

В статье рассказывается:
- Суть и виды веб-разработчиков
- Обязанности и задачи веб-разработчика
- Плюсы и минусы работы веб-разработчиком
- Необходимые умения для веб-разработчика
- Навыки для работы веб-разработчиком
- Востребованные технологии в веб-разработке
- Как стать веб-разработчиком
- Полезные книги для веб-разработчиков
- Зарплата и карьерные перспективы веб-разработчиков
- Часто задаваемые вопросы о веб-разработчиках
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Суть и виды веб-разработчиков
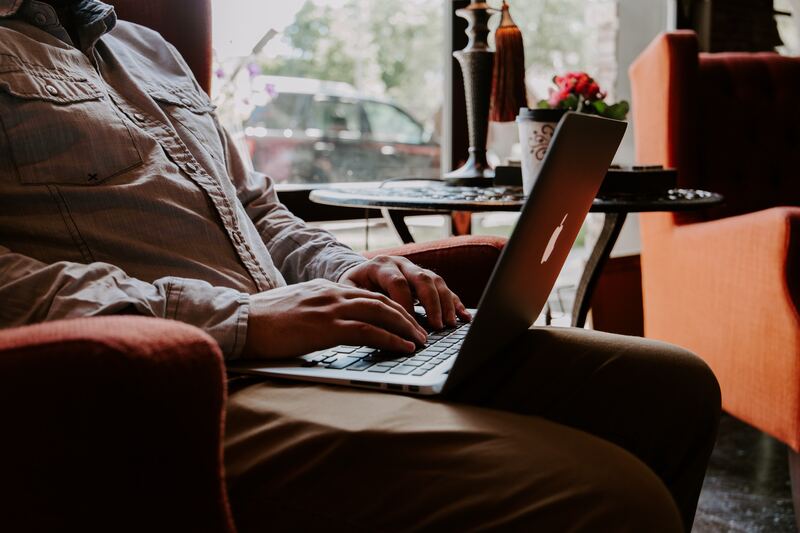
Интернет-технологии развиваются со скоростью света, успевать за ними становится с каждым годом все сложнее. На передовой полей интернета твердо стоят веб-разработчики. Судя по названию, они делают какие-то разработки для веба. Давайте попробуем разобраться в этой современной и актуальной профессии более подробно. Так что же делает веб-разработчик?


Казалось бы, что тут сложного – сиди да создавай все подряд. Но нет, профессия веб-разработчика стоит на трех огромных китах:
- Frontend-разработчик отвечает за верхушку айсберга, то есть за ту его часть, которую мы видим. Пользователь заходит на определенный сайт и видит некую картинку. Можно потыкать на разные кнопочки, лайкнуть фото или положить товар в корзину. Это все – поле ответственности frontend-разработчика. Мы не вникаем в то, как сайт работает изнутри, мы смотрим на красивую и понятную картинку и пользуемся сайтом по назначению. Если интерфейс скучноват или вообще выходит за экран мобильника – кидайте камни во фронтенда.
- Backend-специалист – это главный по внутренностям сайта, ответственный за его серверный отдел. Он принимает задачи с «витрины» сайта, выполняет их и отправляет обратно на «витрину». Если пользователь нажал на картинку с дамской сумочкой, а вместо нее увидел туристический рюкзак – во всем виноват backend-разработчик.
- Fullstack-разработчик – это универсальный работник. Он может делать работу как фронтенда, так и бэкенда, разбирается во всем понемногу, но детально не углубляется в специфику. Работать может за всех, но не слишком быстро. Зато он в курсе всех дел от и до, видит картину в целом и держит руку на пульсе. Как правило, в fullstack-разработчики чаще приходят из backend.
Работа веб-разработчика в современном мире находится на пике популярности среди IT-профессий. Сервис для айтишников Stack Overflow провел исследования в 2020 году среди представителей этой профессии и пришел к следующим выводам. Основная масса программистов относит себя к frontend-, backend- или fullstack-разработчикам, но при этом backend-направление занимает лидирующие позиции.
входят в ТОП-30 с доходом
от 210 000 ₽/мес

