В статье рассказывается:
- О лицензии шрифтов Google Fonts
- Rubik
- Cormorant
- Alegreya Sans
- Source Sans Pro
- Playfair Display
- Montserrat
- Merriweather
- Open Sans
- IBM Plex Sans
- Raleway
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Разработка дизайна для сайта или проекта — трудоёмкий процесс, в начале которого важно принять правильные стилистические решения. Дизайнерам есть над чем подумать: от цветовой схемы и логотипа до навигации и вёрстки контента. Но самое сложное всё-таки в том, чтобы объединить все эти составляющие стиля сайта в одну сбалансированную и цельную концепцию.
Типографика — важная часть этого единства. Мы уже рассматривали основы работы с текстом, а теперь разберёмся со шрифтами. Как только пользователи получают первые впечатления от сайта с помощью цвета, они начинают воспринимать информацию непосредственно через текст. Хорошо читаемый, красивый и органичный шрифт может повлиять на их решение о том, остаться ли на сайте.
Выбор шрифтов слишком велик, поэтому возникает много вопросов. С чего начать? Что с лицензией? Гротеск или антиква? Как понять, что шрифт удобочитаемый? А что он не устарел? Какие шрифты отлично работают в заголовках, а какие в наборном тексте? Ох, это слишком сложно, особенно на начальном этапе.
Отвечаем на эти вопросы и оставляем вам подборку шрифтов, которые точно не подведут. Но начнём с небольших формальностей.
О лицензии шрифтов Google Fonts
Если с правилами использования изображений профессиональное сообщество уже более-менее разобралось, то правовые вопросы, касающиеся шрифтов, для многих остаются непонятными.
К бесплатным относятся системные шрифты, установленные в персональных компьютерах, а также те, что предоставляет Google Fonts.
Все шрифты на этом сервисе можно использовать совершенно бесплатно в любых продуктах: печатных или цифровых, коммерческих или персональных.
входят в ТОП-30 с доходом
от 210 000 ₽/мес

Скачивайте и используйте уже сегодня:


Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда

Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием

ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Вы можете задействовать их в логотипе, брендбуке, рекламной вывеске на улице или баннере в социальной сети. Единственное, чего вы не можете делать, — это продавать шрифты, скачанные с сервиса.
Важно: создавая коммерческий продукт, категорически нельзя использовать шрифты с платной лицензией, не приобретая их.
В случае правового конфликта все обвинения лягут на дизайнера — а штрафы за такое нарушение неподъёмные для одного человека.
С лицензиями разобрались — переходим к подборке.
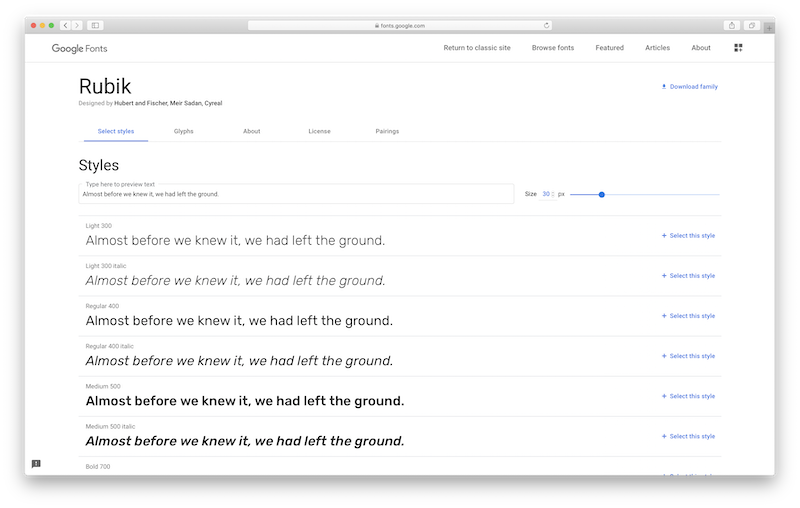
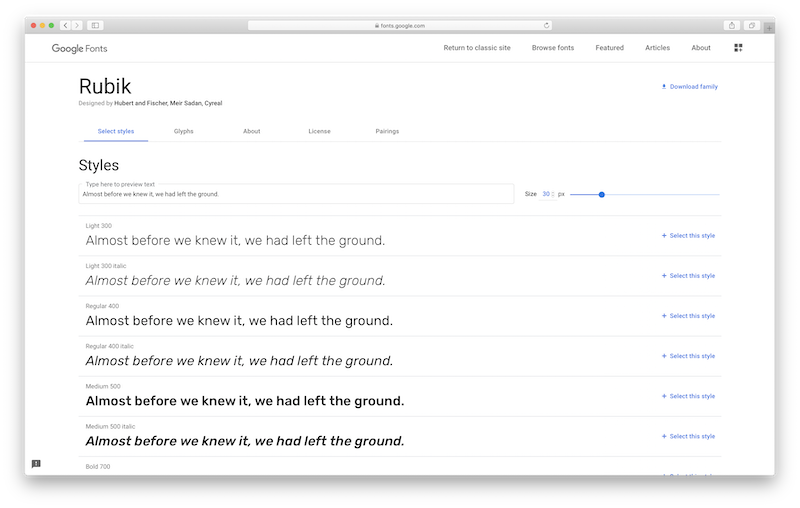
Rubik
Rubik — это представитель семейства шрифтов без засечек со слегка закруглёнными углами. Его разработали дизайнеры Филипп Хьюберт и Себастьян Фишер.
Лёгкий, мягкий шрифт будет хорошо смотреться в наборном тексте (для чтения) и подойдёт проекту практически любой тематики. Особенно он хорош для сайтов и лендингов компаний из digital-индустрии. Плюс этого шрифта — в свежести. Он не выглядит заезженным даже для самых опытных дизайнеров.
Примеры использования: dinoballiana.com, moeamaya.com, genesisblockchain.io.


