

В статье рассказывается:
- Понятие пользовательского интерфейса
- Виды пользовательских интерфейсов
- Элементы пользовательского интерфейса
- Этапы разработки пользовательского интерфейса
- 5 ошибок в разработке пользовательского интерфейса
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Понятие пользовательского интерфейса
Существует множество разновидностей интерфейсов. Их различают по характеру систем, взаимодействующих друг с другом, по особенностям реализации и возможностям. Один интерфейс позволяет применять всю программную часть компьютера. При этом для полноценного использования необходимы специальные умения. Другой, наоборот, предоставляет доступ лишь к ограниченному функционалу, но характеризуются удобством эксплуатации.


Как правило, речь идёт о UI (от англ. user interface), или интерфейсе пользователя, который необходим для обеспечения взаимодействия между человеком и программно-аппаратными средствами, элементами компьютерной системы. Он позволяет контактировать с программами и операционными системами (ОС), которые ими управляют.
UI реализуется за счёт применения следующих элементов:
- клавиатура;
- компьютерная мышь;
- джойстик;
- дисплей;
- стилус.
входят в ТОП-30 с доходом
от 210 000 ₽/мес

Скачивайте и используйте уже сегодня:


Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда

Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием

ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Пользовательский интерфейс может выглядеть по-разному. Все зависит от операционной системы. Наиболее распространённым является графический интерфейс. Ниже мы приведём примеры других вариантов UI.
Виды пользовательских интерфейсов
Перечислим самые распространенные типы пользовательских интерфейсов.
Командная строка
Алгоритм взаимодействия с таким интерфейсом довольно прост. Пользователь посредством клавиатуры вписывает те или иные команды, которые отображаются белыми буквами на темном окне (терминале). После ввода нужного параметра человек нажимает на кнопку Enter.
К примеру, для удаления каталога вместе со всеми файлами следует прописать команду rd: диск\_имя каталога, а затем указать (при необходимости) специальные параметры (скажем, /s-удаляет выбранный каталог и все его компоненты). В конечном итоге пользователь находит определенную информацию или получает текстовый результат своих действий.
Однако спустя время данный вид интерфейса сменился графическим. Дело в том, что он обладает множеством преимуществ, которые связаны с возможностью использования мыши для управления средой и более понятной средой взаимодействия с пользователем. При этом командная строка все ещё применяется для выполнения различных узкоспециализированных задач.


Графический вариант — WIMP
Аббревиатура WIMP состоит из 4 слов: Window (окно), Image (картинка), Menu (меню) и Pointer (указатель). Графический интерфейс начали использовать в 70-х, после того как фирма Xerox попыталась облегчить работу по подготовке документов с целью дальнейшей их распечатки на принтерах.
Читайте также!


Данный метод позволяет оперировать объектами системы при помощи различных контроллеров, таких как мышь или джойстик. При этом сотрудники Xerox забросили этот концепт ввиду того, что не увидели в нем коммерческий потенциал.
Спустя некоторое время Apple и Microsoft начали применять данную концепцию в процессе разработки своих ОС. Преимуществом метода, в сравнении с командной строкой, является более удобный интерфейс диалогового окна, включающий в себя несколько кнопок и меню, в котором довольно просто разобраться при помощи мыши.
Речевой вид — Silk
После того как в различные устройства были внедрены нейронные системы и повысились их вычислительные мощности, была разработана речевая технология пользовательского интерфейса. Система обработки речевых сигналов состоит из нескольких уровней и стадий:
- Анализ качества речевого сигнала.
- Очищение от всевозможных помех и искажений.
- Расчет параметров звука в модуле акустической адаптации.
- Отбор определенных участков речи, при котором они исследуются и формируются тем или иным образом.
- Объединение данных по определенным правилам и выдача целостной речи. Эту работу выполняет декодер.


На данный момент существует множество организаций, которые применяют голосовые помощники в своём ПО. Такими компаниями являются «Яндекс», Apple, Microsoft, Amazon и др. Пользователь произносит ту или иную фразу, а устройство считывает голосовую информацию и выдает соответствующий результат.
Элементы пользовательского интерфейса
Элементы интерфейса в GUI (графическом интерфейсе пользователя) базируются на метафорах, которые хорошо знакомы целевым потребителям. В противном случае, они должны вписываться в культурный контекст, дабы пользователей можно было обучить их применению.
Скачать файлОбщая совокупность элементов интерфейса образует единую дизайн-концепцию (метафору). К примеру, Trello внешне напоминает доску для управления проектами по SCRUM, по которой точно так же можно перемещать стикеры из одной колонки в другую. Более того, данная система пользовательского интерфейса была разработана специалистами, которым была очень близка идея SCRUM.
Разработка пользовательских интерфейсов осуществляется на основе атомарного дизайна. Это метод дифференциации системы любого уровня сложности на составные части — атомы. При этом их можно применять по несколько раз и совмещать между собой.
на обучение «Дизайнер интерфейсов (UX/UI)» до 04 января