Скачивайте и используйте уже сегодня:


Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда

Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием

ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Проведенные опросы о самых распространенных направлениях IT-технологий также показали, что профессия веб-разработчика является самой популярной. При этом базовой технологией является JavaScript – около 70 % мировых программистов используют именно этот язык программирования.
Обязанности и задачи веб-разработчика
Итак, специалист по программированию не только создает новые веб-ресурсы, но и поддерживает уже действующий софт. Попробуем разобраться, что же конкретно делает веб-разработчик.
- Создает программу сайтов и структурирует их.
- Настраивает работу с сервером и корректирует данные.
- Делает верстку сайта, отлаживает его интерфейс.
- Тестирует фронтенд- и бэкенд-части.
- Реализует требования по дизайну.
- Поддерживает стабильность работы веб-ресурса.
При разработке нового сайта в обязанности программиста входят такие пункты, как:
- установка новых функций;
- разработка бонусной системы;
- добавление программы лояльности;
- настройка фильтров и пр.
Перечисленные выше задачи веб-разработчика являются общепринятыми. Но универсальных обязанностей не существует, так как программисты обладают разными специализациями (фронтендер, бэкендер и фулстекер). Помимо этого, разные организации отличаются друг от друга своими потребностями и задачами. Поэтому список обязанностей веб-специалистов может как меняться, так и дополняться в зависимости от разных факторов.
Задачи, наиболее часто выполняемые веб-разработчиками, можно описать в следующих пунктах:
- Разработка новых сайтов и приложений.
- Поддержка работоспособности сайта.
- Регулярное обновление данных.
- Добавление новых функций и команд.
- Разработка баз данных и хранилищ.
- Корректировка работы сервера.
- Разработка удобного в использовании интерфейса.
- Тестирование веб-сайта, устранение неисправностей.
- Корректировка ошибок программного обеспечения.
- Устранение пользовательских неудобств.
- Создание мобильной версии веб-ресурса.
- Корректировка скорости работы сайта.
- Создание документации для взаимодействия с веб-ресурсом.


Задачи веб-разработчиков на разных рабочих местах, конечно же, отличаются. Чтобы заранее ознакомиться с обязанностями, нужно заблаговременно подробно изучить вакансию. Функционал будет зависеть не только от масштаба и специфики компании. Большое значение имеет направление, которое выберет специалист. Количество веб-ресурсов, с которыми будет работать программист, также влияет на выполняемые функции и нагрузку.
Некоторые процессы в целом универсальны для любого веб-разработчика. К ним относятся создание сайта и его сопровождение. В данной работе можно выделить основные этапы:
- Ознакомиться с потребностями клиента, определить цели и задачи.
- Обсудить детали разработки сайта с другими специалистами: дизайнерами, маркетологами и др. Распределить обязанности.
- Заняться технической разработкой сайта.
- Проработать интерфейс веб-ресурса и его основные функции.
- Протестировать сайт.
- Исправить выявленные недочеты и ошибки проекта.
- Создать сопутствующую техническую документацию.
- Презентовать итоги работы заказчику и запустить сайт в работу.
- Заниматься поддержкой проекта и контролем обновлений.
Очень важным процессом является взаимодействие с клиентом и определение основных задач. Все дальнейшие этапы невозможно будет осуществить без выполнения первого, т.к. они тесно взаимосвязаны между собой. Для точного понимания целей нужно детально обсудить все требования заказчика, согласовать их и занести в техзадание по созданию сайта. Для этого разработчик веб-приложений будет анализировать исходные данные, мониторить тематику веб-ресурса, изучать конкурентов и определять пользовательскую аудиторию.
Однако на первом этапе невозможно сразу предусмотреть все нюансы. Случается, что после тестирования сайта выплывают недочеты, которые необходимо скорректировать и произвести некоторые изменения.
Дальнейшая поддержка сайта производится по обязательному согласованию с клиентом. Во время работы веб-ресурса периодически возникают технические недочеты, которые программист своевременно решает и дорабатывает.
Плюсы и минусы работы веб-разработчиком
Недаром работа веб-разработчика так популярна, у нее есть несколько значимых плюсов:
- Большой спрос. Профессия веб-разработчика всегда востребована, она обладает высоким рейтингом популярности.
- Высокий доход. Зарплата веб-разработчика намного выше средней.
- Творческое выражение. В задачах, выполняемых программистами, есть разные способы решения.
- Фриланс. Даже начинающие веб-разработчики могут разрабатывать программы удаленно, в том числе выполнять заказы за пределами РФ.
Как в любой другой профессии, у данной специальности есть и свои минусы:
- Сидячая деятельность. Веб-разработчик привязан к компьютеру, а это предполагает работу за столом практически без движения. Естественно, страдает позвоночник и здоровье в целом.
- Зрение. Постоянная работа перед монитором приводит к тому, что зрение начинает ухудшаться.
- Конкуренция. У высокой популярности есть и обратная сторона – множество кандидатов на одну вакансию. Поэтому веб-разработчику необходимо постоянное развитие и прокачка навыков, чтобы не сливаться с толпой конкурентов.
Необходимые умения для веб-разработчика
В веб-среде для умений программистов задана довольно высокая планка. Веб-разработчик должен обладать множеством специфических навыков: знать языки программирования, средства разметки, иметь хотя бы начальные навыки дизайна, уметь работать с удаленным сервером на локальных устройствах. Сфера программирования не стоит на месте, она развивается и регулярно выдает новые программные обеспечения, которые облегчают создание и поддержку различных веб-ресурсов. Поэтому разработчики веб-приложений должны уметь «схватывать все на лету», чтобы быстро ориентироваться в новинках IT-сферы.