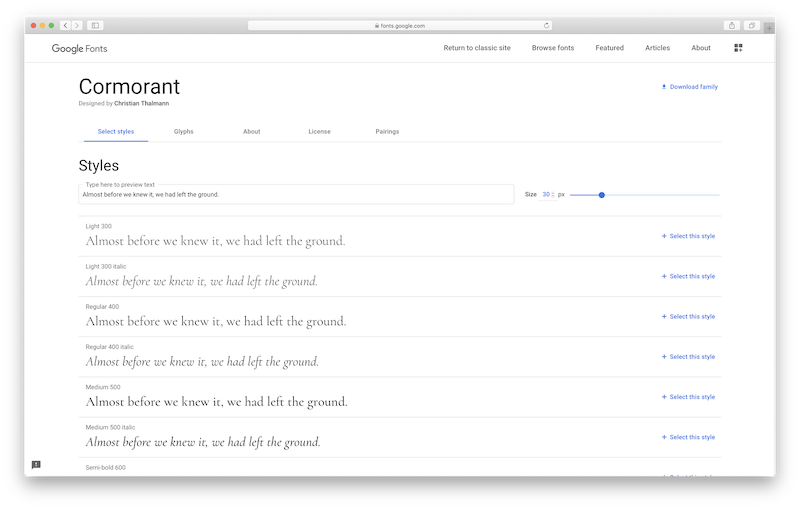
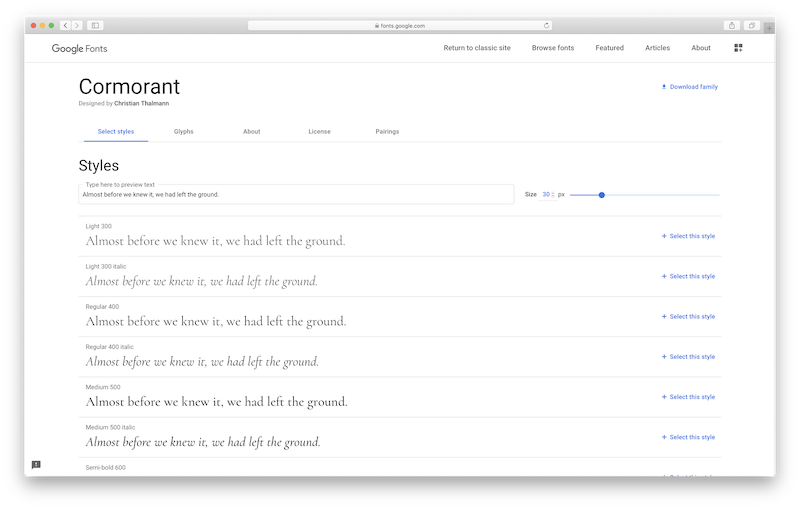
Cormorant
Cormorant — это изящный шрифт с засечками, созданный Кристианом Талманном. Включает пять классических начертаний (Light, Regular, Medium, SemiBold, Bold) и большое количество символов. Посмотрите проект на Behance, чтобы детально изучить его.
При создании этого шрифта дизайнер отталкивался от известного всем Garamond, который отлично показывает себя в наборном тексте, но не подходит для заголовков. Стоит отметить, что Кристиану удалось исправить этот недостаток!
Используйте этот шрифт для оформления блогов, life-style сайтов, а также на новостных порталах. В Cormorant удачно сочетаются изящность и строгость, поэтому он безопасен для самых разных проектов.
Примеры использования: sasha-ng.com, readwildness.com/eco, katescott.co/sparhawk.


