В статье рассказывается:
- Что такое блоки CSS
- Разница между блочной и табличной вёрсткой сайта
- Составляющие блоков CSS
- Отступы элементов CSS
- Поля элемента CSS
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Блоки CSS – элементы, из которых состоит большая часть современных сайтов. Используются при верстке страниц и заменили собой табличный способ – менее удобный, громоздкий и требовательный.
У блоков есть изменяемые параметры, которые в любой момент можно перенастроить: ширина, высота, границы, отступы, поля. Благодаря внедрению стандартов CSS время верстки сайта сократилось в несколько раз, а функциональность возросла. Подробнее о блоках CSS вы узнаете из нашего материала.
Что такое блоки CSS
Всё, что вы можете увидеть на странице сайта, состоит из прямоугольников, включая заголовок, боковую панель, картинку и т.д. Любой ресурс представляет собой не что иное, как комбинацию блоков прямоугольной формы, которые размещаются рядом, сверху, снизу и внутри друг друга. Эти фигуры, как правило, называют HTML-элементами. Существует несколько разновидностей таких элементов.


Если вы будете разбираться в поведении блоков, то сможете задавать раскладку посредством CSS. Иными словами, у вас появится возможность выстраивать одни элементы относительно других.
Для блоков CSS характерно следующее поведение:
- Будут применяться свойства width и height.
- Начинаются с новой строки.
- Расширяются вдоль строки для заполнения всего доступного места, которое есть в ее контейнере. Чаще всего, ширина блока будет такой же, как его контейнер.
- Рамка, внешние и внутренние отступы будут отодвигать от него остальные элементы.
Если специально не поменять разновидность отображения на строчную, то заголовки (скажем, <h1>) и <p> будут применять block как свой внешний тип отображения по умолчанию.
При этом элемент может иметь строчный тип отображения (inline). Его поведение будет следующим:
- Вертикальные рамки, внешние и внутренние отступы, будут использоваться без сдвига остальных строчных элементов.
- Не начнётся с новой строки.
- Не используются свойства width и height.
- Горизонтальные рамки, внешние и внутренние отступы, будут использоваться, а также отодвигать остальные другие строчные элементы.
входят в ТОП-30 с доходом
от 210 000 ₽/мес

Скачивайте и используйте уже сегодня:


Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда

Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием

ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Строчные элементы — <a> (применяется для ссылок), <span>, <em>, <strong>.
Вариант отображения, который используется по отношению к тому или иному элементу, зависит от выбранного значения свойства display. Например, block и inline. Они относятся к внешнему значению display.
Разница между блочной и табличной вёрсткой сайта
Верстка представляет собой важнейшую стадию создания сайта, которая берет свое начало после формирования макета. На данном этапе необходимо перенести каркас будущего сайта в виртуальное пространство. Делается это посредством html кода, позволяющим разбить каркас на несколько частей, а также с помощью css (каскадных таблиц стилей), благодаря которым определяются размеры, цвет и расположение всех составляющих.
Существует два основных варианта верстки:
Табличная
Раньше этот метод был самым распространённым. Для того чтобы задать структуру сайта, применяется тег <table> и его дочерние теги. С помощью такой верстки можно разместить все дизайнерские элементы максимально пропорционально. Однако табличный способ имеет существенный недостаток — полученный код будет очень большим.
Ещё один минус — длительная загрузка и не самая хорошая индексация содержимого поисковыми системами.
Элементы страницы, которая была обработана табличным методом, не будут демонстрироваться вплоть до загрузки всей совокупности данных. В отличие от такого подхода блочная вёрстка даёт возможность показывать загруженные элементы по отдельности.
Плохая индексация после табличной верстки является результатом большого расстояния между блоками текста CSS, которые размещаются в разных местах таблицы.