У разных работодателей различные требования к вакансии веб-разработчика. Кому-то нужны специалисты по HTML, PHP и CSS, а кому-то программисты, которые прекрасно ладят с 1С, Битрикс или CMS WordPress. Некоторым требуются сотрудники, специализирующиеся на мобильных приложениях или системе отслеживания ошибок, при этом знающие SQL.
Пользующиеся наибольшим спросом требования к веб-разработчикам:
- Владеть языками программирования, которые используются в компании работодателя (обычно это Python, Java, PHP, Perl).
- Знать JavaScript, HTML, CSS. Это основа, от которой зависит интерактив фронтенда, страничная разметка и стиль.
- Иметь понятие о том, как устроены базы данных (для работы вручную над разработкой, корректировкой или восстановлением веб-ресурсов, облачных файлов).
- Разбираться в Linux и уметь работать с платформами контейнеризации.
- Ориентироваться во фреймворках, уметь сопоставлять их с языками, на которых будет написан код (под JavaScript — Node.js, под Python – Django, и т.д.)
Читайте также!


Будет плюсом для разработчика веб-приложений, если он умеет работать в Git, пишет хотя бы немного тесты Unit, разбирается с препроцессорами CSS (типа Sass, PostCSS, Less). Для программиста-фронтенда нужно уметь создавать интерфейсы в программах Vue, Angular и React, делать кликабельные прототипы и анимацию в Figma, строить сетки в Bootstrap и Grid Layout. Для фулстак-разработчика это обязательные навыки, оплата труда таких специалистов – одна из самых высоких.
Существуют еще некоторые нюансы, которые помогут повысить свою квалификацию и работать на высшем уровне. Один из важнейших – это владение английским языком. Для айтишников существует много достойной литературы, но далеко не вся она переведена на русский язык. Для истинных профессионалов это не проблема, так как они способны получать информацию из первоисточника без перевода.
Немаловажными будут знания в области API браузеров. При составлении кода это поможет вести деятельность практически без ограничений, например, с JavaScript. Это важно в работе с интерфейсом для вебкамеры, микрофона или блютус-системы. Браузеры имеют шаблоны, которые помогут упростить разработку готовых решений. Также у них есть много примочек, которые помогают расширить функции кодирования. К примеру, подобные способы помогают отмечать свое местоположение на гугл-картах.
Навыки для работы веб-разработчиком
- Самоорганизация
Перед тем, как начать проект, нужно составить четкий план работ. Умение планировать и распоряжаться своим временем поможет координировать действия всей рабочей группы.
- Навыки коммуникации
Независимо от того, работаете вы в офисе или удаленно, общение с людьми неизбежно. В первую очередь нужно общаться с заказчиком или работодателем, взаимодействовать с коллегами, представлять свой проект, отвечать на возникающие в процессе вопросы. Поэтому нужно уметь связно выражать свои мысли, обладать навыками этикета деловой переписки и переговоров. Прокачать свою коммуникабельность помогут книги М. Ильяхова и Л. Сарычевой «Новые правила деловой переписки» и «Пиши, сокращай».
- Активность и самостоятельность
Особенно важен этот пункт для новичков. У начинающих веб-разработчиков еще недостаточно опыта и знаний, поэтому нужно общаться с более продвинутыми коллегами как можно чаще, не стесняться задавать им вопросы, обращаться с просьбой объяснить непонятные задачи, брать сложные задания и продвигать свои идеи.
на обучение «Веб-разработчик» до 04 января


