В статье рассказывается:
- Что такое эта ваша Figma?
- Что можно делать в Figma: базовые фичи
- Стоимость
- Минусы Figma
- Что можно делать в Figma?
- Кому нужна Figma
- Figma Templates
- С чего начать?
- Выводы
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Графических редакторов для проектирования интерфейсов стало очень много, о них уже написаны статьи и туториалы, отснято огромное количество обучающих видео. Важное место среди этих инструментов занимает графический редактор Figma. Чтобы вы не искали информацию о ней в разрозненных источниках, я подготовил эту статью. Она поможет разобраться, что такое Figma, что она умеет, кому она нужна и с чего начать новичку.
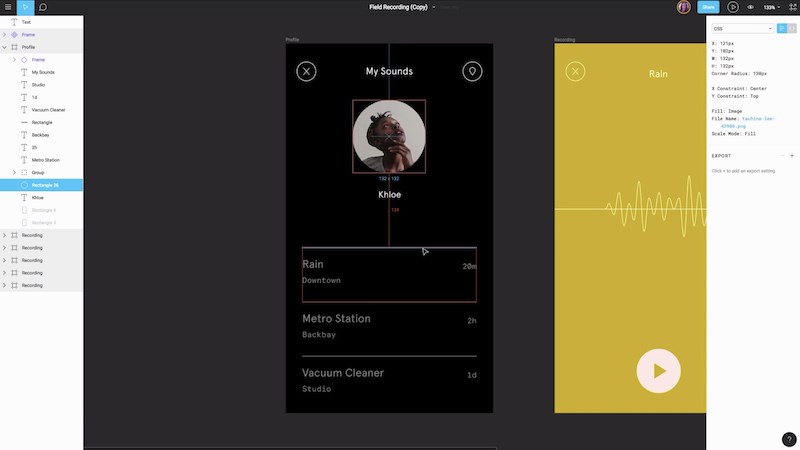
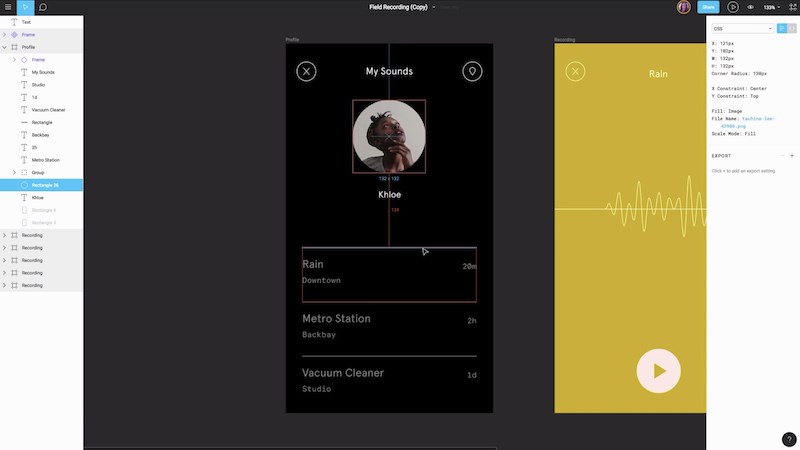
Что такое эта ваша Figma?
Figma — кросс-платформенный графический онлайн-редактор для совместной работы. Программа позволяет создавать wireframe, UI, прототипы, презентации и с лёгкостью передавать материалы в разработку. В онлайн-режиме можно наблюдать рабочий процесс, оставлять комментарии и обсуждать макет.
Начать работать с Figma очень просто, так как программа не требует от пользователя специальной подготовки.