На данный момент табличная верстка чаще всего используется как дополнительный способ. Область ее применения ограничивается структурированием табличных данных и расположением блоков изображений CSS.
Блочная
На сегодняшний день это самый распространённый метод верстки. Перечислим преимущества такого подхода:
- отделение кода html от элементов стиля;
- оптимальная индексация;
- простота создания визуальных эффектов (всплывающих окон, подсказок и т.д.);
- быстрая загрузка страницы, которая включает в себя независимые друг от друга элементы;
- упрощение позиционирования элементов за счёт наложения слоев друг на друга.
Минус использования блочного метода — неоднозначность понимания такого кода разными браузерами. По этой причине страницы нередко нуждаются в доработке с помощью дополнительных операций — хаков.
Вставленный код позволяет решить задачу отображения того или иного элемента в конкретном браузере.
Составляющие блоков CSS
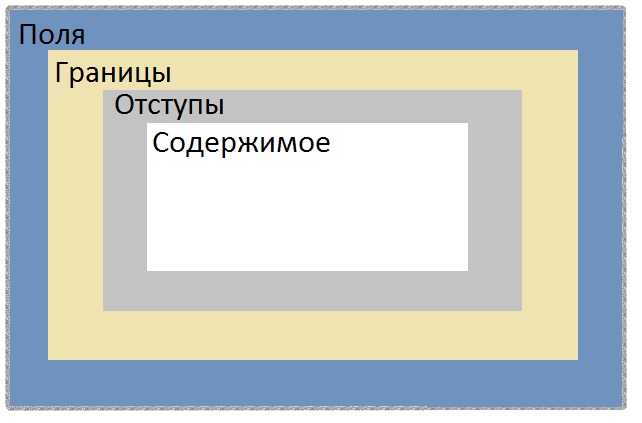
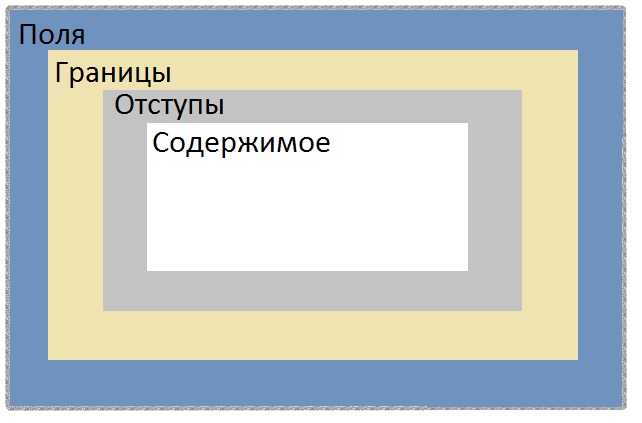
Любой HTML-элемент имеет блок, который его окружает. Такой блок включает в себя определенное количество слоев, которые благодаря CSS поддаются независимому управлению. Это даёт возможность правильно расположить блоки CSS по отношению друг к другу, а также по-разному их оформить.
Скачать файлСоставляющие слоев:
- Отступы. Это промежутки между границей элемента и его содержимым. Отступы применяются, к примеру, для обеспечения читабельность текста внутри элемента.
- Ширина площади содержимого блока CSS. Если элемент является блочным, то данный показатель будет равен 100 % (по умолчанию). Если же речь идёт о строчном элементе, то ширина будет зависеть от содержимого.
- Высота элемента. Чаще всего, этот параметр зависит от внутреннего содержимого, хотя у верстальщика всегда есть возможность произвольно задать значение (если это не строчный элемент).
- Границы. Вне зависимости от того видны ли они, границы есть у всех элементов. Бывают разных размеров, цветов и т.д.
- Поля. Задают расстояние между границей элемента и тем, что находится вокруг него.
Все это и складывается в блочную модель CSS. Для простоты восприятия можно воспользоваться диаграммой:


У любого слоя имеется собственное CSS-свойство. По этой причине белочная модель дает много возможностей изменения содержимого страницы, включая определение размера блока CSS, а также его положения и оформления. Для наглядности используем ряд примеров.
Поля и отступы элемента — необязательные параметры, так что их значение может быть нулевым. Однако многие браузеры добавляют им положительное значение из-за особенностей таблиц стилей. Чтобы удалить стили браузеров для всех элементов, можно воспользоваться универсальным селектором:
* {
margin: 0;
padding: 0;
}
Отступы элементов CSS
Отступы располагаются вокруг края рамки элемента, создавая промежуток между близлежащими блоками. От свойств отступов зависит их толщина. Они используются для всех элементов, помимо внутренних объектов таблицы. При помощи сокращённого свойства margin можно определить отступы для всех четырёх сторон. При этом его подствойства способны задать отступ только для конкретной стороны.
на обучение «Веб-разработчик» до 01 февраля


Смежные вертикальные отступы элементов в блочной модели объединяются.
Объединение вертикальных отступов
Смежные вертикальные отступы 2-х или более элементов уровня блока margin объединяются (перекрываются). Вместе с тем, ширина общего отступа приравнивается к ширине большего из исходных. Не перекрываются лишь отступы корневого элемента.
- Область содержимого: margin-bottom: 30px.
- Область содержимого: margin-top: 15px.
- Область содержимого: margin-bottom: 30px; width: 100%; display: inline-block.
- Область содержимого: margin-top: 15px; width: 100%; display: inline-block.
Схлопывание отступов возможно лишь для блочных элементов в стандартном потоке документа. Когда среди схлопывающихся отступов имеются отрицательное значение, браузер прибавляет его к положительному. Итоговый результат такой операции определяет расстояние между блоками CSS. Но в некоторых ситуациях положительные отступы отсутствуют. В таком случае максимум абсолютных значений отступов, которые находятся рядом друг с другом, будет вычтен из нуля.
 ТОП-100 площадок для поиска работы от GeekBrains
ТОП-100 площадок для поиска работы от GeekBrains
 20 профессий 2023 года, с доходом от 150 000 рублей
20 профессий 2023 года, с доходом от 150 000 рублей
 Чек-лист «Как успешно пройти собеседование»
Чек-лист «Как успешно пройти собеседование»
Когда отступы не объединяются:
- если речь идёт об отступах между плавающим блоком и любым иным блоком;
- у плавающих элементов и элементов со значением overflow, отличным от visible, со своими дочерними элементами в потоке;
- у абсолютно позиционированных элементов (даже с их дочерними элементами);
- у строчно-блочных элементов.
Читайте также!