- Концентрация и внимание
Написание кодов требует большой внимательности: из-за одной точки, поставленной не там, где нужно, программа не будет работать. Чтобы не исправлять свои же ошибки, лучше их не совершать.
- Умение составлять алгоритмы
В программировании важно уметь разбивать каждую задачу на небольшие шаги. Даже если вы не великий математик, алгоритмическое мышление можно при необходимости развить.
- Способность обучаться
Интернет-технологии меняются каждый день, нужно успевать их осваивать. Новые разработки, конечно, отличаются от старых, но общие принципы одни. Поэтому можно изучать новые технологии, параллельно используя старые – так будет легче получать новые навыки.
Востребованные технологии в веб-разработке
Пользователям нравятся сайты быстрые, симпатичные и удобные в использовании. Если загрузка страницы займет более трех секунд, человек просто ее закроет и отправится на другой сайт. Если приложение непонятно в использовании, люди предпочтут другое, более удобное. Поэтому веб-разработчикам важно пользоваться востребованными технологиями, подходящими языками программирования, библиотеками и софтами.


Итак, восемь самых востребованных технологий веб-разработки:
- Язык программирования JavaScript. Для фронтенд-разработок это единственный подходящий язык, других альтернатив для открытия программ в браузере пока нет. С помощью JavaScript веб-разработчики создают интерактивные компоненты интерфейса. К примеру, кнопка поменяет цвет или размер, если навести на нее курсор, фотографии в галерее можно пролистывать.
- Расширение для JavaScript – TypeScript. Оно придает языку надежность и читабельность.
- Программы для JavaScript: Angular, React и Vue.js. Это фреймворки, или готовые решения для стандартных задач. Используются программистами в основном для разработки интерфейса. С их помощью можно обновлять и сохранять серверные данные, когда пользователь переходит в другой раздел веб-ресурса. Написание таких кодов на простом JavaScript займет намного больше времени, возможны ошибки. А фреймворк уже содержит шаблонные решения для создания программ, что значительно облегчает работу веб-разработчика: он концентрируется на основной цели, не отвлекаясь на технические нюансы. Естественно, пользователю все внутренние процессы не видны, но в итоге все работает так, как задумано.
- Технологии HTML и CSS. Употребляются в создании интерфейса страниц. С помощью CSS можно добавить визуал: шрифты, цвета. Элементы HTML – это строительные блоки для страниц, они помогают разместить иконки, текст и другие детали. А CSS – формальный язык декорирования, с его помощью можно описать внешний вид ресурса (шрифты, цвета и пр.)
- Язык программирования Python. Широко используется в веб-разработках, в создании программного обеспечения. Он многофункционален, с его помощью можно осуществлять несколько задач в одно время. Он довольно простой в изучении и работает на нескольких платформах. Python имеет разные библиотеки и фреймворки, поэтому коды пишутся быстрее и легче. Программы, написанные на этом языке, находятся в бесплатном доступе, их можно совмещать с разными видами систем.
- Среда исполнения Node.js. С помощью этой технологии веб-разработчики программируют разные серверные инструменты и ресурсы, пользуясь при этом языком JavaScript. К примеру, бэкенд на Node.js – это соцсеть, где можно заполнить свой профиль, выставить фотографии и подписи к ним. Или можно создать сервер электронной почты для отправки и получения писем.
- Реляционная база данных PostgreSQL. Это одна из самых известных баз данных, используется для управления и хранения больших объемов информации. К примеру, ее может использовать интернет-магазин для хранения данных о товарах, поставщиках, заказчиках и пр.
- База данных MongoDB. С ее помощью можно управлять данными без использования SQL. Популярна в использовании на бэкенде с Node.js.
Как стать веб-разработчиком
Не нужно быть гением, чтобы стать IT-специалистом. Учиться, учиться и еще раз учиться – вот главное правило начинающего веб-разработчика. При этом нужно сформировать для себя хотя бы примерный план обучения, чтобы иметь представление об изучаемом предмете, порядке и примерных сроках.