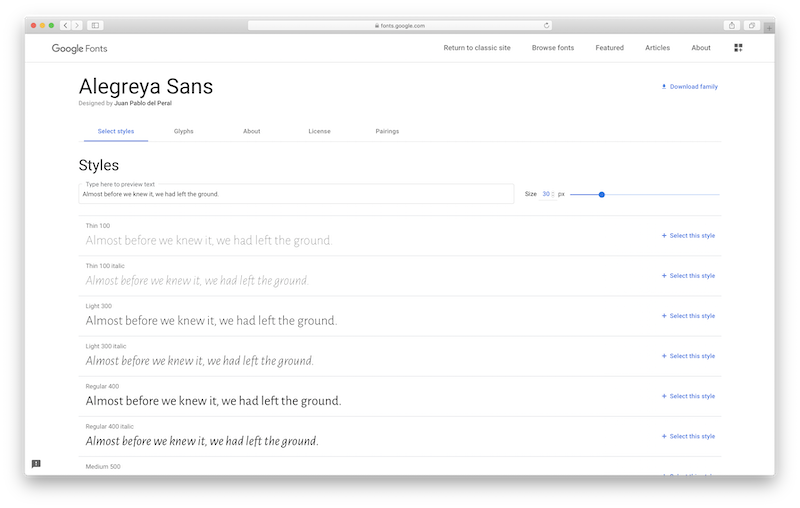
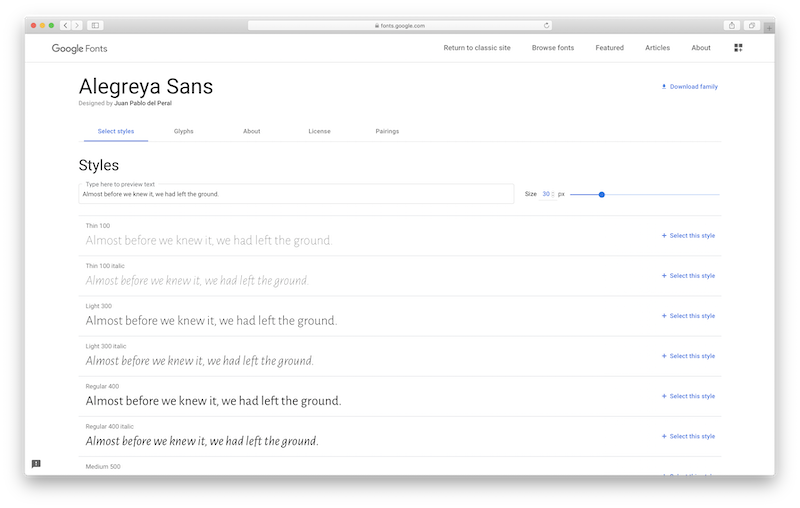
Alegreya Sans
Alegreya Sans — это рубленый шрифт (без засечек), разработанный аргентинским дизайнером Хуаном Пабло дель Пералом. Представлен в семи начертаниях, в том числе в Italic.
Его рекомендуют для наборного текста или для небольших заголовков в начертании Bold. Alegreya Sans минималистичен и отличается необычными пропорциями, поэтому непрост в работе. Но он сильно недооценён на просторах Google Fonts и поэтому будет выглядеть оригинально.
Читайте также!


