Хороший сайт — это результат совместных усилий команды специалистов. Сначала дизайнер создаёт макет, представлен внешний вид будущей страницы. Затем разработчик переводит его в код, который будет понятен браузеру. Чтобы не вышло очередного «ожидание – реальность» и дизайнер с программистом не возненавидели друг друга, макет должен быть понятным, а информация о его элементах — легко извлекаться.
Создание понятного и легко интерпретируемого макета для разработчика важно для эффективного сотрудничества между дизайнером и разработчиком. Вот несколько советов, которые могут помочь дизайнеру создать макет, который будет понятным для разработчика:
- Используйте четкие и структурированные слои: При создании макета в графическом редакторе убедитесь, что элементы дизайна находятся на отдельных слоях и имеют понятные и описательные названия. Обеспечение четкой иерархии слоев поможет разработчику легко найти нужные элементы и работы с ними.
- Документируйте интерактивность и анимации: Если макет включает интерактивные элементы или анимации, документируйте их поведение, взаимодействие и временные параметры. Продумайте, какие анимации и переходы должны присутствовать и опишите их с использованием анимационных прототипов или других инструментов.
- Укажите размеры и пропорции элементов: Укажите размеры и пропорции элементов в макете, особенно если это критично для разработки. Указание точных размеров поможет разработчику воссоздать элементы согласно дизайну и обеспечить их правильное отображение на разных устройствах и экранах.
- Предоставляйте подробные спецификации: Дополнительно к макету, предоставьте разработчику подробные спецификации, которые включают цвета (с использованием шестнадцатеричных кодов), шрифты (с указанием имени и размера), отступы и прочие атрибуты элементов дизайна. Это поможет разработчику точно воссоздать дизайн и соблюсти его стиль.
- Участвуйте в коммуникации и обратной связи: Регулярное общение и обратная связь между дизайнером и разработчиком являются ключевыми для успешного воплощения макета в код. Будьте готовы отвечать на вопросы разработчика, разъяснять непонятные моменты и сотрудничать для достижения наилучшего результата.
- Используйте инструменты для совместной работы: Использование инструментов для совместного создания и обмена макетами, таких как Figma, Sketch, Adobe XD или InVision, может облегчить работу между дизайнером и разработчиком. Эти инструменты позволяют разработчику видеть и анализировать макеты, делать комментарии и создавать прототипы.
Сотрудничество и понимание между дизайнером и разработчиком являются ключевыми для успешной реализации макета. Внимательное создание структурированного и понятного макета, а также прозрачная коммуникация помогут установить совместную работу и достичь желаемого результата.
Сейчас существуют разные программы, в том числе онлайн-платформы для совместной разработки, которые помогают членам команды лучше понимать друг друга. Но многие дизайнеры-староверы продолжают работать исключительно в Photoshop (и их можно понять). Мы выяснили, что разработчики рекомендуют друг другу для работы с макетами в формате PSD, и собрали десять классных платных и неплохих бесплатных вариантов. Это не рейтинг, так что позиция значения не имеет.
входят в ТОП-30 с доходом
от 210 000 ₽/мес

Скачивайте и используйте уже сегодня:


Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда

Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием

ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
0. Photoshop
Стоимость: самый дешёвый вариант подписки обойдётся чуть дороже 700 рублей в месяц, самый дорогой — почти в 2 800.
Это пункт номер ноль, потому что совсем не упомянуть Photoshop нельзя. Где ещё открывать макет, если не в программе, в которой он обычно создаётся. Можно быть уверенным, что всё отобразится корректно, именно так, как задумывал дизайнер. Правда, вы можете не хотеть платить за Photoshop и выбрать что-то или более доступное, или за эти же деньги, но с более широким набором функций под ваши задачи.


