу в Figma. Не нужно скачивать макет каждый раз после редактирования – файлы хранятся в облаке программы.
У Figma есть и свои недостатки, хотя они не играют большой роли при правильном выстраивании рабочего процесса. Например, интерфейс сервиса не русифицирован. Также для работы с программой необходимо подключение к Интернету.
Системные требования Figma
Для работы в приложении нужно будет обратить внимание на параметры ОС. Но большинство ПК вполне совместимы с данной программой.
Читайте также!


ОС должна отвечать минимальным требованиям:
- Windows младше 8.1;
- MacOS младше 10.10 (Yosemite);
- Linux ― версия не имеет значения.
Если же вы планируете работать в программе через браузер, то отслеживайте обновления приложения.


Для исправной работы браузер должен иметь минимальные версии:
- версии Google Chrome старше 58;
- версии Mozilla FireFox старше 57;
- версии Safari старше 11.
Первые шаги работы в Figma
Итак, с чего начать работу в Figma?
Шаг 1. Регистрируемся:
- переходим на сайт figma.com;
- активируем кнопку Sign up;
- регистрируемся с помощью Google-аккаунт или e-mail.
Далее скачиваем локальную версию приложения.
Шаг 2. Загружаем приложение:
- переходим на сайт figma.com;
- по пути Products → Downloads находим Desktop App;
- ориентируясь на ОС своего ПК, скачиваем нужный дистрибутив;
- не забываем дополнительно скачать шрифты из раздела Font Installers;
- производим запуск обоих установочных файлов;
- также скачиваем бесплатную версию программы Figma Mirror (Android или iOS) — это поможет нам понять, как будет смотреться наш дизайн на телефоне.
Теперь нужно авторизироваться в приложении, чтобы начать работу.
В верхнем углу правой части экрана находится значок +, на который нужно нажать, чтобы создать новый макет. Далее следует найти соответствующий формат будущего проекта и нажать на кнопку «Create file». При выборе пункта «Blank canvas» будет открыто стартовое рабочее поле.
Если у вас есть проекты, созданные в Sketch, то можете смело импортировать их в Figma – все элементы останутся в первоначальном виде. Причем импорт можно сделать путем простого перетаскивания файла из одного приложения в другое. Также доступен перенос отдельных элементов векторной графики формата SVG.
Дальнейшая работа в Figma
Теперь рассмотрим основы работы в Figma, а именно настройку стилей, фреймов, слоев и т. д.
- Создание макета и сетки
Чтобы создать макет, нужно выделить определенный слой. Далее в разделе «Layout grid», находящемся по правую сторону в поле «Design», выбрать необходимые размерные параметры, уровень прозрачности и цветовое решение. Можно изменить формат сетки, оставив только столбцы или строки. Можно работать сразу с несколькими макетами, переключаясь между ними с помощью сочетания клавиш Ctrl + G.
- Визуальная оценка прототипов
Чтобы наглядно увидеть, как будет отображаться разработанный интерфейс на экранах с различным разрешением, нужно обратиться к разделу «Prototype». Далее в подпункте «Device» выбрать требуемый тип устройства и ознакомиться с результатом.
При желании можно поменять цвет деталей и изменить ориентацию положения (например, с горизонтального на вертикальное). Когда все настройки будут закончены, нужно активировать кнопку «Present» (находится слева от «Share»), чтобы увидеть качество отображения макета в указанном устройстве.
на обучение «Веб-дизайнер» до 06 июля


- Действия с изображениями
Изображения легко интегрируются из различных ресурсов, например, из памяти ПК или копировать из Интернета. Главное — помнить о соблюдении авторских прав.
Также Figma позволяет накладывать на изображения эффекты и корректировать некоторые параметры. Все это можно сделать с помощью инструментов, расположенных на панели с правой стороны от выделенного изображения.
Читайте также!