Что можно делать в Figma: базовые фичи
Многопользовательский режим
Пожалуй, самый весомый аргумент в пользу Figma — многопользовательский режим. Пока ни один из популярных графических редакторов не может этим похвастаться. На момент написания статьи — точно. Если вы и несколько ваших коллег-дизайнеров работаете над одним крупным проектом, Figma может предоставить вам единое пространство. Вы всегда будете в курсе прогресса задач каждого из вас.
Теперь менеджер проекта вместо того, чтобы отвлекать дизайнера вопросами из разряда «как там макет», может посмотреть на процесс в прямом эфире. Конечно, если вы дадите ему ссылку на файл 😉 Разработчики также могут подсмотреть за работой дизайнера, понять, что их ждёт в скором будущем, и прикинуть предстоящий объём работ.
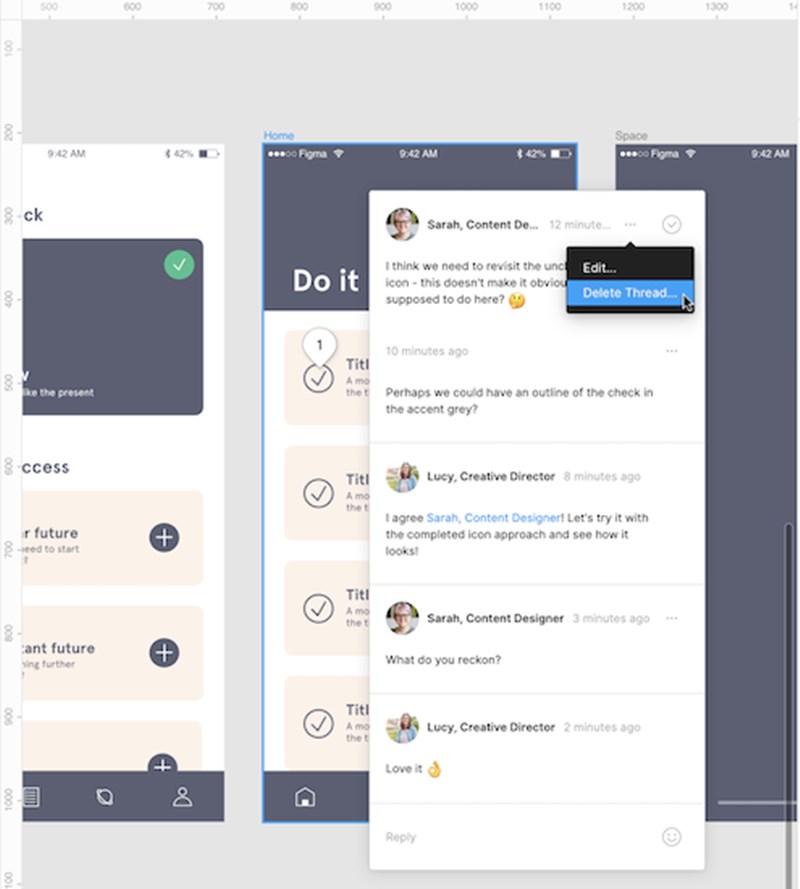
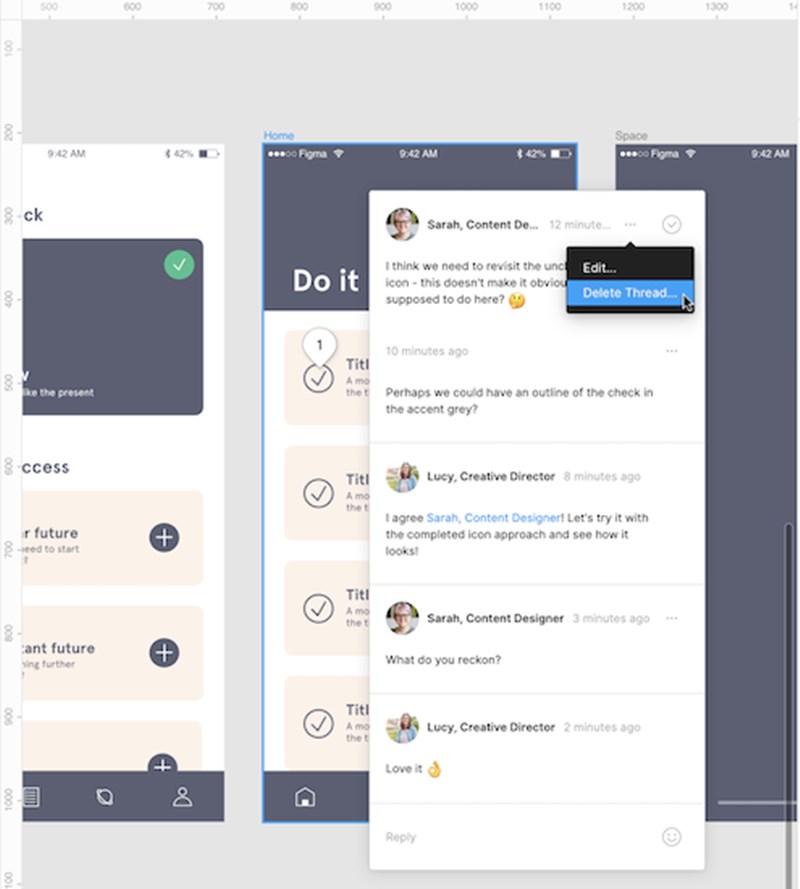
Все участники проекта могут оставить комментарии, вопросы и пожелания прямо на макете. Это сильно упрощает процесс согласования и избавляет от лишней переписки в почте или мессенджерах. История комментариев всегда доступна в файле проекта.