Примеры использования: cafefrida.ca, shinbyeong.com.


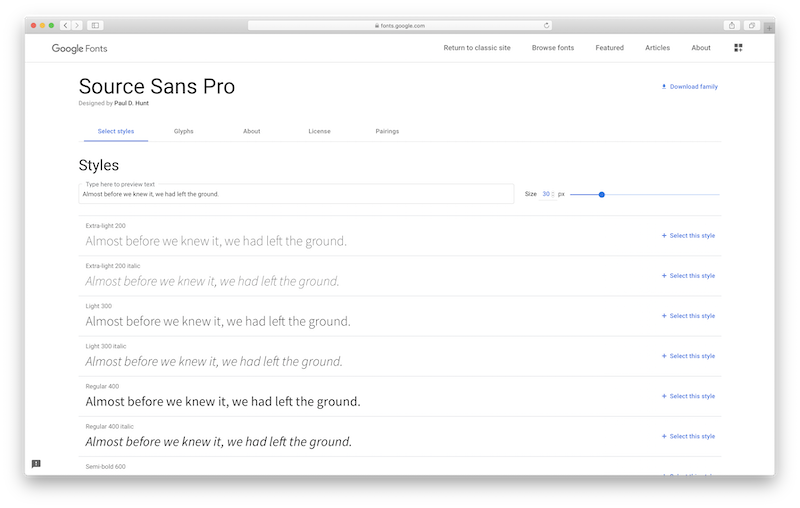
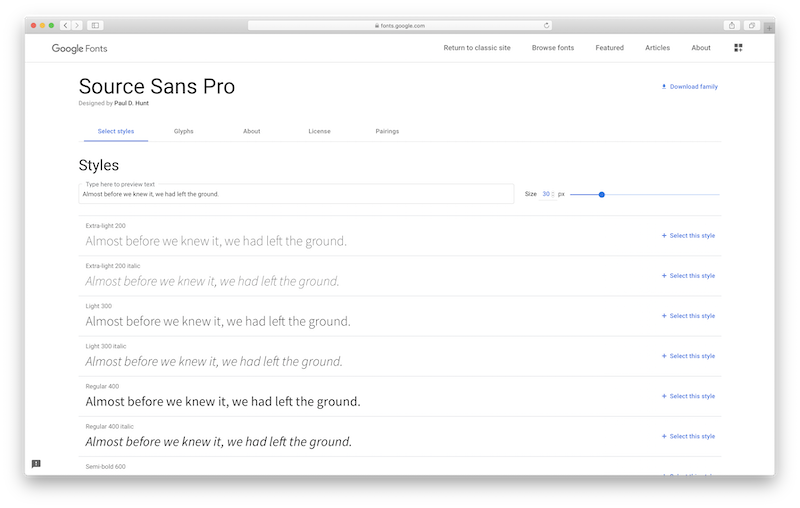
Source Sans Pro
Source Sans Pro — это первый бесплатный шрифт Adobe. Разработан Полом Д. Хантом. Без засечек, предназначен для работы в пользовательских интерфейсах. У дизайна Source Sans Pro классический готический характер, который легко воспринимается зрительно.
Шрифт разработан в шести градациях толщины, в прямом и наклонном начертании. Благодаря его компактности, Source Sans Pro можно удачно использовать не только в интерфейсах, но и там, где много текста (в лонгридах).
Примеры: whitehouse.gov, owlstudios.co, abyssale.com.