Универсальный план обучения веб-разработчика будет примерно такой:
- Изучить JavaScript – базовый язык программирования, HTML – язык гипертекстовой разметки, и CSS – язык декорирования.
- Изучить язык программирования PHP; иметь представления о языках Python и Perl, знать о платформе ASP. NET.
- Научиться разработке и управлению такими сайтами, как Битрикс, WordPress, Joomla и пр.
- Ознакомиться с фреймворками Codeigniter, Kohana и Yii с использованием готовых скриптов, далее начать их создавать самостоятельно.
- Научиться использовать SQL, язык для работы с базами данных.
- Уметь работать с Git – системой управления версиями.
Самыми сложными в изучении являются два первых пункта. Кто-то предпочитает начинать с более легких задач, а потом переходить к сложным. Однако здесь язык программирования и разметки – это база веб-сферы, поэтому нужно начинать именно с них. Даже если прекрасно владеть управлением сайтами, языком баз данных и фреймворками, но при этом «плавать» в разметке и программировании, то такого специалиста не назовешь даже новичком.
Зато, когда вы изучите самые сложные первые два пункта и поймете, что это вас зацепило, дальнейшее обучение пойдет намного легче и интереснее.


Чтобы стать веб-разработчиком с нуля, можно найти себе дистанционные курсы для обучения либо поступить в учебное заведение, либо заняться самообучением. Многие программисты одновременно используют хотя бы два из этих способов, а иногда все три. Почти все специалисты занимаются самообразованием, так как информация постоянно обновляется, и новые знания необходимо получать регулярно. Даже опытным веб-разработчикам нужно уметь пользоваться последними версиями HTML или CSS.
Учебные заведения
Многие выпускники средней школы выбирают профессию программиста. Лучшим вариантом в этом случае будет поступление в ВУЗ по соответствующей специальности. Направление веб-разработки присутствует почти во всех сферах, имеющих отношение к программированию. Если хочется совсем углубиться в это направление, то стоит поступать на факультеты с соответствующим уклоном.
Чаще сферу веб-разработки изучают в комплексе с другими IT-областями и языками программирования. Даже в таких вариантах у будущих специалистов появится надежная база знаний, а это облегчит дальнейшее самообразование при необходимости. Для таких случаев можно рассмотреть следующие направления:
- программирование;
- математика и информационные технологии;
- информатика и вычислительная техника;
- вычислительная техника и ПО;
- разработка ПО;
- информационные системы и технологии;
- прикладная информатика.
 ТОП-100 площадок для поиска работы от GeekBrains
ТОП-100 площадок для поиска работы от GeekBrains
 20 профессий 2023 года, с доходом от 150 000 рублей
20 профессий 2023 года, с доходом от 150 000 рублей
 Чек-лист «Как успешно пройти собеседование»
Чек-лист «Как успешно пройти собеседование»
А вот узкоспециализированные программы, направленные для обучения веб-разработчиков:
- Московский политехнический университет – «Веб-технологии»;
- Международный Институт Дизайна и Сервиса – «Разработка мобильных и веб-приложений»;
- Удмуртский государственный университет – «Разработка и дизайн веб-приложений»;
- Московский государственный технический университет – «Проектировка и разработка веб-приложений».
Дистанционное обучение
Если нет возможности или желания поступать в высшее учебное заведение, можно прибегнуть к помощи дистанционного обучения. Онлайн-курсы представлены в сети в огромном количестве и на разных платформах, что является большим преимуществом по сравнению с количеством специализированных факультетов в ВУЗах. У преподавателей есть подтвержденная квалификация, большой опыт работы, они свободно консультируют студентов.
Как правило, после окончания курсов выдается сертификат по специализации, студентам помогают устроиться на работу, а иногда даже предоставляют возможность стажировки.


