

В статье рассказывается:
- Тренды графического дизайна 2024 года
- 10 трендов веб-дизайна 2024 года
- Анимация как ключевой тренд дизайна-2024
- Антитренды дизайна в 2024 году
- Важные детали в сфере дизайна, которые не стоит забывать в 2024 году
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Тренды графического дизайна 2024 года
- 3D как всегда на первом месте
3D все еще во главе дизайна. Вы заметите его даже в самых непредсказуемых местах или же там, куда вы обычно не обращаете внимание. К примеру, в иконках. Мир отходит от привычного минимализма и вновь приходит к реализму. Ведь мода циклична!


Совмещение 3D и 2D также набирает обороты с 2023 года. Трехмерный гиперреализм в графическом дизайне аккуратно смешивается с двухмерным стилем.
- Минимализм все еще в деле
Простота привлекает взгляд, ведь умение донести смыслы без пестрых и ярких элементов подтверждает профессионализм и вкус дизайнера. Броская упаковка – не всегда залог успеха.
- Стеклянные и кристальные элементы
Появилась тенденция к внедрению 3D стекла, кристаллов и хрусталя вместо того же золота. Сюда относится и глассморфизм – стремление к прозрачным и размытым фонам с эффектом стекла.


- Голографический дизайн
Постепенно голографический дизайн переходит от разнообразных и популярных элементов одежды и аксессуаров в анимацию и логотипы современности.
Это один из самых уникальных стилей, который выделяется оригинальными переливами, бликами и цветами. Он способен преобразить даже статичное изображение.
- Дизайн в стиле 90-х
Многие с теплом вспоминают конец 20 века, все его атрибуты и душевную атмосферу. Этот стиль отсылает к ранним версиям Windows с присущими ему четкими контурами окон и плоскими геометрическими формами. В настоящем времени он отражается с помощью пикселей, ярких цветов, необычных градиентов и оттенков, шаблонных моделек магнитофонных кассет и культовых жвачек.


- Ретро 70-х
Любовь общества к разным историческим периодам все больше и больше проявляется в современном мире. Так, 70-е ассоциируются со свободой, любовью к природе, весельем и хиппи. Характерными чертами для этого стиля выступают яркие оттенки, мягкие линии и контуры, выразительные рукописные шрифты.
- Абстракция
Один из тех вечно актуальных трендов, появившийся в 60-х годах. Кислотная палитра цветов, невероятные отсылки к другим мирам, беспечность и творческий беспорядок характеризуют его и стабильно привлекают дизайнеров.
входят в ТОП-30 с доходом
от 210 000 ₽/мес

Скачивайте и используйте уже сегодня:


Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда

Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием

ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
- Эксперименты в типографике
Казалось бы, не самый новый прием, что подтверждается примером уникальных плакатов Дэвида Карсона. Однако он всегда способен разнообразить любой дизайн при правильном использовании: эффектный шрифт, сжимание и вариативность расположения и размера букв, замена букв на символы. Этот тренд отличается постоянными изменениями и инновациями в графическом дизайне.
- Разнообразие коллажей и текстуры
Все новое – это хорошо забытое старое, как и в этом случае. Этот элемент стал современнее и оригинальнее. Его простота и эффективность позволяет ему оставаться на волне популярности. Некоторые дизайнеры привносят в него замысловатые сочетания элементов, интересные текстуры, маленькие детали и выразительные тонкие линии. Конечно же к цифровой графике добавляется и ручная.