 ТОП-100 площадок для поиска работы от GeekBrains
ТОП-100 площадок для поиска работы от GeekBrains
 20 профессий 2023 года, с доходом от 150 000 рублей
20 профессий 2023 года, с доходом от 150 000 рублей
 Чек-лист «Как успешно пройти собеседование»
Чек-лист «Как успешно пройти собеседование»
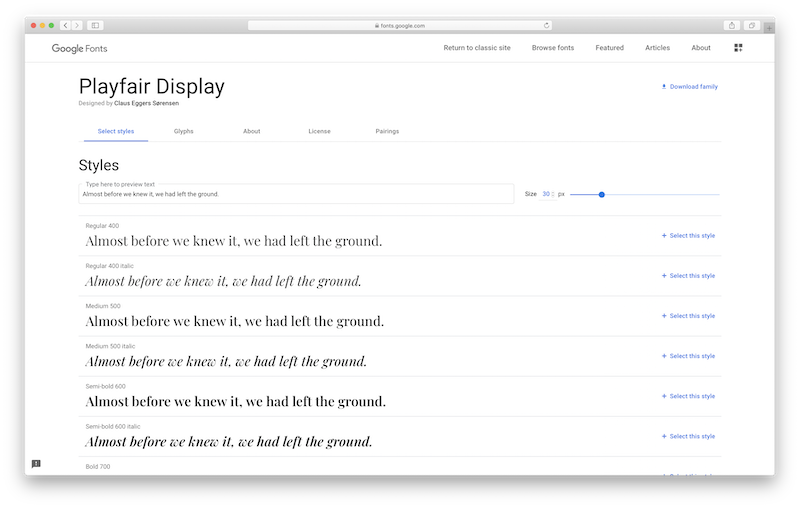
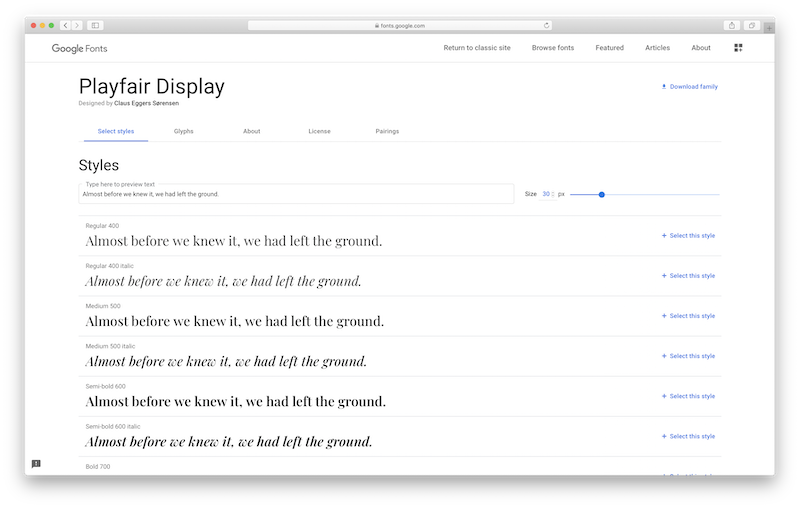
Playfair Display
Playfair Display — один из самых известных шрифтов с засечками. Автор — Клаус Эггерс Соренсен. Идеология этого шрифта основана на изящных каллиграфических формах 18 века. Разработан в 2011 году, но до сих пор не теряет популярности. Контрастный и умеренно широкий, он идеально подходит для любых заголовков.
Этот шрифт будет отличным акцентом в проектах, где вы хотите подчеркнуть изящность, лаконичность, статусность или эстетичность бренда. Playfair Display удачно комбинируется с рублеными шрифтами умеренной ширины, вроде Open Sans.
Примеры использования: zack.es, sachatourtoulou.com, councl.com.