Можем порекомендовать дистанционные курсы по специальности веб-разработчика на GeekBrains. После 15 месяцев обучения на этой платформе вы выполните пять проектов, которые станут стартом для вашего портфолио. По окончании онлайн-курсов выдается диплом о полученном образовании и гарантированное трудоустройство.
Более подробно с этими курсами можно ознакомиться по ссылке https://gb.ru/geek_university/web
Самообучение
Этот способ изучения профессии является самым непростым. Помимо того, что нужно обладать огромной самодисциплиной, нужно еще самостоятельно искать источники с необходимой информацией и составлять себе план обучения. При этом сам студент обладает минимумом знаний в специальности, так что маловероятно, что он составит себе грамотную и эффективную программу.
Самообразование скорее подходит более опытным веб-разработчикам для повышения своей квалификации. В области программирования вообще все очень быстро меняется, поэтому необходимо своевременно изучать новое и развиваться дальше.
Полезные книги для веб-разработчиков
Немаловажным фактором в обучении профессии веб-разработчика с нуля является изучение соответствующей литературы.
«JavaScript. Подробное руководство. 6-е издание» (Дэвид Флэнаган).
Можно смело сказать, что эта книга – настольное пособие веб-разработчика, в ней содержится справочная информация по языку программирования JavaScript со множеством примеров. В этом издании присутствуют последние данные современных принципов создания программного обеспечения.
«HTML и CSS. Разработка и дизайн веб-сайтов» (Джон Дакетт).
Это настоящий учебник по обучению языкам разметки HTML и CSS. С ее помощью можно разработать удобный пользовательский контент, что пригодится как создателям веб-ресурса с нуля, так и тем, кто желает раскрутить свой сайт.
Подача информации в пособии весьма эффективная, щедро сопровождается живыми примерами и рисунками. Много внимания уделяется практическому обучению по разработке страниц веб-ресурса. Прочитав книгу, вы сможете самостоятельно создать собственный сайт с эффектным интерфейсом и функциональными компонентами.


«PHP 7» (Игорь Симдянов, Дмитрий Котеров).
Книга содержит основную информацию о языке PHP, его рабочем окружении в разных операционных системах (Windows, Linux и Mac OS X). Издание дополнено последними обновленными данными, в нем описан синтаксис данного языка и специальные инструменты для работы с PHP 7.
«Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5. 5-е изд.» (Робин Никсон).
Это пятое издание известной в среде программистов книги. Выпуск описывает обязанности веб-разработчика с учетом потребностей клиента. В издании содержится информация о современных технологиях для веб-программирования. Детальная теория и отличные практические советы. Для закрепления полученной информации автор дает подробный план по созданию своего полноценного сайта, который будет работать аналогично соцсети.
«Создание веб-сайта для чайников» (Дэвид Кроудер).
Книга создана для новичков в сфере веб-дизайна, желающих разработать собственный сайт. Это отличное пособие для создания эффектных страниц. В книге имеются практические советы, множество проверенных компонентов кода HTML и куча ссылок на продуктивные сайты. Читатель научится добавлять на страницу иконки, кнопки, аудио- и видеофайлы, фотографии и т.д.
Зарплата и карьерные перспективы веб-разработчиков
При выборе профессии многие в первую очередь узнают, каков будет размер оплаты труда. В каких пределах варьируется зарплата веб-разработчика?
Справедливости ради надо заметить, что профессия программиста в любые времена пользуется высоким спросом. С каждым днем появляется все больше и больше новых веб-разработчиков, но, несмотря на это, в IT-сфере не хватает специалистов высокой квалификации.
Заработная плата веб-разработчика варьируется в зависимости от его специализации, опыта, объема выполняемой работы, важности проекта, от потребностей клиента, географического положения и многих других факторов. В среднем доход колеблется от 50 до 150 тысяч рублей ежемесячно.
Читайте также!