- Спокойная цветовая палитра
Тренды графического и веб-дизайна 2023 и 2024 годов продолжают придерживаться нюдовых и натуральных оттенков, поскольку все больше прослеживается тенденция к спокойствию и природному умиротворению. Кроме того, они лучше ярких оттенков способны сочетаться с другими и при этом оставаться приятными для глаз. Приглушенные цвета в качестве фона выгоднее подчеркивают как темные, так и светлые тексты.
Что касается конкретных оттенков 2023 года, то в этом году преобладали землистые цвета. В 2024 году предположительно наберут популярность зеленая палитра оттенков и эко-тенденция.
- Ч/б и монохром
Вдобавок к этому, в 2023 году сразу несколько крупных брендов: Volvo, Pringles и Cadillac сделали свои логотипы плоскими и простыми. У таких монохромных стилей есть два преимущества: черно-белый и монохромный окрас позволяют объекту быть элегантным, спокойным и приятным глазу, а также это значительно экономит краску. Он способствует использованию переработанных материалов и поддержку качества эко-френдли.
- Параметрические паттерны
Это очень своеобразный стиль, основанный на графиках математических уравнений, сочетаниях их линий и форм, сложных геометрических фигур, которые накладываются друг на друга. Плавные трехмерные паттерны вызывают не только чувство новизны и прогресса, но и воздушности образа.
- Психоделика
Это стало ответвлением стиля 60-х, потому что психоделический дизайн появился в те же года хиппи. Он стал следствием стилистики по-арта: оптические иллюзии, яркие и разнообразные цветные узоры. Кроме того, некоторые детали были взяты из комиксов. В следующем году психоделика будет характеризоваться сложными абстрактными элементами и богатой яркой цветовой палитрой, но придерживание симметрии будет сохранять порядок во всей картинке.
- Ризография
Ризография — это способ трафаретной печати, для которой характерны высокая зернистость, низкая градиентность и грубая текстура в стиле старых рекламных афиш и газет. А теперь он получил популярность и в цифровой графике как новый и характерный стиль. Термин появился от названия компании Riso, производящей приборы для этого вида печати.
- Плоский дизайн укиё-э
Укиё-э — это направление в японском изобразительном искусстве. Он выделяется четкими контурами, плоскими цветами и своеобразной стилистике перспективы. Что касается изображения человека, то ему характерна гиперболизация черт лица и эмоций, а также поз и движений тела.


- Антидизайн
Этот стиль проявляется хаосом, асимметрией, большим количеством лишних деталей, несочетаемыми цветами и выраженной типографикой. Его любители ценят свободу самовыражения, отсутствие всяких границ и правил. В этом случае могут опускаться понятия эстетичности и функциональности дизайна.
- Инклюзивный визуал
Вне зависимости от проекта, дизайн которого предстоит выполнить: веб-сайт, печатные материалы, вывески, плакаты, постеры и т. п., получившийся результат в виде визуала должен быть инклюзивным.
Под визуалом имеются в виду все виды изображений и иллюстраций, видео, иконок и многое другое. Также особое значение имеют различного рода звуки, голоса и музыка. В настоящее время становятся все более толерантными, что проявляется во всяческих внедрениях не только белых людей мужского пола, как раньше, но и других рас, гендеров, полов, габаритов. Люди с ограниченными возможностями также все больше изображаются и упоминаются.
Скачать файлТенденция к инклюзии проявляется во многих сферах жизни общества, в том числе и в графическом дизайне. Это полезно как для вовлечения большего количества разных людей, так и для дизайнеров в их творческом процессе и креативе.
Все это позволяет обозначить цель и наполненность визуала для понимания аудитории, для которой предназначен тот или иной дизайн.
Читайте также!


- Изображения без лиц
Перед дизайнерами встает вопрос о необходимости отображать лица на всех изображениях с людьми. Современные бренды все больше отдают предпочтение «безликим» иллюстрациям.
Имеются в виду изображения людей со спины, от чего смотрящий не видит конкретную личность. У этого есть два преимущества: не нужно каждый раз делать фотографии моделей специально под какой-то проект, а работать с уже имеющимися; безликие силуэты не могут поспособствовать появлению каких-либо комплексов у зрителей.
10 трендов веб-дизайна 2023 года
- Тёмная тема
Многие люди давно полюбили темные темы, внедряемые на электронных устройствах, приложениях, мессенджерах, социальных сетях и других сайтах. Создатели всех этих ресурсов осознали популярность этого тренда и тем самым выделились среди конкурентов. Темные оттенки: серый, коричневый, синий, коричневый могут быть представлены как основная цветовая палитра.


Но стоит иметь в виду уместность этого стиля: магазин детских игрушек или одежды, праздничные торты и тому подобное не стоит оформлять в подобном дизайне. Но в большинстве других случаев это будет выглядеть весьма эффектно.
- Storytelling
Прием сторителлинга известен многим, но не все знают, что он также внедряется и в дизайн. Так, он активно используется Apple: элементы интерфейса не располагаются в пределах блока, а плавно сочетаются друг с другом. Все это функционально и юзабельно как в мобильной версии, так и в компьютерной.
на курсы от GeekBrains до 11 января


- Использование «сплющенных» букв
В трендах графического дизайна набирают популярность названия и заголовки, которые выполнены с использованием широких и растянутых в сторону букв. Преимущество отдается утонченным и современным шрифтам без засечек с прописными жирными буквами. Лучше использовать это в коротких фразах или словах, к примеру, в таких шрифтах как: Neutro и Vlaenella Bold.