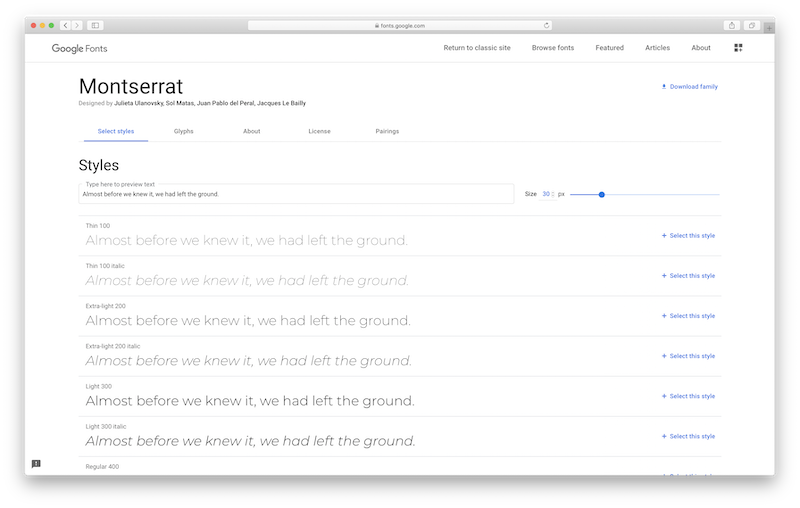
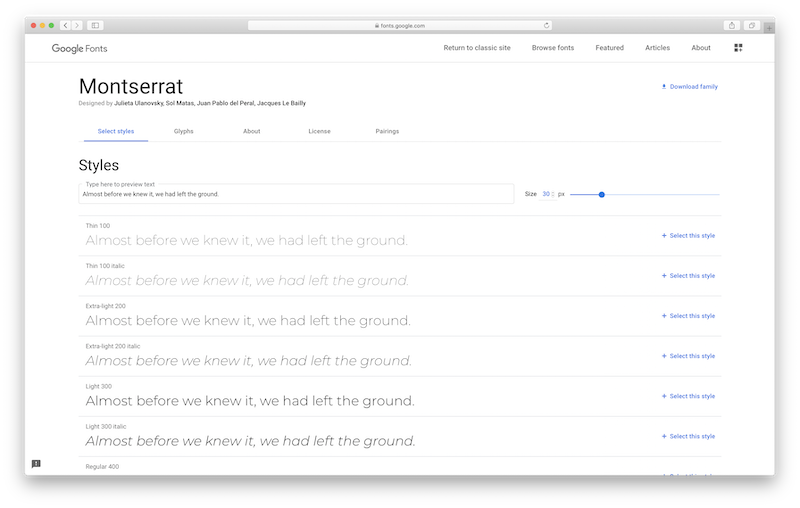
Montserrat
Montserrat — это один из шрифтов, наиболее удобных для чтения. Без засечек, созданный Джульеттой Улановски в 1989 году — с тех пор невероятно распространённый. В Montserrat есть все варианты начертаний: от ультратонкого до жирного, — а также соответствующие курсивы.
У этого шрифта примерно одинаковое соотношение ширины и высоты, поэтому он удобен практически для всех типов проектов. За исключением, пожалуй, только интерфейсов и мобильных приложений. С 2019 года, когда в моду вошли широкие шрифты для заголовков (например, Druk Wide), Montserrat переживает новую волну популярности.
Примеры: welcometonext.com, melonfashion.ru, userflower.com.