- Атомы — самые маленькие компоненты пользовательского интерфейса: кнопки, поля ввода, чекбоксы, радиокнопки, стили для типографики.
- Молекулы представляют собой комбинацию из нескольких атомов. К примеру, кнопка и поле ввода.
- Организмы — группы молекул. Например, сквозная навигация в шапке или боковой панели сайта.
- Шаблоны — комбинация из нескольких организмов. Это интерфейсы, которые позволяют выполнять типовые задачи.
Этапы разработки пользовательского интерфейса
Анализ
Начальной стадией создания проекта является разработка его концепции. Необходимо собрать информацию и ответить на важнейшие вопросы. Нужно знать, кому будет полезен ваш продукт и что он может дать пользователю.
 ТОП-100 площадок для поиска работы от GeekBrains
ТОП-100 площадок для поиска работы от GeekBrains
 20 профессий 2023 года, с доходом от 150 000 рублей
20 профессий 2023 года, с доходом от 150 000 рублей
 Чек-лист «Как успешно пройти собеседование»
Чек-лист «Как успешно пройти собеседование»
При этом не стоит забывать про монетизацию, так как владельцы продукта в любом случае нацелены на получение прибыли.
На данном этапе выполняется анализ информации о пользователях, их желаниях, образе жизни, привычках, профессии. Разработчикам следует понимать, что нужно потребителю, а что — бизнесу.
В конце концов, намечается цель, которую хочет достичь пользователь при взаимодействии с интерфейсом. Формируется Job Story с учетом контекста.


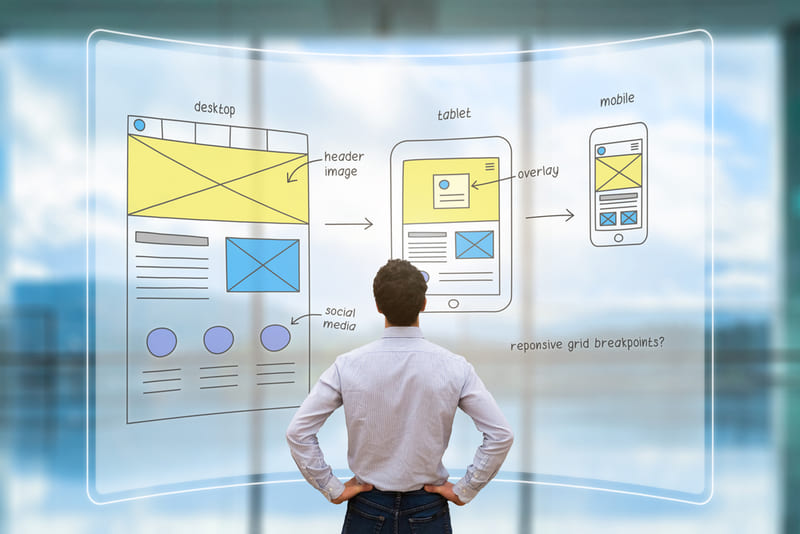
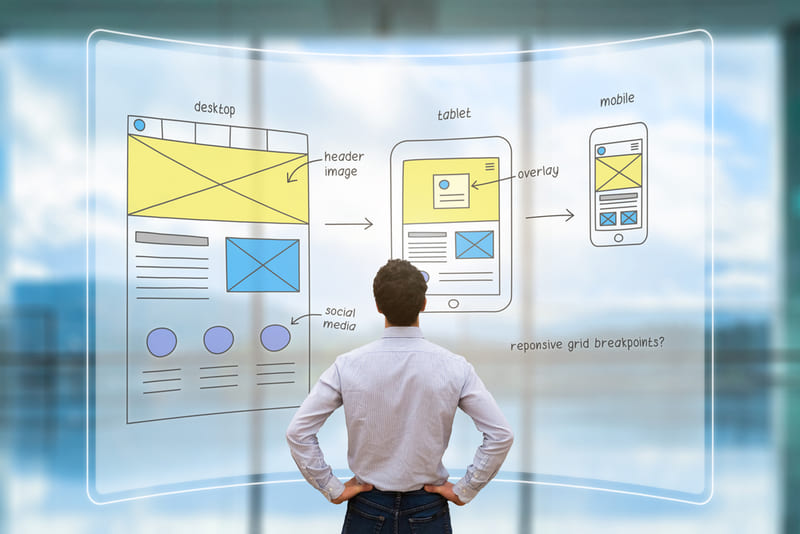
Представление интерфейса через призму UX/UI-дизайна
После объединения полученных сведений специалисты получают пользовательский сценарий (User scenario), с помощью которого создаётся так называемый скелет интерфейса.
На данном этапе формируется основная логика разрабатываемого продукта. В дальнейшем ее будет отрабатывать UX-дизайнер. User Experience реализует пользовательский сценарий. Он во всех подробностях описывает всевозможные варианты поведения пользователя в процессе работы с интерфейсом. Проектирование будет являться успешным в том случае, если UX-дизайнер сможет действительно понять пользователя и спрогнозировать его действия.
При этом карта прототипа важна ещё и при тестировании пользовательского интерфейса. К примеру, в процессе проверки рабочего варианта мобильного приложения могут быть созданы лишние функции, которые как раз и удаляются после сверки с user flow.
Прототипирование
В некоторых случаях под прототипами подразумевают вайрфреймы, над которыми работают UX проектировщики, а иногда — интерактивные прототипы, функционирующие практически как законченные продукты. Именно о последнем варианте и пойдёт речь.
Данная стадия крайне важна. Необходимо со всей серьезностью относиться к допускаемым ошибкам и вовремя их устранять. В противном случае придётся затратить много сил и средств на исправление недочётов в готовом продукте.
Если это необходимо, прототип можно сделать интерактивным. Такое развитие событий встречается довольно часто, так как это позволяет протестировать интерфейс в реальных условиях. При разработке мобильного приложения или веб-сайта интерактивный прототип должен быть кликабельным. Благодаря этому можно дать оценку логике продукта. Кроме того, можно определить уровень сложности интерфейса и выявить трудности для пользователя.