- Изображение поверх слов
Это очень популярный дизайнерский прием для обложек журналов, когда поверх букв названия издания накладывается фото знаменитости. Данный тренд теперь набирает обороты и в веб-дизайне 2023-2024. Это своеобразный визуальный прием, который показывает зрителю, что бренд узнаваем и известен даже одним шрифтом без необходимости увидеть его название целиком.
- Буквы без заливки с обводкой
Это очень простой, но при этом стильный и интересный тренд. Такого типа типографика букв без заливки часто используется в рекламе, веб-сайтах и журналах. Он характеризуется жирным написанием прописных букв шрифтом без засечек. Иногда специалисты могут создавать дизайн с применением контраста и иерархии при помощи расположения слов одного шрифта с заливкой и без рядом друг с другом.


- Упрощение логотипов
Все больше и больше компаний, чтобы не упускать новую аудиторию и не терять старую, преображают свой внешний вид. Это значит, что компании избавляются от лишних мелочей в логотипе и уходят от старых трендов на детализацию. Проще говоря, разработка «облегченного» логотипа является способом вдохнуть новую жизнь в существующий бренд.
- Минималистский ретро
Минималистский ретро-стиль характеризуется органичной и мягкой цветовой гаммой, шрифтами старой школы, мягкими тенями, естественными текстурами и тонами. Этот тренд отдает дань винтажным макетам журналов 70-х и обложкам пластинок. Он является весьма универсальным, но особенно подходит для упаковки, бизнес-логотипов и редакционных материалов.
- Азиатское направление визуала
В трендах дизайна 2024 года также можно будет встретить последствия взаимодействия с популярным азиатским рынком, что также очень примечательно для России. Глобализация приведет к внедрению азиатских ноток в стилистику визуала. Выделяется своими гибкими границами: он может быть сдержанным с минималистичными элементами, а может быть разнообразным, ярким и хаотичным. Но, тем не менее, он всегда наполнен гармонией.
 ТОП-100 площадок для поиска работы от GeekBrains