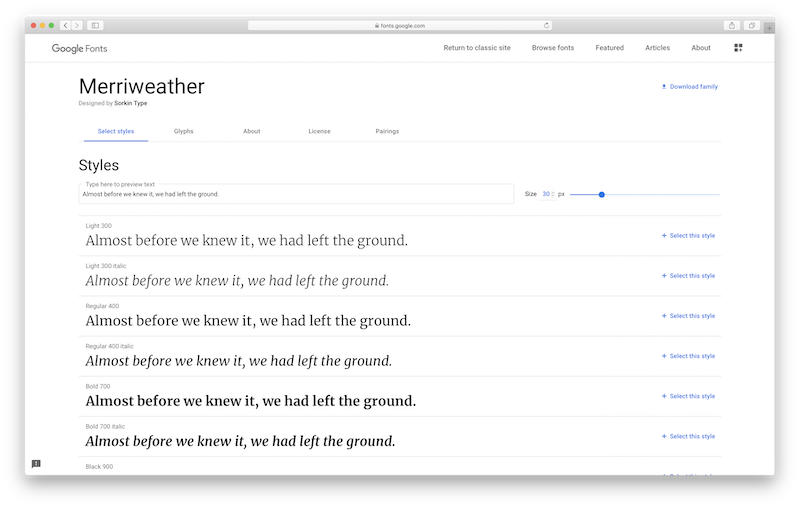
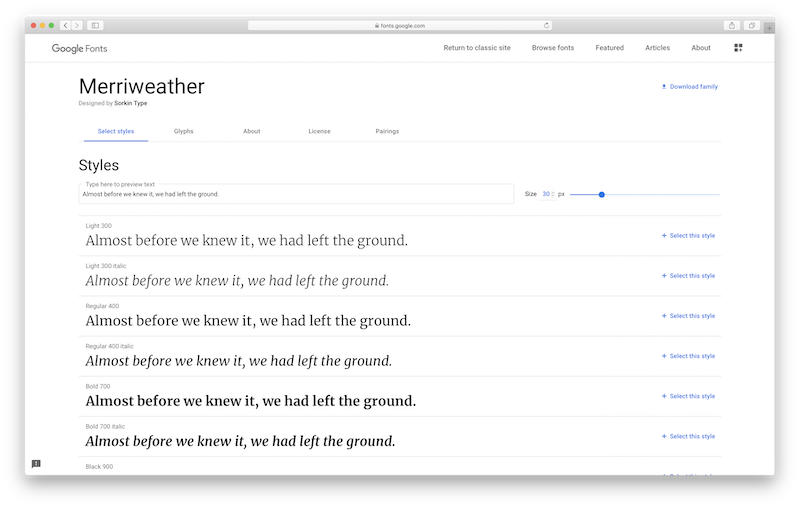
Merriweather
Merriweather — это шрифт с засечками, который был разработан специально для комфортного чтения на электронных устройствах. Ещё есть Merriweather Sans — версия без засечек, которая гармонично сочетается со всем семейством.
У Merriweather мягкие засечки и открытые формы, поэтому он практически универсален. Элегантно подчёркивает эстетичность проекта, но дружит и с бизнес-тематикой. Merriweather рекомендуется использовать в паре с самим собой либо с рублеными шрифтами для наборного текста. У Merriweather восемь начертаний, поэтому он может быть очень разным и практически всегда выглядеть безукоризненно.
Примеры: hopesandfears.com, interactive.unwomen.org, scmp.com.


