О профессии
Junior, после курса
Middle, с опытом от 1 до 3 лет
Senior, с опытом от 3 лет
Источник: Хабр.Карьера, HH.ru
Кому подойдет курс


Получите все
нужные навыки


Junior
Цифровой дизайнер
Желаемая зарплата
от 80 000₽
Программа обучения
Вы получите сертификат и подтвердите, что стали Цифровым дизайнером

вашу квалификацию

Бесплатная консультация со специалистом
звонок чтению страницы

Преподаватели — лидеры IT отрасли
Мы помогаем с трудоустройством

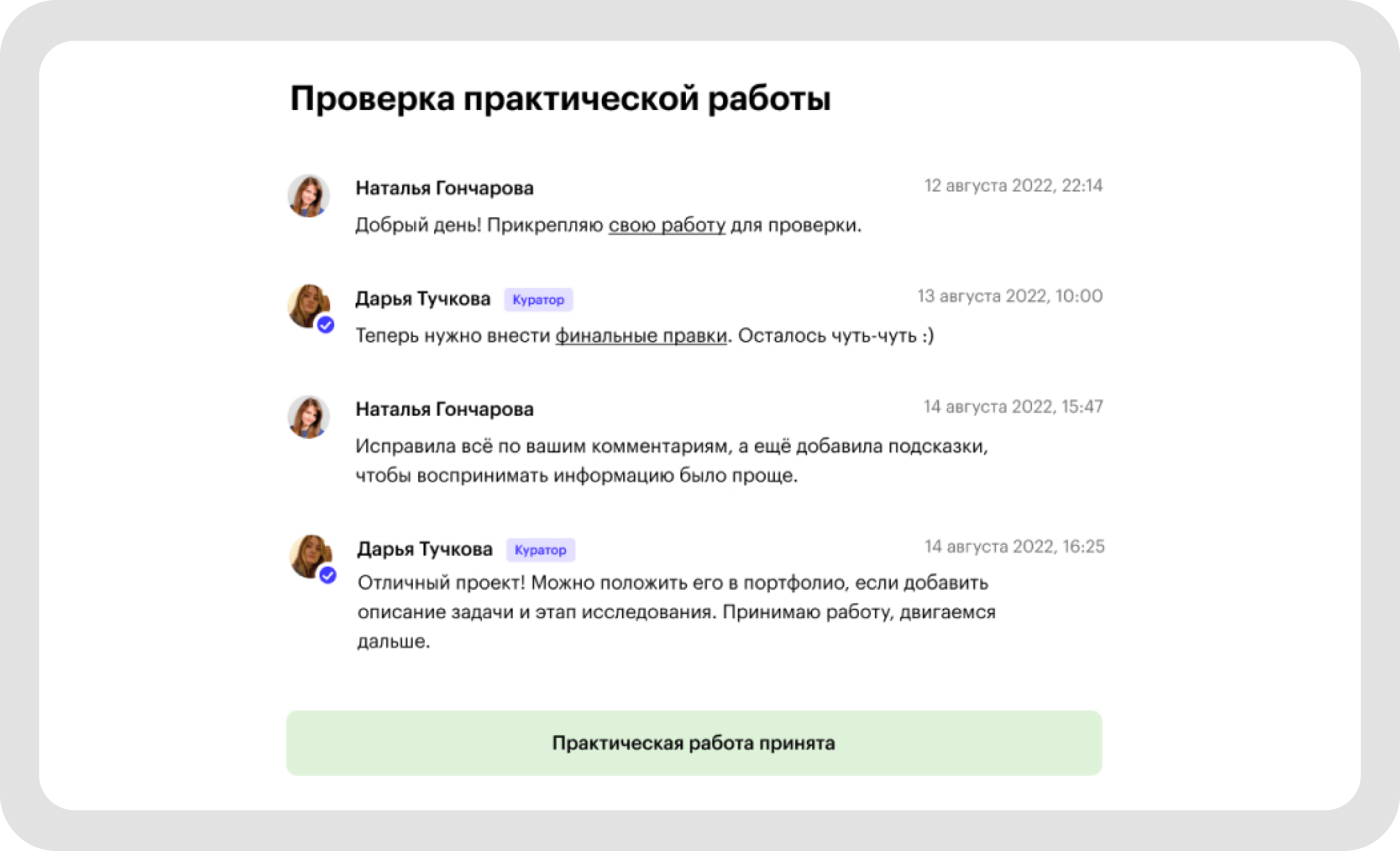
Как проходит обучение
Поможем дойти до конца обучения

Подробно разбирает домашние задания, помогает сделать их лучше

Помогает в поиске работы: от плана действий до собеседований

Помогает с вопросами по платформе и прохождению курса
Выгодные условия оплаты
без переплаты и скрытых платежей
Без первого взноса
от цены курса
Воспользуйтесь налоговым вычетом
13 лет обучаем специалистов в IT и Digital
Входим в группу компаний VK и дорожим качеством своих курсов
студентов и выпускников за все время
положительных отзывов от студентов на программы и преподавателей
в рейтинге крупнейших компаний в сфере онлайн-образования, по версии Smart Ranking
Возможности наших выпускников безграничны
Истории обычных людей, преобразивших свои жизни благодаря обучению ИТ-профессии. Они восхищают нас своей силой и вдохновляют на подобные перемены.
Часто задаваемые вопросы