ТОП-100 площадок для поиска работы от GeekBrains
 20 профессий 2023 года, с доходом от 150 000 рублей
20 профессий 2023 года, с доходом от 150 000 рублей
 Чек-лист «Как успешно пройти собеседование»
Чек-лист «Как успешно пройти собеседование»
- Золото
Золото в дизайне будет одним из самых популярных трендов в следующем году. При правильном и лаконичном использовании этого цвета в разных формах и текстурах: блестящих, шелковых, металлических, шершавых и др. получится отличный результат. Соблюдение всех правил гармоничного визуала может придать любому объекту дизайна как изящный и богатый вид, так и умеренность, и скромность.
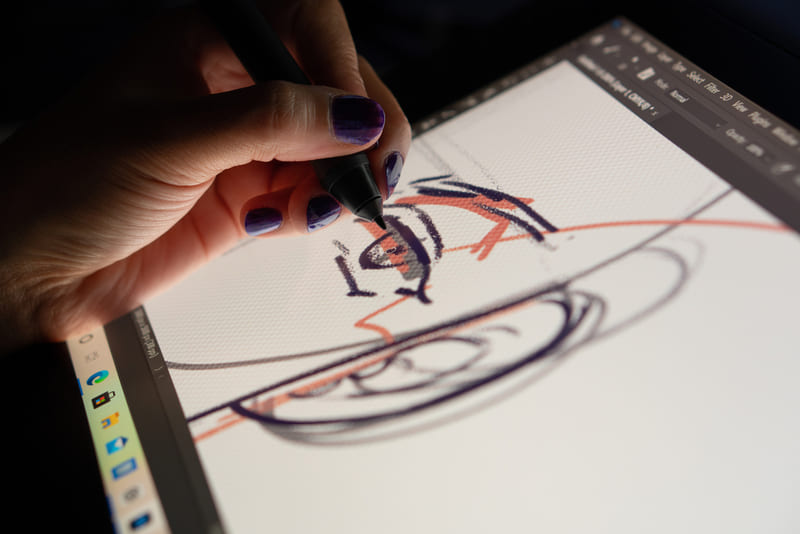
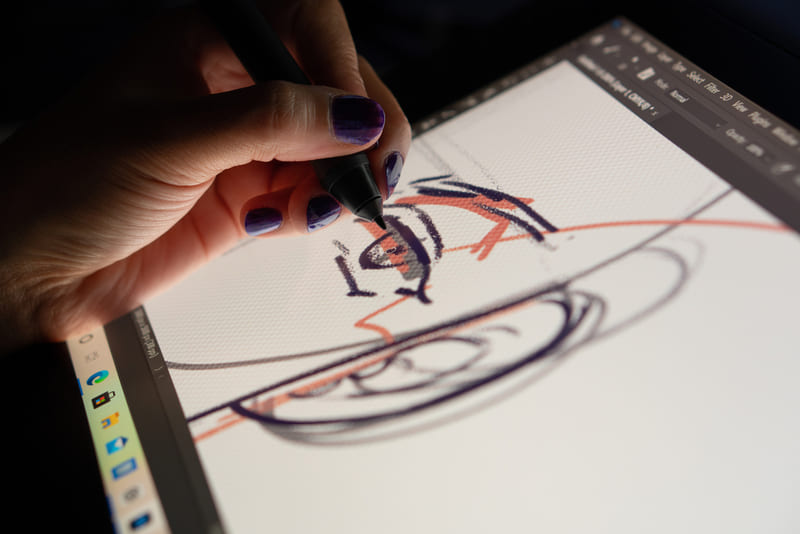
- Рисунки в брендинге
Этот тренд вернулся в 2023 году и в 2024 будет использоваться в графическом и веб-дизайне. Брендинг – схематичные наброски, рисунки и абстракции все больше соединяют потребителей и создателей продукта (компании). Именно оригинальный бренд создает четкое представление о конкретном продукте и профессионализме. В этом и состоит главная задача дизайнера.
Молодое поколение больше всех ценит в настоящее время этот тренд. Хотя он раньше и был известен, не многие это знают и поэтому считают глотком свежего воздуха.
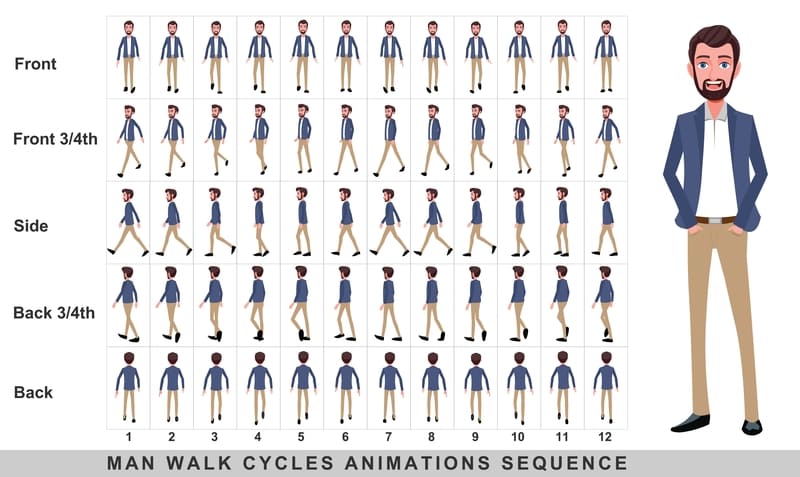
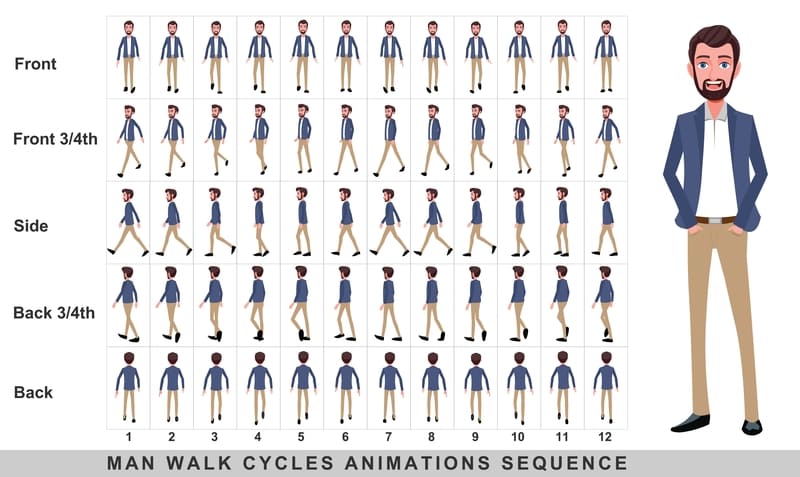
Анимация как ключевой тренд дизайна 2024
Анимационное оформление плавно внедряется в дизайн компаний со всего мира. Так сделали Adidas и Apple, являющиеся примером для более молодых и маленьких брендов. К анимации относятся нарисованные элементы, короткие видеоролики и различные переходы между кадрами, которые направлены, зачастую, не на донесение смыслов, а на рекламу и привлечение внимания потенциальных клиентов.
Короткое и эстетичное видео на главных веб-страницах онлайн-магазина можно использовать в качестве креативной детали, интересного оформления, развлекательного контента или для показа товаров, что привлечет больше покупателей.