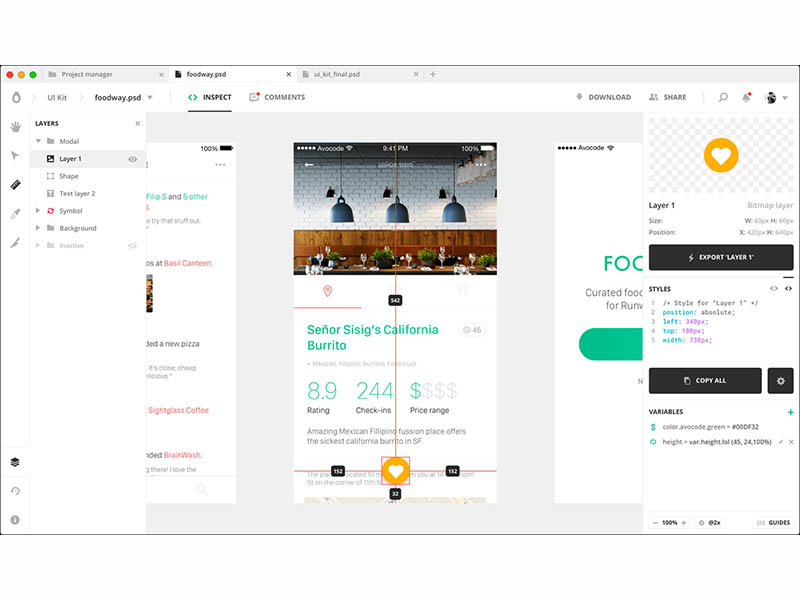
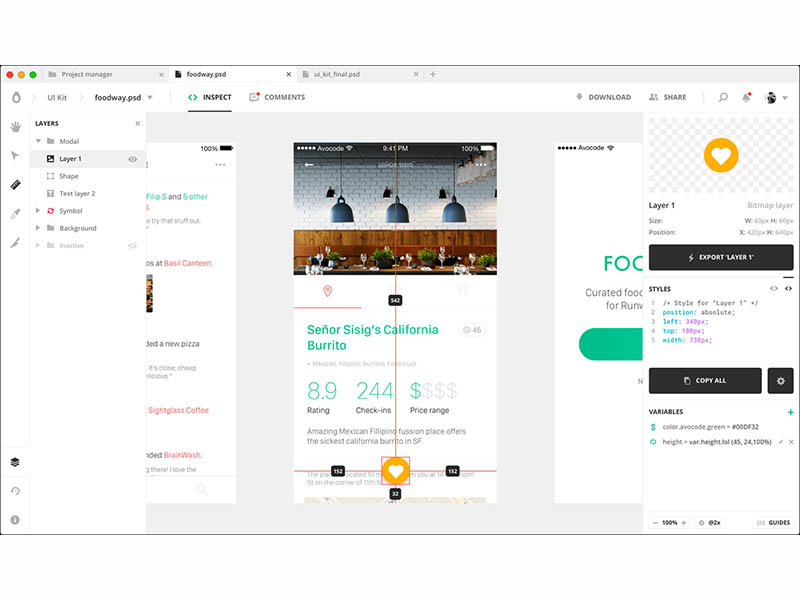
1. Avocode
Стоимость: 12 долларов в месяц, если подписаться в одиночку, по 29 долларов на человека для команды. Годовая подписка даёт скидку в 25%. Есть двухнедельный пробный период.
Сервис поддерживает форматы Photoshop, Sketch, Adobe XD и Illustrator без плагинов, частично интегрируется с Figma. Он превратит макет в спецификацию с отдельными изображениями и CSS-стилями, позволит быстро получить информацию об иконках, изображениях и других элементах дизайна. Интерфейс очень похож на Photoshop, что может быть удобно. Avocode используется для мобильных и веб-приложений.