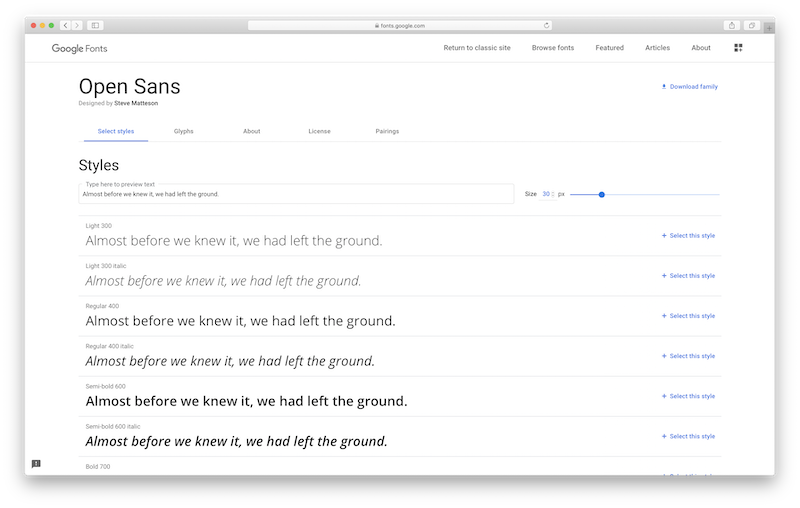
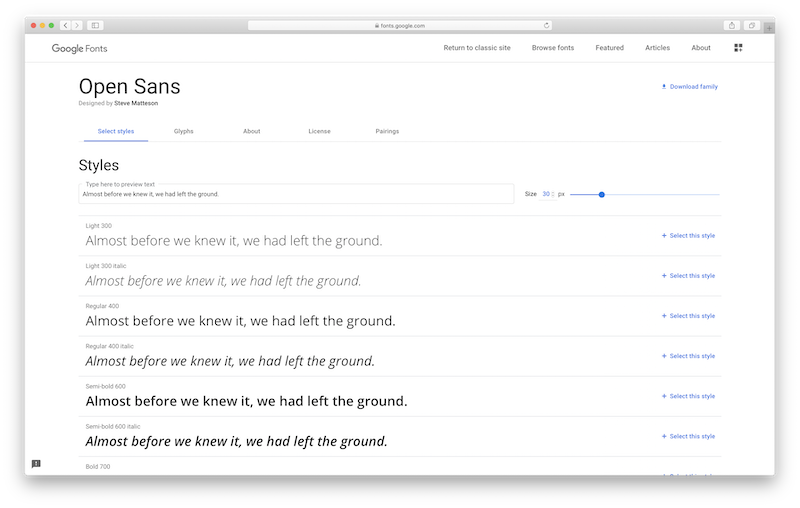
Open Sans
Open Sans — пожалуй, самый известный шрифт без засечек, представленный на платформе Google Fonts. Разработан Стивом Маттесоном, директором шрифтов Ascender Corp. Open Sans стал хитом во всех областях дизайна: от печатных материалов до мобильных приложений.
Секрет его успеха очевиден уже по названию: это открытый, нейтральный и дружелюбный шрифт. Его главные плюсы — разборчивость и универсальность. А он ещё и бесплатный 🙂
Примеры: noiz.io, cordial.com, designthingy.co.


IBM Plex Sans
IBM Plex Sans — это нейтральный, но в то же время дружественный шрифт в стиле гротеск. Включает Sans, Sans Condensed, Mono и Serif. Остаётся разборчивым в печатных, мобильных и веб-интерфейсах.
В этом шрифте удачно сочетаются геометричность форм и мягкость изгибов — и это придаёт ему характер, сохраняя универсальность. Используйте его для проектов, связанных с IT, а также в интерфейсах и мобильных приложениях. Кстати, IBM Plex Sans — на данный момент основной шрифт GeekBrains.
Примеры: coolstuff.nyc, jasperterra.nl, niteeshyadav.com


Raleway
Raleway — это элегантный шрифт без засечек, предназначенный для заголовков и других текстов с большим кеглем. Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.
Читайте также!


Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем. Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта.
Примеры: weddingdronenewyork.com, bellevoye.fr/en, gdovindesigns.com/owed


на обучение «Fullstack-дизайнер» до 11 января


Понравилась ли вам подборка? Поделитесь в комментариях, какой шрифт привлёк ваше внимание и какую тему вы хотели бы видеть в продолжении этой серии статей? Стоит ли раскрывать более глубоко вопросы, связанные с типографикой?
Типографике и композиции посвящён отдельный курс на факультете графического дизайна GeekUniversity. За год обучения вы освоите все инструменты, необходимые графическому дизайнеру, создадите с нуля фирменный стиль и соберёте хорошее портфолио для старта карьеры.


 143 993
143 993 


 0
0 











 Разберем 11 самых важных жизненных вопросов
Разберем 11 самых важных жизненных вопросов