Однозначно, что анимация будет одним из самых важных и часто используемых трендов дизайна в 2024 году. Сейчас и в будущем все формы дизайна на разных видах платформа будут выглядеть странно и не до конца оформлено без этого элемента, особенно если будут применяться смешанные стили 3D и 2D графики. Навыки дизайнеров прогрессируют с каждым годом, а потому и мода на актуальный стиль, и критерии качества и оригинальность вместе с ними.
Ниже представлены несколько вариантов применения веб-анимации:
- Формировать оригинальный способ подачи информации при помощи каких-то историй и анимированных сообщений для создания эмоциональной вовлеченности каждого посетителя сайта.
- Внедрить анимированную загрузку для разнообразия, оформления интерфейса, креатива и оптимизма. Никто не любит ждать, но вы всегда можете привлечь внимание интересным дизайном в виде индикатора с процентами, шкалой, песочными часами и другими решениями.
- Выделить курсор креативными эффектами. Необычный анимированный курсор также разнообразит просмотр веб-страницы, потому что зритель всегда интересуется чем-то новым и оригинальным.
- Создать хаотичное сочетание букв при помощи кинетической типографики.
Статистика Statista за 2020 год показывает роль анимации в форме видео (не статичных изображений) на рынке дизайна и отмечает ее показатель на отметке 270 млрд долларов. Поэтому все бренды мира придерживаются этой моды на анимацию в своих социальных сетях, рекламе и других формах дизайна. Их также привлекает широкий диапазон использования и креатива.
Подобное оформление обычно используется в двух случаях:
- Дизайн информационных видеороликов с целью донести пользователю куда нажать, чтобы достичь необходимой цели. Анимация способна сделать то, что не в силах сделать видео, а именно необычно преподнести контент. Любая идея в голове дизайнера может быть анимирована.
- Для создания рекламы.
К анимации относится и дизайн лого. В 2024 году люди все также используют визитки, листовки, блокноты и т. д. Анимированный логотип компании, конечно, не применим к полиграфии, но веб-ресурсы всегда нуждаются в свежих креативах.