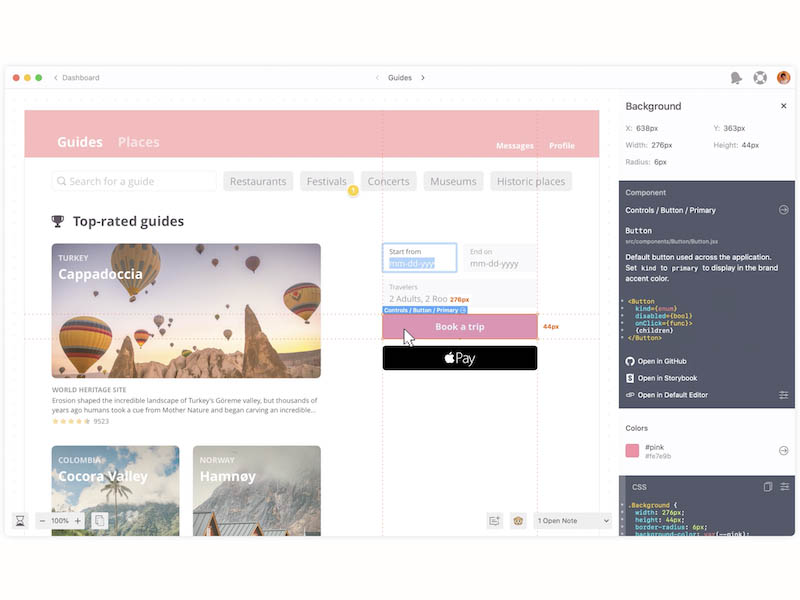
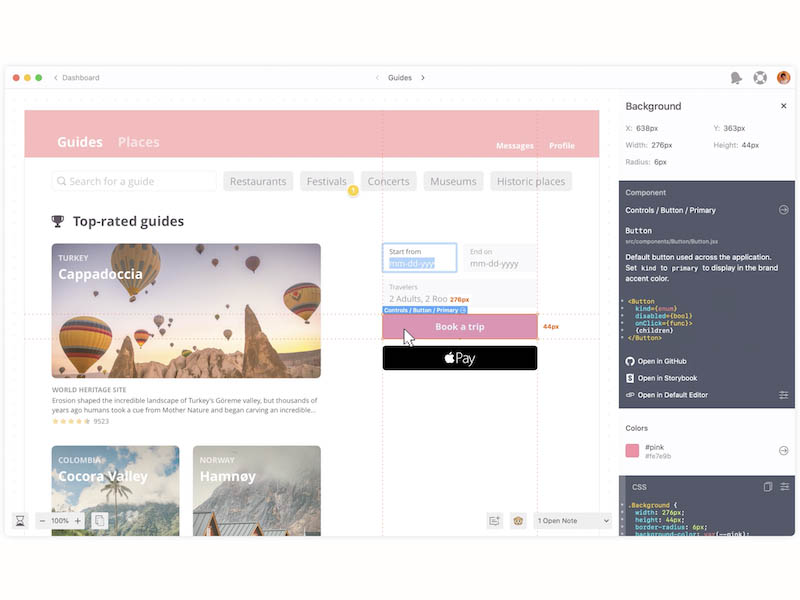
2. Zeplin
Стоимость: цена привязана к количеству проектов. Попробовать программу можно бесплатно, самый дешёвый тариф обойдётся в $19/месяц или $17 при подписке на год.
У сервиса есть десктопная и браузерная версии. Zeplin похож на Avocode, не случайно последний на своём сайте даже объясняет, в чём их преимущества по сравнению с Zeplin. Так что стоит воспользоваться пробным периодом, чтобы сравнить их самостоятельно и выбрать, что больше подходит именно вам. Главное различие: в Zeplin открыть PSD-макет сразу не получится, нужно провести некоторые манипуляции. Инструкция для этого есть на их сайте.


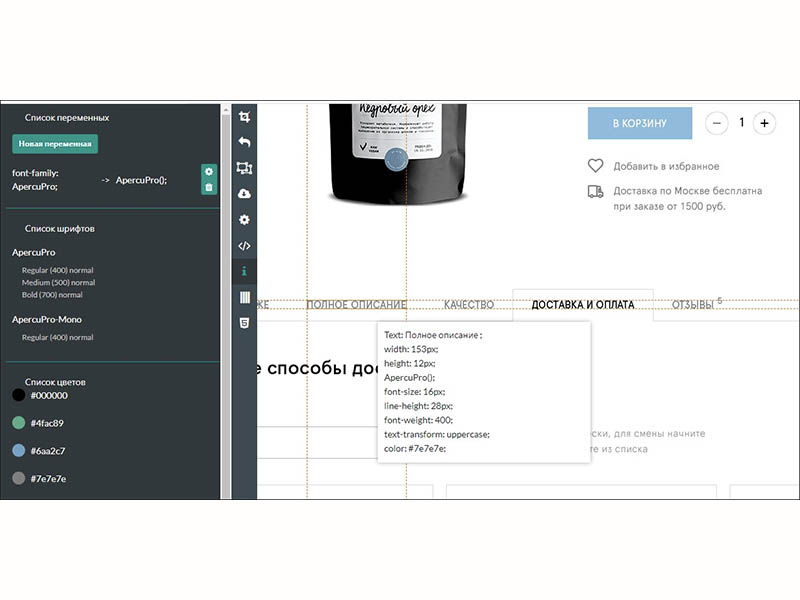
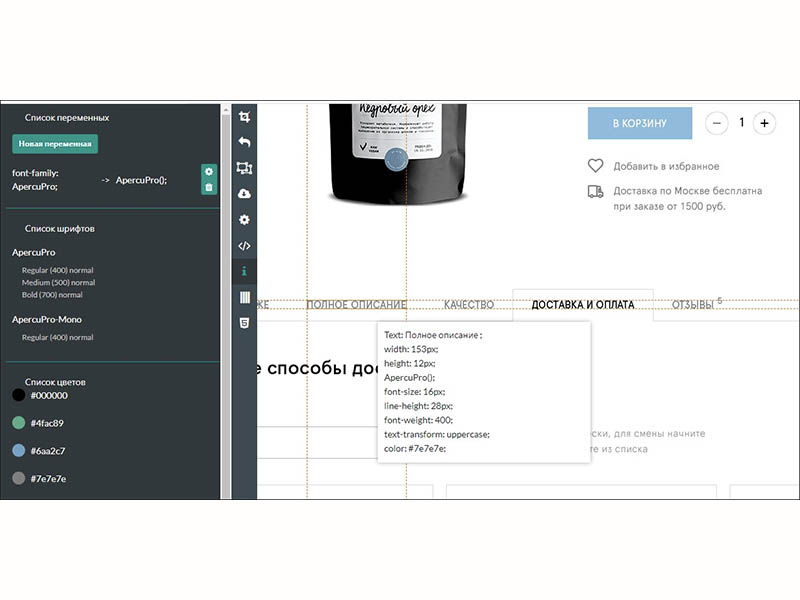
3. Marsy
Стоимость: бесплатно; создателю можно задонатить в благодарность.
Marsy работает в браузере и помогает получить всю важную информацию о макете: стили, расстояния, шрифты, цвета и так далее. Поддерживается пакетное скачивание изображений.