Во избежание проблемы схлопывания лучше задать для всех элементов лишь верхний или нижний margin.
Выпадение вертикальных отступов
Разместив внутри одного блока другой блок и задав ему margin-top, вы столкнетесь с проблемой: внутренний блок встанет вплотную к верхнему краю родительского, а у родительского элемента появится отступ в верхней части. Таким образом, внутренний блок «выпадет» из родительского блока. При этом если у родительского элемента был определён верхний отступ, то выбор будет сделан в пользу максимального значения.
Физические свойства отступов: свойства margin-top, margin-right, margin-bottom, margin-left
Свойства определяют верхний, правый, нижний и левый отступ блока элемента соответственно. Могут быть применены отрицательные значения, однако в некоторых ситуациях вы можете столкнуться с ограничениями.
Стоит отметить, что свойства не наследуются.
| margin-top/margin-right/margin-bottom/margin-left | |
| Значения: | |
| длина | Размер отступа задается в единицах длины, к примеру, px, in, em. Значение по умолчанию 0. |
| % | Вычисляется относительно ширины блока контейнера. Изменяются, если изменяется ширина родительского элемента. |
| auto | Для элементов уровня строки, плавающих (float) значения margin-left или margin-right вычисляются в 0. Если для элементов уровня блока вы задали margin-left: auto или margin-right: auto, то соответствующее поле подвергнется расширению до края содержащего блока, если оба — их значения становятся равными, что горизонтально центрирует элемент относительно краев содержащего блока. |
| initial | Определяет значение свойства блока CSS как значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис:
- margin-top: 20px;
- margin-right: 1em;
- margin-bottom: 5%;
- margin-left: auto;
- margin-top: inherit;
- margin-right: initial;
Краткая запись отступов: свойство margin
Следует знать, что свойство margin представляет собой сокращённое свойство для установки margin-top, margin-right, margin-bottom и margin-left в одном объявлении.
- При наличии лишь одного значения, оно применяется к каждой из сторон.
- При наличии двух, верхний и нижний отступы устанавливаются на первое значение, тогда как правый и левый — на второе.
- При наличии трёх значений верхний отступ устанавливается на первое значение, левый и правый — на второе, а нижний — на третье.
- При наличии четырех значений, они применяются сверху, справа, снизу и слева соответственно.
Поля элемента CSS
Область полей — это участок, который располагается между краем области содержимого и рамкой элемента. От свойств полей зависит толщина их области. Они применимы к любым элементам, помимо внутренних элементов таблицы (кроме ячеек таблицы). С помощью сокращенного свойства padding устанавливаются поля для всех четырех сторон. Подсвойства задают лишь конкретные стороны.


Закрашивание полей элемента и пространства под его рамкой происходит за счёт фонов элемента. Их можно изменить посредством свойств background-origin и background-clip.
Физические свойства полей: свойства padding-top, padding-right, padding-bottom, padding-left
Они задают верхнее, правое, нижнее и левое поля соответственно. Возможны лишь положительные значения. Не наследуются.
| padding-top/padding-right/padding-bottom/padding-left | |
| Значения: | |
| длина | Поля элемента устанавливаются посредством единиц длины, к примеру, px, pt, cm. При этом 0 является значением по умолчанию. |
| % | Вычисляются относительно ширины родительского элемента, могут меняться при изменении ширины элемента. Поля сверху и снизу равны полям слева и справа. Проще говоря, верхние и нижние поля тоже вычисляются относительно ширины элемента. |
| initial | Устанавливают значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис:
- padding-top: 0.5em;
- padding-right: 0;
- padding-bottom: 2cm;
- padding-left: 10%;
- padding-top: inherit;
- padding-bottom: initial;
Краткая запись полей: свойство padding
Это сокращённое свойство для установки padding-top, padding-right, padding-bottom и padding-left в одном объявлении.
При наличии лишь одного значения, оно применяется ко всем сторонам.
При наличии двух значений верхнее и нижнее поля устанавливаются на первое значение, а правое и левое — на второе.
При наличии трёх значений, верхнее поле устанавливается на первое значение, левое и правое — на второе, а нижнее — на третье.
Читайте также!


При наличии четырех значений, они применяются сверху, справа, снизу и слева соответственно.
Рамки элемента
Область рамок заполняется за счет рамок элемента. Они создают очертания краев блока. Толщина области границы блока CSS зависит от свойств рамок. То же самое касается ее стиля и цвета.
Теперь вы знаете некоторые нюансы блочных моделей CSS. Благодаря этой информации вы сможете лучше разобраться с алгоритмами функционирования сайтов. Блочные модели позволяют без особого труда корректировать оформление и структуру страницы. Плюс ко всему, с этого можно начать изучение CSS. Освоив вышеуказанные методы настройки дизайна сайта, можете смело приступать к более продвинутым техникам.


 12 391
12 391 






 0
0 











 Разберем 11 самых важных жизненных вопросов
Разберем 11 самых важных жизненных вопросов