Плюсы анимированных логотипов:
- Привлечение внимания, повышение узнаваемости бренда.
- Оптимизация SEO, поскольку все поисковые системы, особенно Google, повышают конверсию и вовлеченность динамичного и эффектного контента, поэтому любые сайты с анимированными элементами лучше и быстрее продвигаются, привлекая больше аудитории.
- Приспосабливаются благодаря привлекательной картинке к мобильным устройствам, пользующимся популярностью больше, чем компьютеры.
- Клиповое мышление требует быстрой информации с максимумом смыслов, поэтому 5-10 секундная анимация создается именно с этой целью, чего не может сделать статический логотип.
Антитренды дизайна в 2024 году
Также хотим упомянуть те тренды графического и веб-дизайна, которые стоит забыть раз и навсегда:
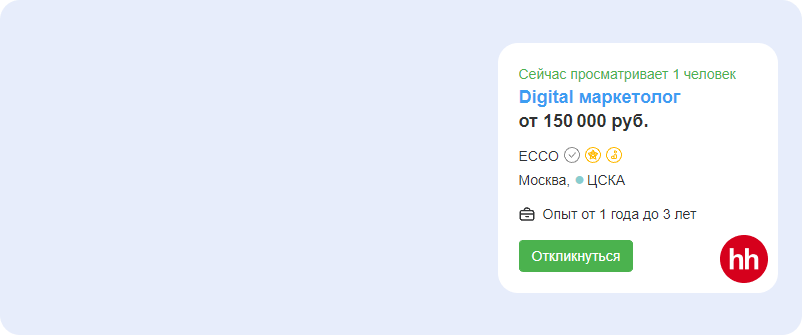
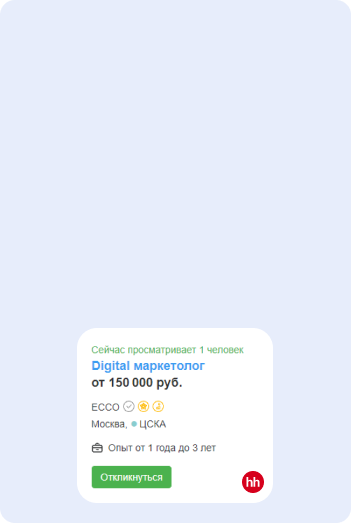
Статичный сайт
Самая распространённая ошибка большинства лендингов – это скучные и неподвижные интерфейсы. Подобные страницы выглядят как сплошное изображение с кнопками. В наше время у вас с меньшей вероятностью получится сделать популярный, интересный и вовлекающий веб-сайт без анимационных и интерактивных элементов. Важно помнить о главном правиле сайта – вовлеченность пользователя.
Для этого не обязательно использовать слишком сложные анимации, хватит анимации иконок, ховер-дизайна на кнопках и плавных переходов. Все это позволит странице не выглядеть застывшей. При возникновении трудностей всегда можно загуглить и посмотреть различные примеры.
Плоский дизайн
Так называемый «флэт» стал модным в 2015 году, когда он встречался практически везде. Google разработал подробные гайды по material design и научил всех упрощать. Минимализм всегда был в приоритете, потому что это упрощает восприятие, поэтому из интерфейсов убирали чрезмерную детализацию. Но это было тогда, в 2024 году пора развивать этот стиль и подгонять его под актуальные тенденции моды.
Например, на данный момент становится популярным неоморфизм, в котором объём и реалистичность достигаются тенями на однотонном простом фоне. На деле, это совокупность плоского и детализированного дизайна: акценты в меру и в нужном месте.
Стоковые изображения
Стоковые фотографии не несут никакой ценности, кроме смысловой нагрузки.
Сейчас уже не стоит использовать этот метод, лучше подтверждать свой бренд настоящими фото продукта, услуг и клиентов, потому что так зарабатывается доверие потребителя. Даже если нет на это времени или возможности, не стоит прибегать к стокам. Примените разнообразного вида иллюстрации: схемы и чертежи. Возьмите за золотое правило быть оригинальными!
Часто стоковые изображения используются в качестве временных иллюстраций, ведь это быстрее и удобнее. Но даже в этом случае добивайтесь неповторимости, адаптируя изображение под свою концепцию и стиль визуала вместе с дизайнером.
Шаблонные иконки
Мы постоянно видим одинаковые иконки на разных веб-сайтах. Будь сайт полностью индивидуальным и уникальным, это все может перечеркнуться шаблонными иконками. Опять же необходимо придерживаться детализации и стилизации под собственный бренд.