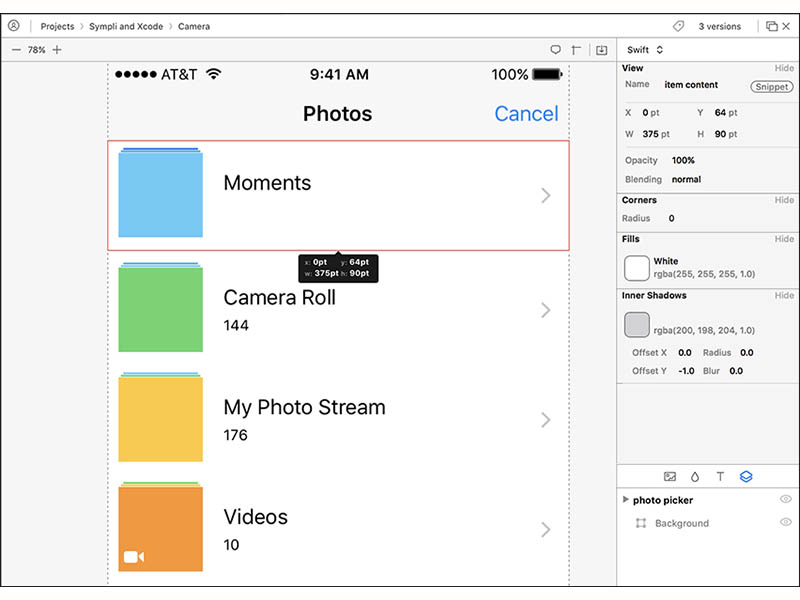
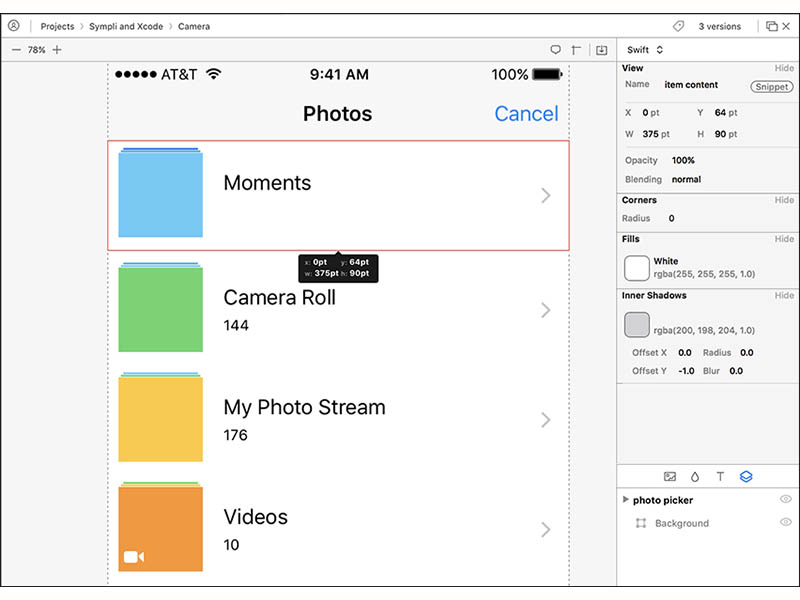
4. Sympli
Стоимость: бесплатно для начинающих без команды и не больше 10 долларов в месяц на самом дорогом тарифе.
Это платформа для совместной работы, которая позволяет работать с макетами Photoshop. Впрочем, на бесплатном одиночном тарифе вопрос командного взаимодействия снимается сам собой. При этом у Sympli есть плагины к Android Studio и Xcode, что ускоряет перевод макета в код.