- Действия с компонентами
Вы можете сделать свою собственную библиотеку элементов из созданных ранее объектов, добавив их в раздел «Компоненты». То есть не нужно каждый раз создавать элемент заново. Для перемещения объекта в библиотеку его нужно выделить и одновременно зажать клавиши Ctrl + Alt + K – это преобразует объект в компонент.
Если вы начинаете редактировать детали основного компонента, то автоматически будут корректироваться все существующие копии. Чтобы найти ранее добавленный в библиотеку компонент, нужно обратиться к вкладке «Assets» в левой панели.
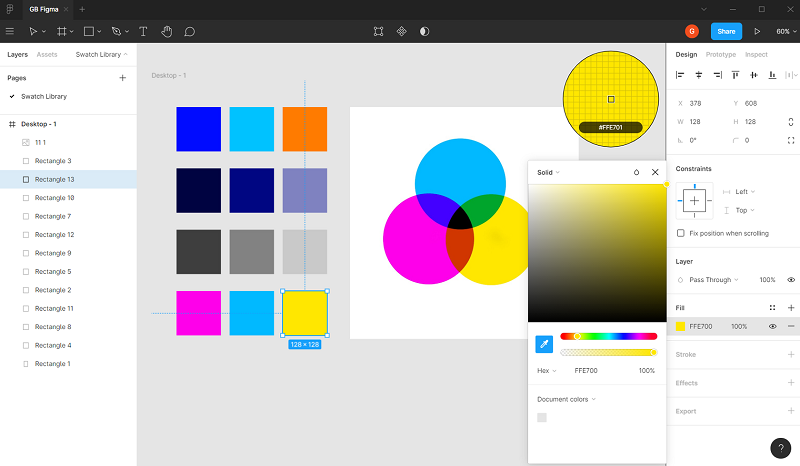
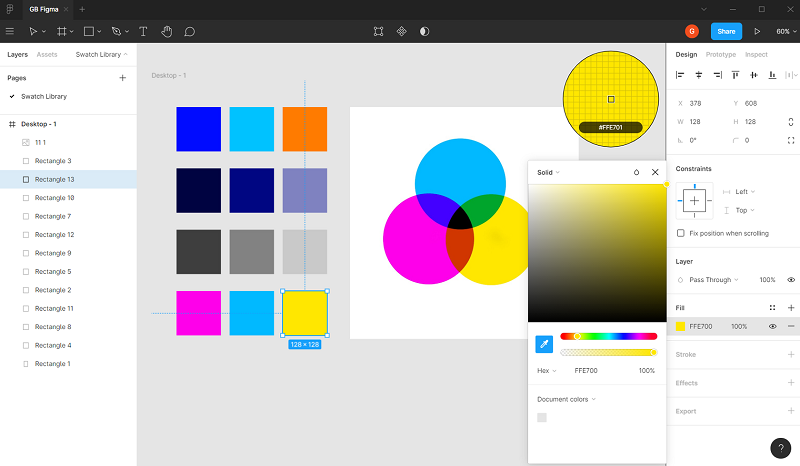
- Возможности стилей и цветов
В Figma можно изменять стилистику сразу нескольких объектов и создавать собственные цветовые вариации. Чтобы реализовать эту функцию, нужно выделить созданный объект и нажать на кнопку в форме квадрата.