Настройки приватности достаточно гибкие: вы можете дать доступ как ко всему проекту, так и к отдельному файлу. Это позволяет управлять видимостью для каждого участника команды. Вы даже можете показать проект человеку, у которого нет аккаунта в Figma, и который, вероятно, никогда о ней не слышал. Например, вашему заказчику.
Файлы в облаке
Хранить файлы на диске сейчас неактуально — балом правят облачные сервисы. Figma — онлайн-редактор, поэтому результат вашей работы будет автоматически сохранён в её собственном облаке. Но возможность скачать файлы тоже есть. Для этого нужно в главном меню программы выбрать «Файл» и пункт «Сохранить как .fig».
входят в ТОП-30 с доходом
от 210 000 ₽/мес

Скачивайте и используйте уже сегодня:


Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда

Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием

ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Кросс-платформенность
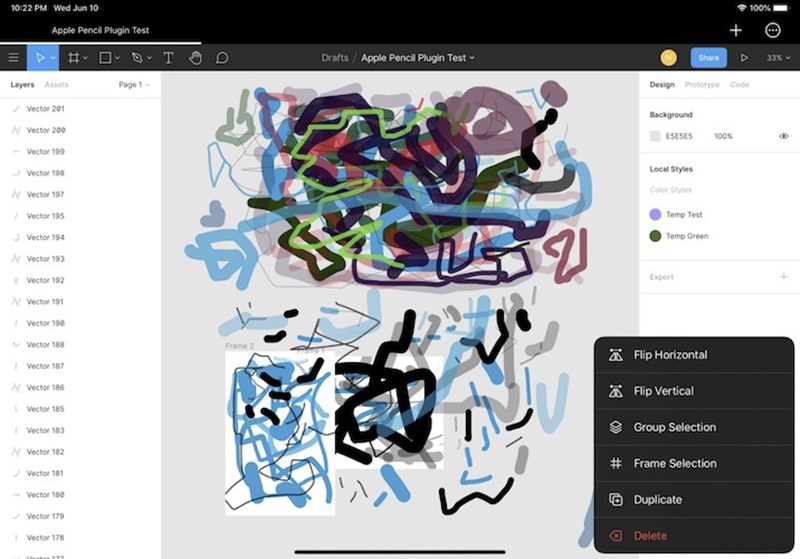
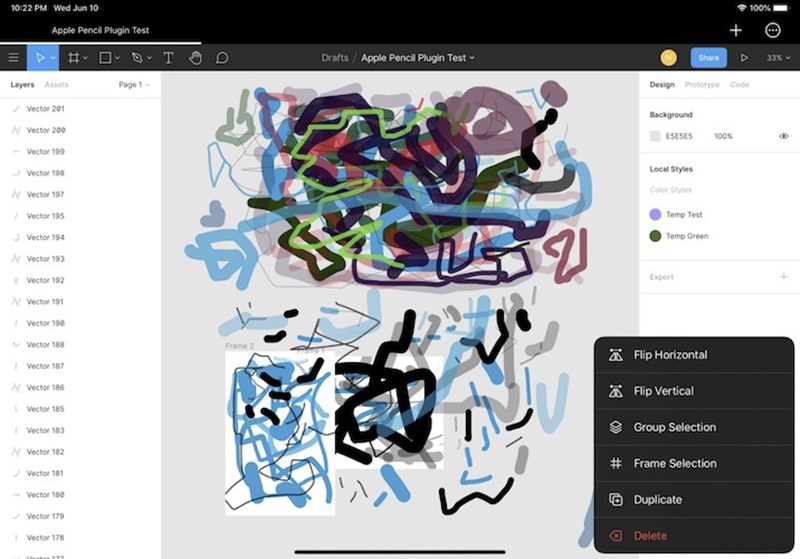
Доступ к макетам есть с любого устройства — даже с iPad. Достаточно запустить браузер и выйти в интернет. А это, в свою очередь, значит, что больше не нужно постоянно экспортировать макеты с результатом работы из редактора в PNG и JPG. Достаточно отправить ссылку на файл с настроенным доступом, а получателю не обязательно иметь аккаунт в Figma.