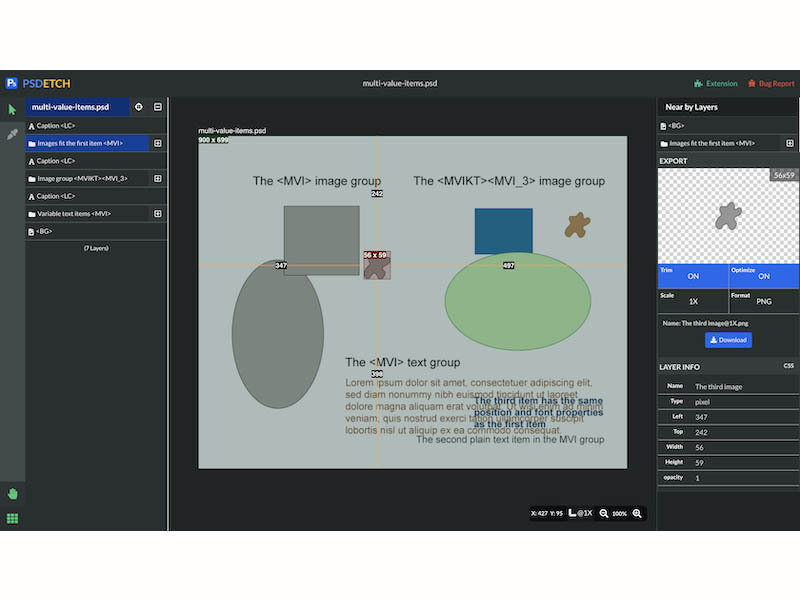
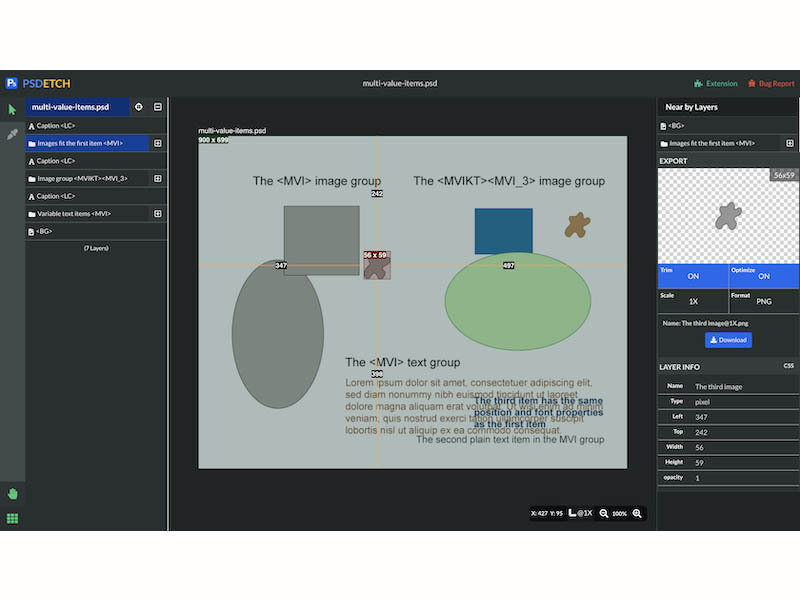
5. PSDETCH
Стоимость: бесплатно.
Неплохой и доступный инструмент для экспорта изображений и текста из PSD-макетов, для определения расстояний между элементами и других подобных манипуляций. Работает онлайн.