Повторный анализ
Дизайн пользовательского интерфейса должен быть удобным и понятным. Чем проще, тем лучше. Если вы все сделали правильно, то потребитель вообще не обратит внимания на нюансы интерфейса.
5 ошибок в разработке пользовательского интерфейса
- Несовместимая визуальная иерархия
Согласно исследованиям, средняя длительность внимания рядового пользователя составляет лишь 8 секунд. Таким образом, человек считывает информацию с вашего ресурса за считанные мгновения. Если он не получает того, что ищет, то просто закрывает страницу.
Пользователь должен понимать все с первого взгляда. Если визуальная иерархия будет выстроена неверно, то человек не задержится на вашем ресурсе.
- Пренебрежение шаблонами
Зачастую дизайнеры пользовательского интерфейса ставят перед собой цель выделиться и создать нечто новое. Однако стоит понимать, что общепринятые стандарты не зря получили такое распространение. Они прошли проверку временем, так что смело применяйте их в своём проекте. Плюс ко всему, это никак не помешает вам реализовать свои авторские идеи.
- Излишнее количество сущностей
Если пользователь открывает интерфейс и видит множество незнакомых элементов, то это можете его отпугнуть.


Чем меньше вы нагружаете пользователя, тем лучше.
Чтобы создать удобный UI, выполните следующие шаги:
- При наличии двух модулей, которые выполняют одно и то же действие, уберите один из них.
- Изучите пользовательский интерфейс на предмет оформления заказа. Чем меньше будет шагов, тем лучше. Если вы сократите процесс до одной кнопки «Отправить», то повысите удобство пользования.
- Проверьте дубликаты. Если у вас имеется несколько похожих страниц, но разные UX шаблоны для одной функции, то оставьте наиболее простой вариант.
Читайте также!


- Говорите с потребителем на одном языке
Любой пользовательский интерфейс должен выполнять те задачи, на которые рассчитывает клиент. Если он видит в навигации кнопку «Настройки», то при нажатии хочет перейти в соответствующее меню, а не куда-то ещё. Когда этого не происходит, люди остаются недовольными. Вам нужно придерживаться точных формулировок, дабы пользователь мог быстрее сориентироваться. Выбирая между длинным четким текстом и коротким неопределённым, всегда отдавайте предпочтение первому варианту. При этом чем короче и точнее, тем лучше. Так что вам не помешают навыки UX-копирайтера.
- Помните об итерации и аналитике
Не существует идеального дизайна. Каждый вариант следует рассматривать как очередную итерацию, у которой также есть зоны роста. При этом многие дизайнеры сталкиваются с нежеланием продолжать улучшать интерфейс после стольких правок. Это ошибка.
Есть и другая крайность — перфекционизм. Именно поэтому следует относиться к дизайну как к итерационному процессу. Тем самым вы сможете обеспечить постоянное улучшение вашего интерфейса.
Применяйте вышеперечисленные рекомендации и разрабатывайте стильные и удобные продукты.


 19 295
19 295 






 0
0 











 Разберем 11 самых важных жизненных вопросов
Разберем 11 самых важных жизненных вопросов