Десктопное приложение тоже есть. Оно предусмотрено для MacOS и Windows.
Компоненты
Как и во всех графических редакторах, заточенных под проектирование интерфейсов, Figma умеет работать с компонентами. Для бесплатных аккаунтов библиотека компонентов доступна в рамках одного файла. А чтобы дать доступ целой команде и подключить её ко всем файлам проекта, нужно немного раскошелиться.
История версий
Ещё одна полезная функция — история версий. Если над проектом работает ещё кто-то помимо вас и вы внезапно замечаете недочёты в файле, виновника будет достаточно просто найти в истории изменений.
Figma автоматически сохранит версию, если вы не изменяли макет в течение 30 минут. Можно сохранять версии вручную, задавать им названия и описания. Для удобства вы можете указывать, какие изменения были внесены. Так будет проще контролировать процесс.
Бесплатная версия запоминает изменения за последние 30 дней. Полная история доступна на всех платных тарифах.
Фреймы
В Figma есть стандартный набор фреймов с размерами популярных мобильных (включая Apple Watch) и десктопных устройств, распространённых бумажных форматов и фото для соцсетей. В общем, заготовки на все случаи жизни — вопрос «что можно делать в Figma» отпадает сам собой.
У фреймов Figma есть особенности, которые обязательно стоит иметь в виду:
- Фрейм может содержать другой фрейм. Это бывает порой очень удобно.
- Если нужно растянуть фрейм, обязательно удерживайте нажатой клавишу Сmd (MacOS) или Ctrl (Windows), тогда все детали макета останутся на своих местах. В противном случае изображение станет непропорциональным.
Сетки
Как мы знаем, сетка в проектировании — главный помощник. На мой взгляд, работа с сеткой в Figma реализована максимально удобно:
- добавить её для фрейма легко;
- настроить можно очень быстро и просто;
- количество сеток для фрейма не ограничено.
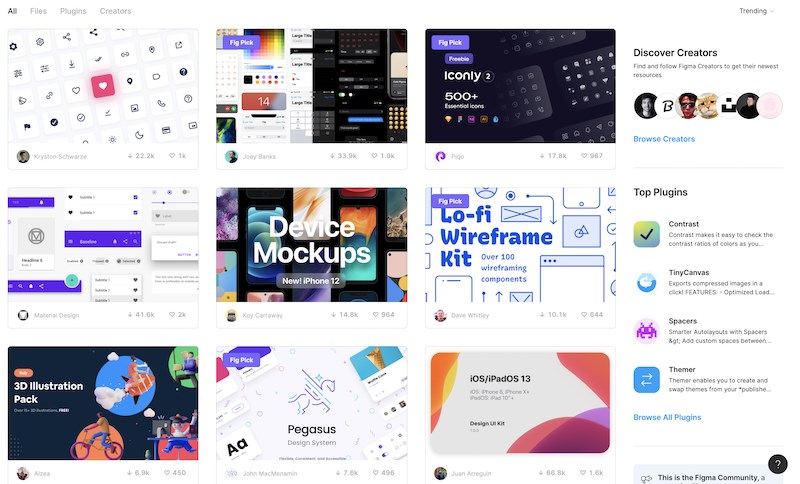
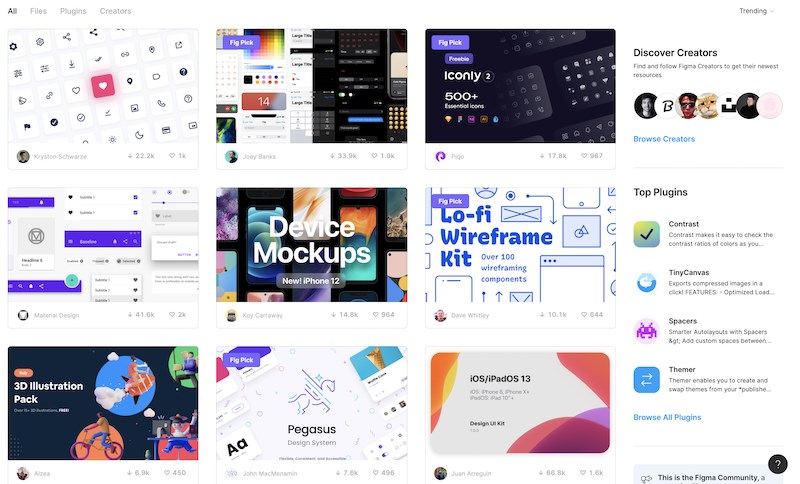
Плагины
Figma — удобный инструмент для работы над дизайном интерфейсов. Но можно сделать работу в редакторе ещё быстрее, автоматизировав часть рутинных задач. На помощь придут плагины.