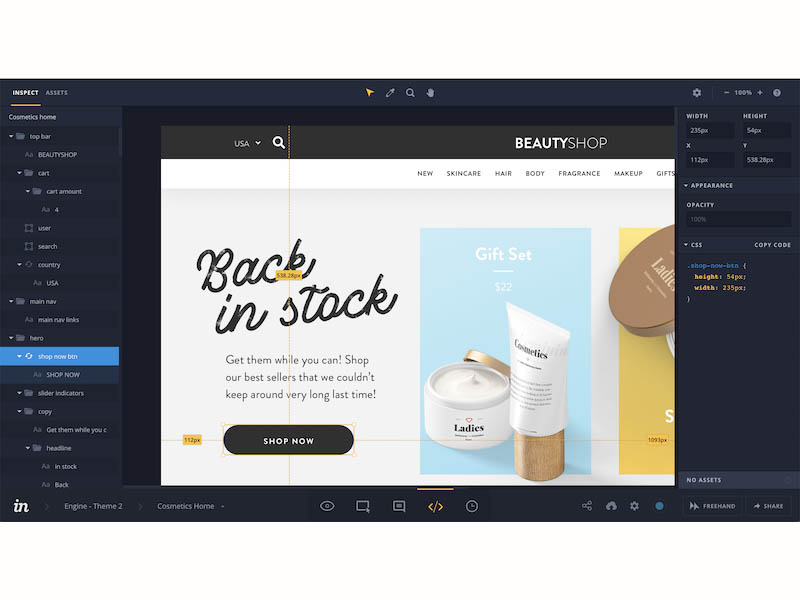
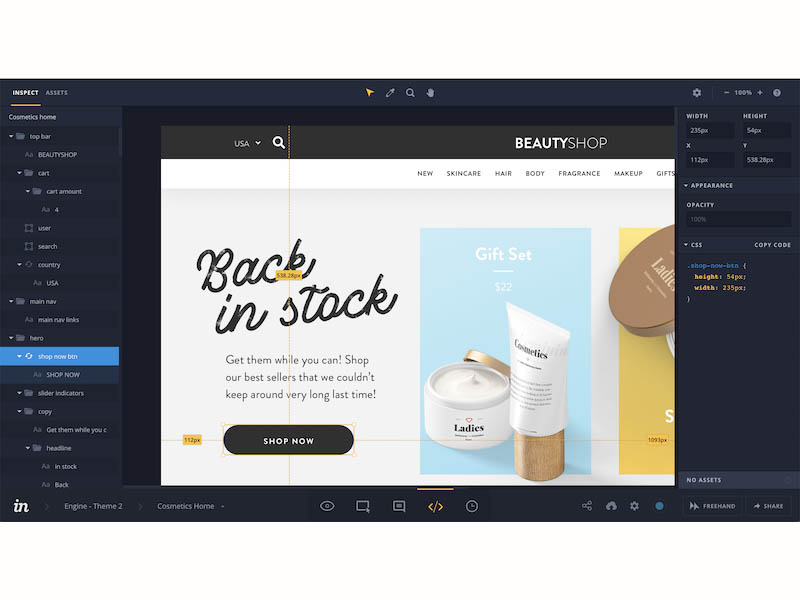
6. InVision
Стоимость: бесплатно для одиночек и маленьких команд, $9,95 в месяц для больших.
Это сервис для быстрого преобразования дизайнов в макеты, в том числе для совместной работы. Картинки для скачивания сгруппированы в одном месте. Однако интерфейс несколько перегружен, что может вызвать неудобства.


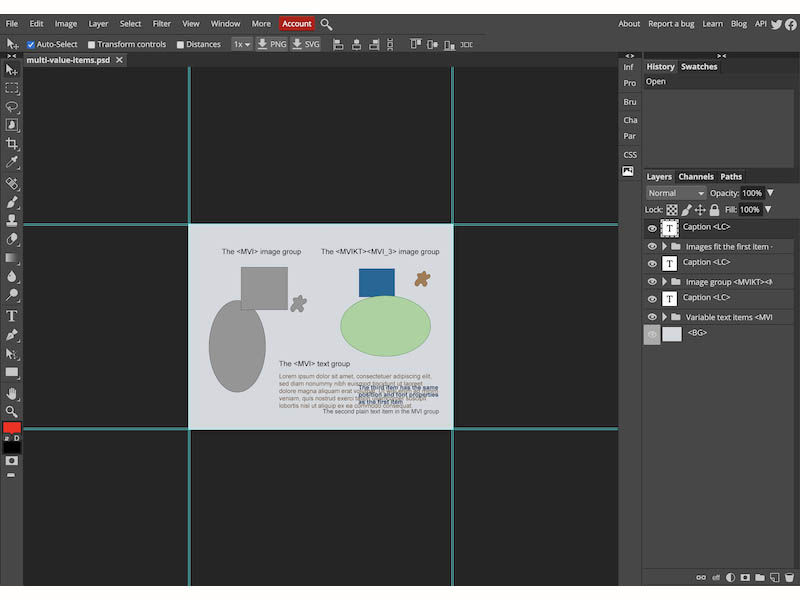
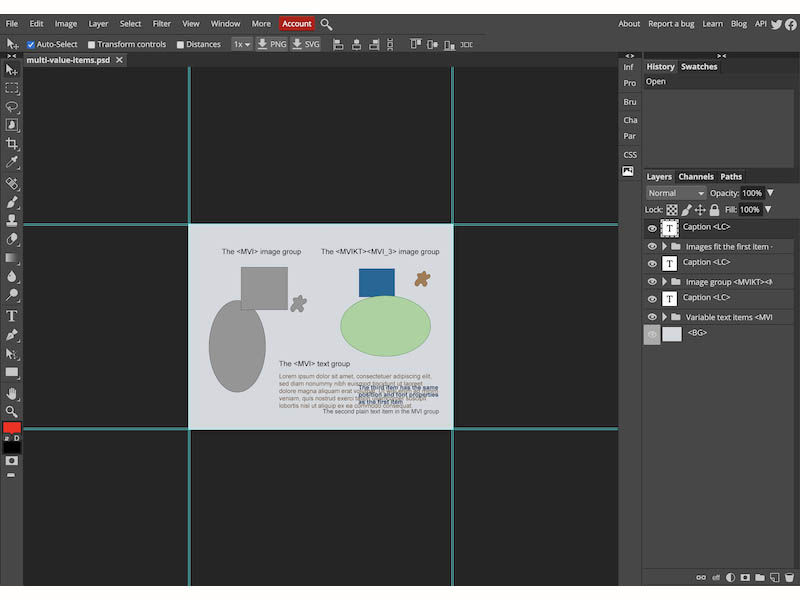
7. Рhotopea
Стоимость: бесплатно.
Онлайн-альтернатива Photoshop. В отличие от последнего, Рhotopea можно запускать на более слабом оборудовании. Сетевое подключение нужно для загрузки среды, редактирование происходит с использованием ресурсов компьютера. Позволяет сразу видеть CSS-код объекта и в целом может быть неплохим подспорьем в работе.