Но чем же тогда заменить эти шаблонные иллюстрации? Профессиональный дизайнер всегда сможет нарисовать их самостоятельно при помощи кривых и капли фантазии. Конечно же можно их найти в Интернете, но это уже гораздо сложнее и дольше. Но тем самым ваши иконки будут уникальными, что улучшит общий вид дизайна.
Горизонтальный скролл
Горизонтальный скролл — это интересное решение, но которое, к сожалению, не оправдало себя. Оно слишком неочевидное и неюзабельное для массового внедрения, из-за чего пользователи часто покидают сайт.
В некоторых случаях он подходит очень хорошо. К примеру, портфолио фотографа, модели, кондитера, тату-мастера и т. п. Или же блок из сториз. Суть в том, что от ниши зависит и дизайн проекта: сайт местного молокозавода маловероятно нуждается в подобном оформлении.
Слишком яркая цветовая палитра
Кислотные и неоновые гаммы лучше оставить любителям техно. Это самый примитивный способ привлечь внимание. Он обычно выглядит слишком броско и не к месту. Кроме того, не стоит способствовать росту стресса в и так уже нестабильном мире с пандемией и самоизоляцией.
Уже давно тенденции направлены на натуральность и естественность, используемые цвета также к этому относятся. Желаемые акценты всегда можно внедрить при помощи контрастных, но не кричащих оттенков.
Экстремальный минимализм
Перебор в чем угодно – это не есть хорошо. Крайний минимализм не позволит достичь цели, потому что пользователи приходят на сайты ради информации и смыслов. Отсутствие деталей не сможет выполнить эту функцию, поэтому боритесь за каждого потенциального клиента.
Позвольте зрителю с удовольствием и пользой провести время на вашей странице: оформите детали и подсказки, чтобы довести его за руку к нужной вам цели. Куда нажать и что щелкнуть должно быть понятно каждому, ведь сайт делается для людей, а не роботов без чувств и эмоций.
Гамбургер-меню
Гамбургер-меню – это, конечно, оригинальная деталь интерфейса, но она слишком сложная для восприятия и оптимизации. Это меню в форме стандартной иконки из трех горизонтальных линий скрывает основные разделы веб-сайта. В компьютерной версии это выглядит не очень хорошо, потому что занимает много времени для поиска и разворачивания. Опять же, пользователям нужно сделать все быстро.
Читайте также!


Этот способ подходит разве что для мобильных устройств, что исходит из экономии места на экране. Тем не менее, применение «бургеров» остается весьма непрезентабельным и неудобным элементом страницы, который в большинстве случаев просто мешает нормальному восприятию контента.
Существует множество вариантов адаптирования функциональных кнопок: расположить пункты меню на нижней панели как часть дизайна, что очень распространено в современных приложениях, или же разработать свою концепцию. Но, к сожалению, универсального стандарта нет, потому стоит придерживаться цели и оптимизации.
Важные детали в сфере дизайна, которые не стоит забывать в 2024 году
Разбираясь подробнее в вопросе последних технологических тенденций, стоит рассмотреть несколько важных моментов, которые смогут хорошо сказаться на графическом и веб-дизайне 2024 года:
- Персонализированный контент. Большинство современных сайтов сейчас активно применяют методы отслеживания цифрового следа пользователя. То есть статистика просмотров и нажатий позволяет создавать максимально вовлекаемый и работающий контент, подкрепляя его качественным визуалом. Грамотное использование подобных инструментов позволит увеличить конверсию страницы, улучшить интерфейс и дизайн в целом.
- Скорость загрузки страницы. Чем выше скорость прогрузки всех элементов сайта, тем выше все его показатели в статистике посещаемости и продолжительности нахождения. Всегда стоит иметь в виду конкуренцию. Каким бы ваш сайт не был, скорость обновления влияет на эксплуатацию и позицию в поисковых системах.
- Адаптивный веб-дизайн. Еще одним обязательным требованием к веб-дизайну 2023-2024 года становится тренд оптимизации страницы под мобильные устройства, которые есть у всех современных людей. Технологии подстраиваются под развитие общества, поэтому и необходимо идти с ними в ногу: разрабатывать сайты также под телефоны и планшеты.
- Доступность сайта. Еще одно нововведение, требующее внимание всех разработчиков в 2024 году – специальные возможности. К ним относятся различные голосовые функции, распознавание речи, VR и другое. Крупные мировые бренды постепенно отказываются от классических и уже устаревших методов эксплуатации платформ.
Вышеперечисленные тренды в дизайне позволяют развиваться в цифровом пространстве и эффективнее продвигать свой продукт. Для лучшего взаимодействия пользователей с контентом в оформлении можно применять не только графические элементы, инструменты веб-дизайна, но и другой функционал. Например, ботов.
Модные направления в графическом дизайне хоть и не слишком быстро меняются, но все равно плавно развиваются. Цикличность этого процесса позволяет им оставлять свой след в каждом новом течении, а также внедрять новые и свежие взгляды на визуал.


 56 145
56 145 

 0
0 











 Разберем 11 самых важных жизненных вопросов
Разберем 11 самых важных жизненных вопросов