Они все доступны на сайте Figma, где вы можете подобрать нужный, как в магазине приложений. Также плагин можно выбрать на главном экране Figma. Если у вас открыт рабочий файл, в панели вкладок нажмите на иконку Figma, слева в меню выберите раздел Community (Сообщество), нажмите Explore и далее Plugins.
Десктопное приложение и Figma Mirror для смартфонов
У Figma есть десктопное приложение для Mac OS и Windows, а вот любителям Linux придётся довольствоваться браузерной версией. Ещё есть приложение для мобильных устройств — Figma Mirror. С его помощью можно проверять результат работы на самом устройстве, что очень удобно. Главное, чтобы компьютер и мобильный находились в одной Wi-Fi-сети. Скачать нужные приложения можно в разделе Downloads на сайте Figma.
Импорт Sketch-файлов
На Figma очень легко перейти со Sketch, и причина не только в схожести инструментов. У Figma есть возможность импорта Sketch-файлов. Реализована эта функциональность очень качественно. Сохраняются слои, группы, даже локальные компоненты. Проблемы возникают, только если к импортируемому файлу были подключены внешние библиотеки компонентов. Связи рвутся, и в Figma элементы будут отображаться некорректно.
Скачать файлСтоимость
Для личного пользования вполне хватит бесплатных возможностей Figma. Можно спокойно делать проекты на фрилансе. Бесплатный аккаунт Figma называется Starter, и возможности у него такие:
- история изменений хранится 30 дней;
- можно завести и поддерживать не более трёх проектов;
- только два пользователя могут иметь права на редактирование.
Платный тариф называется Professional, в нём нет описанных выше ограничений. Вдобавок вы сможете делиться с пользователями библиотеками компонентов ваших проектов. При единовременной оплате годовой подписки каждый месяц вам обойдётся в 12 $. Если этот вариант вам неудобен, можете оплачивать сервис помесячно — по 15 $ за каждый месяц.
Минусы Figma
В главном преимуществе Figma (совместная работа) кроется и минус, который может оказаться для кого-то существенным. Например, если вы не переносите, когда кто-то наблюдает за вашей работой, Figma может вас расстроить.
Представим ситуацию: вы работаете над макетом, к которому настроен общий доступ для коллег, в том числе для вашего начальника. Менеджер проекта поделился с ним ссылкой для промежуточного отчёта. Босс открыл файл, а вы в этот момент дорабатываете макет. Курсор с именем руководителя возле фрейма, над которым вы в этот момент трудитесь, может выбить из колеи.
Был у меня забавный случай, связанный с совместным доступом. Мы в команде только получили подтверждение от руководства, что можем использовать Figma как основной рабочий инструмент дизайнера. Пока шла закупка лицензий, мы работали в бесплатном тарифе.
Когда я видел курсор непосредственного руководителя возле макета, я любил рядом оставить ему сообщение. И вот как-то раз он отправился на встречу с высшим руководством, где нужно было презентовать дизайн. Показывал он прямо в Figma. Я про эту встречу забыл, и в момент презентации работ увидел его курсор. Недолго думая, я решил написать ему несколько сообщений… Кажется, та встреча прошла успешно, по крайней мере, выговор за это я не получил. В общем, будьте аккуратны с такими шутками.
Ещё один, уже существенный минус, — это необходимость стабильного интернет-соединения. Если сеть пропадает, нет ни работы, ни результата. Конечно, можно периодически сохранять файлы локально, чтобы открыть их и продолжить без интернета, но в таком случае преимущества облачного продукта пропадают.
на курсы от GeekBrains до 28 декабря