Что касается специализации, то больше всего зарабатывают fullstack-разработчики, на втором месте backend, и завершают позицию frontend-сотрудники.
В зависимости от опыта и времени работы веб-разработчиков можно разделить на три категории:
- Это новичок, работающий не более одного года в информационной сфере. Он может выполнять простые задачи: создать несложную программу, добавить детали в интерфейс, подкорректировать код и т.п. Джуниора обязательно должен контролировать более квалифицированный коллега.
- Это работник средней квалификации, со стажем работы по профилю не менее трех лет. В его компетенции входит написание кода, владение не менее чем двумя языками программирования, ориентация в системе организации будущего ресурса. Он способен решать технические задачи самостоятельно.
- Это высшая категория в специальности. Такой веб-разработчик имеет опыт работы как минимум пять лет. Он способен работать как самостоятельно, так и руководить коллегами низшей ступени. Сеньор умеет решать задачи независимо он их сложности, он полностью отвечает за проект и держит под контролем все этапы работы.
В зависимости от степени квалификации заработная плата тоже имеет отличия. Так, у джуниоров доход составляет 30-80 тысяч рублей, у среднего звена – 70-120 тысяч руб., сеньоры же не получают менее 130 тысяч рублей.
Кроме того, программисты, состоящие в штате компании, получают оклад и премиальную часть. Специалисты на фрилансе устанавливают цену своей работы самостоятельно. Более того, у них есть свобода выбора: какой проект взять в работу, а какой не стоит.
Часто задаваемые вопросы о веб-разработчиках
Насколько большая конкуренция в этой специальности?
В области IT-сферы очень большой спрос на веб-разработчиков. При этом рынок продолжает активно развиваться, что гарантирует постоянную востребованность в профессии. Однозначно можно сказать, что конкуренция есть, но бояться ее не стоит, так как каждый специалист в любом случае найдет работу.
Стоит ли делать портфолио?
Однозначно да. Потенциальный заказчик, возможно, захочет посмотреть примеры ваших работ. Можно предоставить ссылки на разработки, в которых вы принимали участие, прочие проекты или сайт-визитку. Основная задача портфолио состоит в том, чтобы показать, на каком уровне находится ваш профессионализм.
Где и каким образом найти первых заказчиков?
Важный шаг в привлечении новых клиентов для начинающего веб-разработчика — это создание портфолио и профессионального сайта-визитки. SEO-оптимизация интернет-ресурса увеличит его видимость в поисковиках. Создавайте профили на фриланс-платформах. Не стесняйтесь просить друзей, знакомых, чтобы рекомендовали вас потенциальным клиентам.
Сразу уходить на удаленную работу не рекомендуется, потому что навыки работы в реальном проекте очень важны. Для начала потрудитесь с командой других веб-разработчиков, поверьте, у коллег всегда есть чему научиться, особенно если вы стоите в самом начале своей IT- карьеры.
Веб-разработчика считают самым востребованным и популярным специалистом в сфере информационных технологий. Это направление бурно развивается, постоянно меняется и привлекает к себе все больше людей. Войти в профессию сегодня можно, хоть и конкуренция ощутима.
Сфера компьютерных технологий находится сейчас на пике активности и бурного развития. Конкуренция в профессии веб-разработчика, конечно, большая, но войти в нее вполне реально. Данная специализация остается самой популярной и востребованной в цифровом мире и продолжает активно развиваться.


 14 010
14 010 

 0
0 











 Разберем 11 самых важных жизненных вопросов
Разберем 11 самых важных жизненных вопросов