на обучение «Веб-дизайнер» до 01 февраля


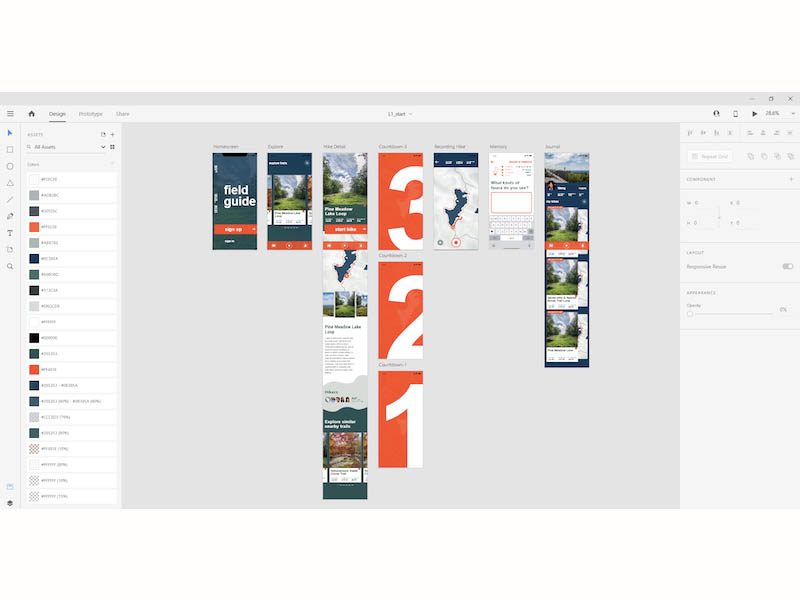
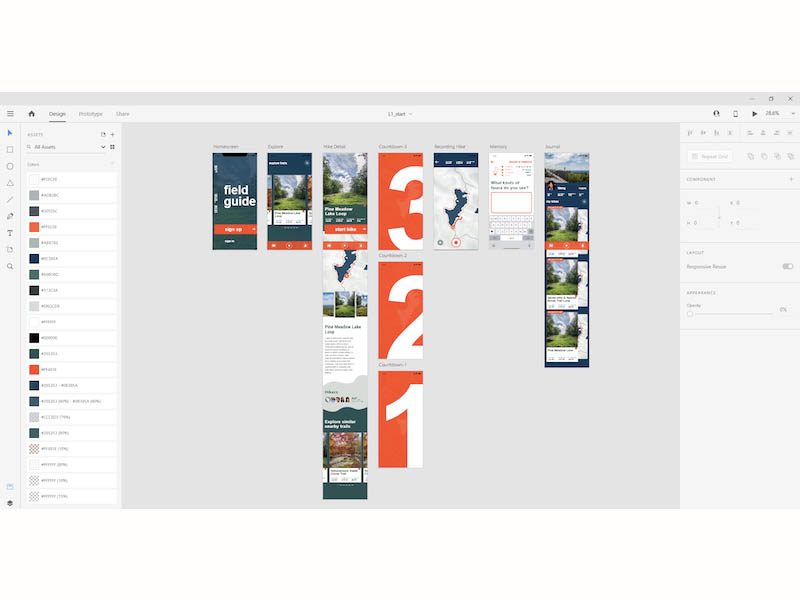
8. Adobe XD
Стоимость: бесплатно для ограниченного стартового плана, от 644 рублей в месяц за полноценную версию.
По названию производителя очевидно, что PSD-макеты здесь поддерживаются в лучшем виде. Кроме того, программа распознаёт взаимосвязи между объектами и автоматически вносит правки по мере изменения проектов.