Что можно делать в Figma?
В первую очередь, Figma — инструмент для проектирования пользовательских интерфейсов. В ней вы можете рисовать сайты, мобильные приложения, проектировать дизайн-системы и создавать много других digital-проектов. Инструмент активно развивается и область применения со временем становится шире.
Прототипирование
Прототип — это схема экранов приложения, которая имитирует работу будущего продукта. В Figma удобно создавать качественные интерактивные прототипы. Предусмотрена даже интерфейсная анимация, которая постоянно совершенствуется. Это позволяет разрабатывать прототипы, максимально похожие на реальный продукт.
Чтобы создать прототип, вам необходимо:
- Подготовить карту экранов в нужной вам последовательности.
- В верхней части правого блока переключиться на вкладку Prototype.
- Выбрать элемент интерфейса, для которого хотите настроить интерактивность.
- Справа добавить и настроить действие.
В настройках прототипа можно выбрать мобильное устройство, для которого проектируется интерфейс. Так вы в режиме просмотра прототипа увидите, как будет выглядеть интерфейс на устройстве.
 ТОП-100 площадок для поиска работы от GeekBrains
ТОП-100 площадок для поиска работы от GeekBrains
 20 профессий 2023 года, с доходом от 150 000 рублей
20 профессий 2023 года, с доходом от 150 000 рублей
 Чек-лист «Как успешно пройти собеседование»
Чек-лист «Как успешно пройти собеседование»
Usability-тестирование
Когда прототип готов, вы можете протестировать решение на пользователях. Для этого нужно встретиться или связаться с респондентом и поделиться с ним ссылкой на интерактивный прототип.
Передача макетов разработчикам
Чтобы передать макеты разработчику, вам необходимо открыть ему доступ к файлу с правами на просмотр. В таком режиме программисту будут доступны CSS-стили элементов интерфейса. Если он делает мобильное приложение, то сможет посмотреть код для iOS или Android. Для определения размеров элементов и расстояний между ними есть направляющие.


Презентация
Режим Prototype можно использовать не только для создания прототипов, но и для показа презентаций. Это очень удобно на вебинаре, когда нужно и презентацию показать, и поработать с примером в режиме реального времени. Для этого не обязательно держать запущенными несколько программ, достаточно двух активных вкладок в Figma.
Кому нужна Figma
Figma — отличный инструмент для веб-дизайнера, проектировщика и дизайнера интерфейсов. Ею также могут пользоваться UX-исследователи и разработчики. Руководители продуктов могут контролировать процесс, понимать, на какой стадии находится дизайн, и быстро собирать презентацию для коллег. Аналитики для описания сценариев могут экспортировать макеты, не отвлекая дизайнера от работы.
Figma Templates
Как мы видим, возможности Figma очень широки. Но мы осветили в этой статье далеко не всё. Есть очень полезный раздел, Figma Templates, где собраны шаблоны на разные случаи жизни — от карты пути пользователя до диаграммы Ганта. Для каждого предусмотрено описание и инструкция по применению.
Читайте также!


С чего начать?
Если вам приглянулась Figma и вы решили перейти на неё, обязательно скачайте десктопное и мобильное приложения — они есть в разделе Downloads на сайте.
После регистрации вам будут доступны сам графический редактор и менеджер файлов. Интерфейс Figma очень простой и интуитивно понятный, поэтому разобраться в нём будет легко.
Тем не менее, в процессе работы могут возникать вопросы и сложности. Большинство ответов поможет найти официальный канал Figma на YouTube. Там собраны пошаговые уроки и другие полезные материалы по инструменту. Обязательно обращайтесь к нему во время работы.
Выводы
На мой взгляд, Figma — очень крутой инструмент со своими плюсами и минусами. Она одна заменяет несколько программ и помогает команде выполнить широкий спектр задач. Но каждый решает сам, каким инструментом ему удобнее пользоваться. И я надеюсь, что эта статья поможет сделать правильный выбор.


 46 804
46 804 


 0
0 











 Разберем 11 самых важных жизненных вопросов
Разберем 11 самых важных жизненных вопросов