- Работа со слоями и группами
Робота аналогично работе с Photoshop. Есть возможность конструировать отдельные группы, помещать отдельные детали на передний или задний план. Нужные функции находятся в разделе «Layers», распложенного на панели в левой части интерфейса программы.
- Командная работа
Рассмотрим кратко инструкцию по работе с Figma в составе команды.
 ТОП-100 площадок для поиска работы от GeekBrains
ТОП-100 площадок для поиска работы от GeekBrains
 20 профессий 2023 года, с доходом от 150 000 рублей
20 профессий 2023 года, с доходом от 150 000 рублей
 Чек-лист «Как успешно пройти собеседование»
Чек-лист «Как успешно пройти собеседование»
При регистрации в программе происходит автоматическое формирование команды. При желании ее можно переименовать, щелкнув RButton мыши по нужному объекту и активировав функцию «Rename». Аналогичным путем можно удалить существующую команду. Если нужно создать новую группу для совместной работы, то необходимо кликнуть на «Create new team» в нижней части панели слева.
Чтобы добавить нового члена группы, нужно выбрать требуемую команду и нажать в правом верхнем углу на кнопку «Invite». Далее остается указать имя гостя, разрешить ему доступ к просмотру или редактированию и отправить приглашение.
- Функции типографики
Работа с текстом в Figma имеет много возможностей. В сервисе по умолчанию установлены шрифты Google. Если вы пользуетесь десктопной версией программы, то можете скачать и установить плагин Font Helper – это даст возможность пользоваться локальными шрифтами с вашего ПК.
Для создания текстового объекта нажмите в панели слева инструмент «Text» или активируйте кнопку с буквой «Т» в левой верхней части интерфейса. Все те параметры, которые можно менять и настраивать, будут отображаться в окне справа (цвет, тип, размер, стиль шрифта и т. д.).
- Возможность установки плагинов
Программа предусматривает установку плагинов, необходимых для повышения эффективности работы. Информацию о списке всех существующих плагинов можно найти на главной странице «Community» → «Explore», а установленные можно увидеть в разделе «Plugins» в настройках профиля.
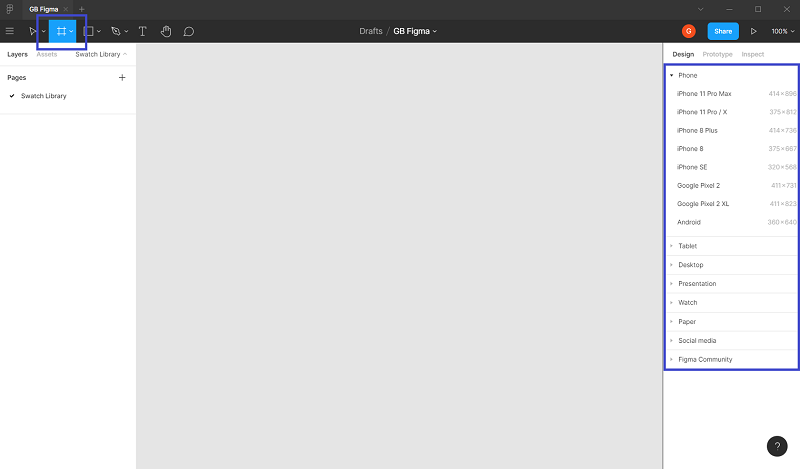
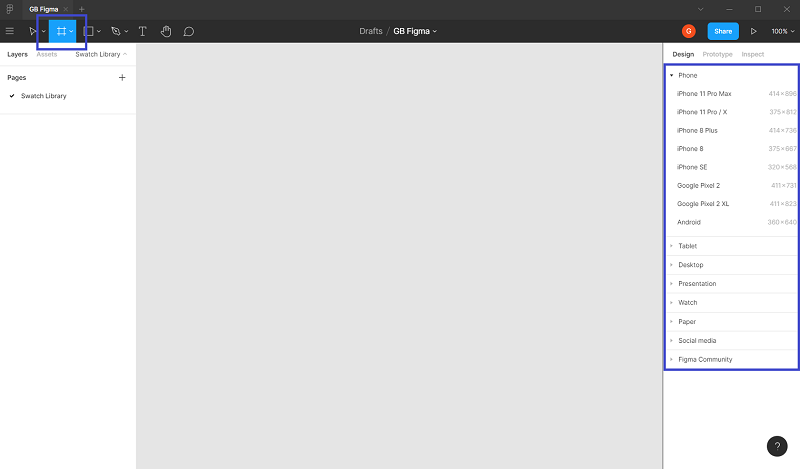
- Параметры фрейма
Для просмотра параметров фрейма нажмите кнопку «F» – в правой части экрана отобразится панель с вариациями артбордов. В рамках одного проекта возможно выложить отдельно друг от друга несколько разноформатных фреймов.


При необходимости можно задать точные размеры артборда: нажимаете «F», далее в рабочем поле создаете фрейм, зажав левую кнопку мыши. Чтобы задать размеры, отпускаете левую кнопку.
3 тарифа онлайн-сервиса Figma
Если вам не хватает тех возможностей сервиса, которые описаны выше, то можете подключить платный тариф. Но с этим вопросом советуем разобраться еще на первом этапе работы в Figma. Рассмотрим, какие варианты предлагает сервис.
- Тариф Starter
Бесплатный тариф с базовым функционалом, который рекомендуется использовать для индивидуальной работы и командного теста сервиса.Тариф включает:
- количество файлов в черновиках не лимитировано;
- нет ограничений по числу зрителей и комментаторов;
- предоставлено три командных файлах с неограниченным числом редакторов;
- можно создать один командный проект;
- срок сохранения истории версий – 30 дней;
- нелимитированное облачное хранилище.
Читайте также!


- Тариф Professional
В этом тарифном плане добавлен более расширенный функционал. При оформлении годовой подписки стоимость составит 12$ с одного пользователя, при помесячной оплате – 15$ с одного пользователя. Для студентов и преподавателей учебных заведений дизайнерского направления этот тариф можно оформить бесплатно на два года. Для этого нужно заполнить небольшую анкетную форму на сайте и ждать ответного письма на e-mail.Тариф включает:
- нелимитированное число проектов;
- срок сохранения историй версий не ограничен;
- участие в частных проектах возможно только по приглашению;
- возможно коллективное использование командных библиотек.
- Тариф Organization
Тариф необходим для корпоративного использования редактора. Оплачивается сразу годовая подписка из расчета 45$ на одного пользователя в месяц.


Тариф включает:
- число проектов не ограничено;
- срок сохранения историй версий не лимитирован;
- участие в частных проектах только по приглашению;
- коллективное использование командных библиотек;
- системы и инструменты проектирования доступны для всей организации;
- централизованная командная работа;
- доступны частные плагины;
- возможность администрирования плагина;
- общие для всех шрифты;
- SSO-технология с повышенной безопасностью;
- возможность аналитики системы проектирования.


 26 734
26 734 






 0
0 











 Разберем 11 самых важных жизненных вопросов
Разберем 11 самых важных жизненных вопросов







Спасибо, ваш сайт очень полезный!