9. Paint.NET
Стоимость: бесплатно.
Иногда этот сервис приводят как альтернативу штатному Paint от Microsoft. Это не совсем одно и то же. Хотя бы потому что при схожести стартового набора функций возможности Paint.NET можно расширять с помощью плагинов практически безгранично — в рамках разумного, разумеется. Это вариант из серии «почему бы и нет», а не «конечно, да!», но не упомянуть его нельзя.


 ТОП-100 площадок для поиска работы от GeekBrains
ТОП-100 площадок для поиска работы от GeekBrains
 20 профессий 2023 года, с доходом от 150 000 рублей
20 профессий 2023 года, с доходом от 150 000 рублей
 Чек-лист «Как успешно пройти собеседование»
Чек-лист «Как успешно пройти собеседование»
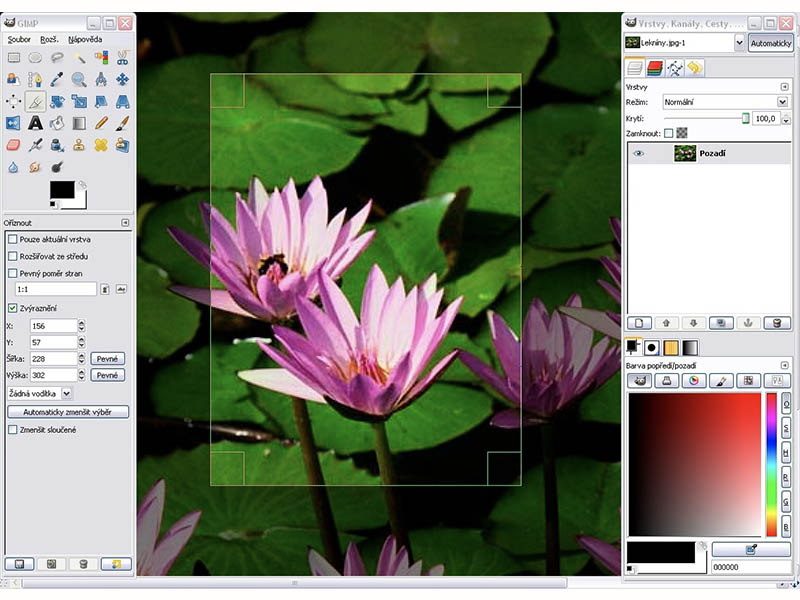
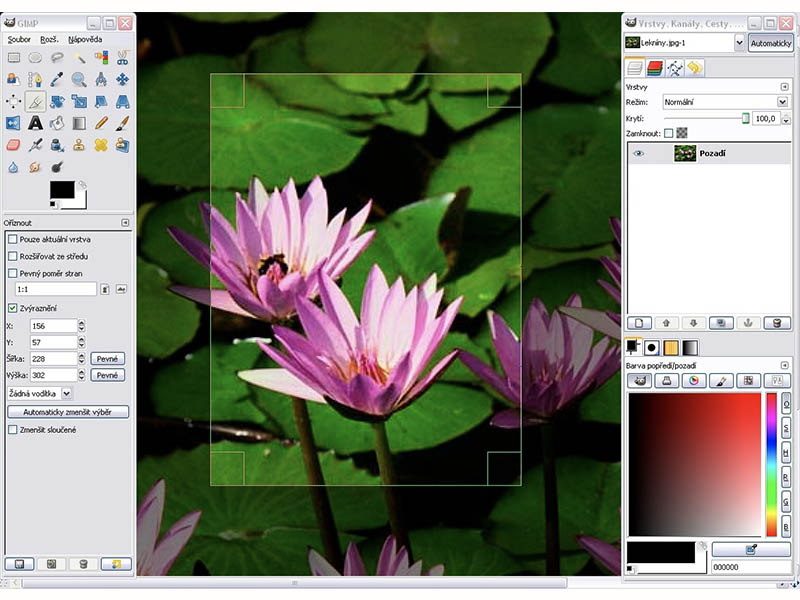
10. GIMP
Стоимость: бесплатно.
Программа, которая поддерживает множество форматов, в том числе .PSD. Причём пользоваться ею можно абсолютно безвозмездно. Рассмотрите как вариант, если хотите сэкономить.
Если вы работаете с PSD-макетами, поделитесь в комментариях, какие программы используете, чтобы выудить максимум информации. Хотите научиться создавать сайты? Приходите учиться на факультет веб-дизайна или веб-разработки в GeekUniversity!


 70 537
70 537 


 0
0 











 Разберем 11 самых важных жизненных вопросов
Разберем 11 самых важных жизненных вопросов





