Одна из самых востребованных профессий в IT
Источник: HeadHunter
Junior, после курса
Middle, опыт от 1 до 3 лет
Senior, с опытом от 3 лет
Источник: «Хабр Карьера», HeadHunter
Возможности наших выпускников безграничны
Истории обычных людей, преобразивших свои жизни благодаря обучению ИТ-профессии. Они восхищают нас своей силой и вдохновляют на подобные перемены.
Получите все
нужные навыки


Junior
Frontend-разработчик
Другие названия вашей профессии:
react-разработчик, frontend developer
Желаемая зарплата
от 70 000 ₽
Бесплатная консультация со специалистом
звонок чтению страницы

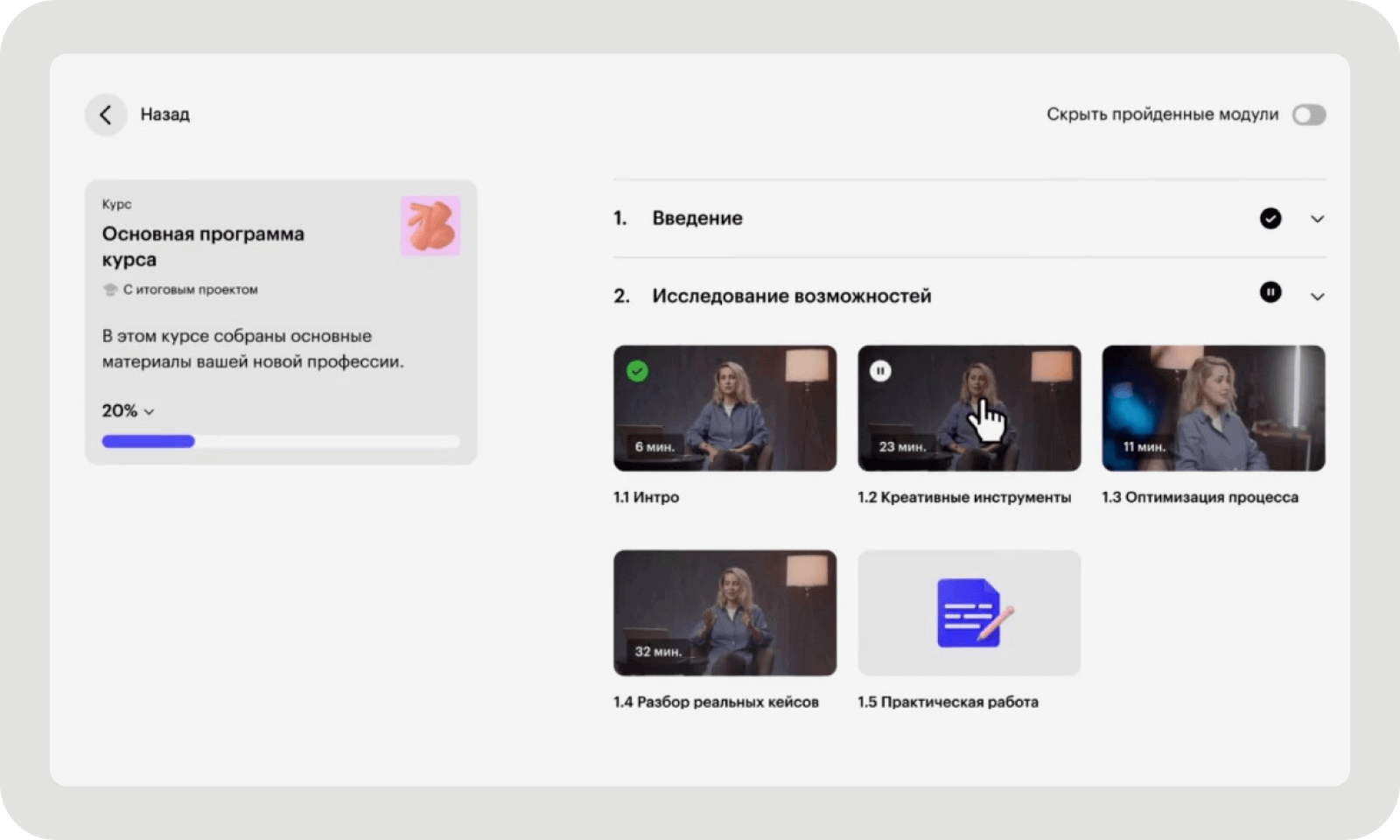
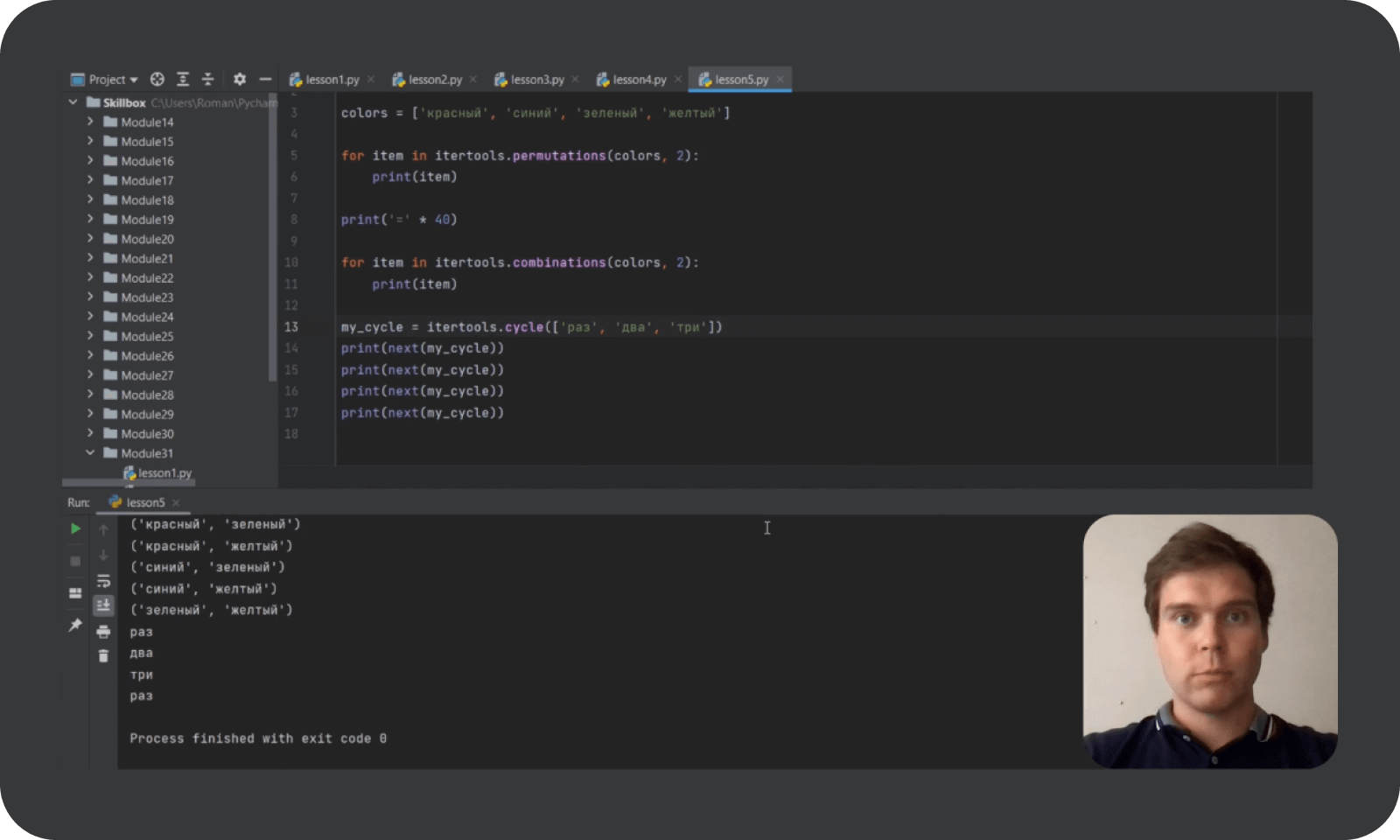
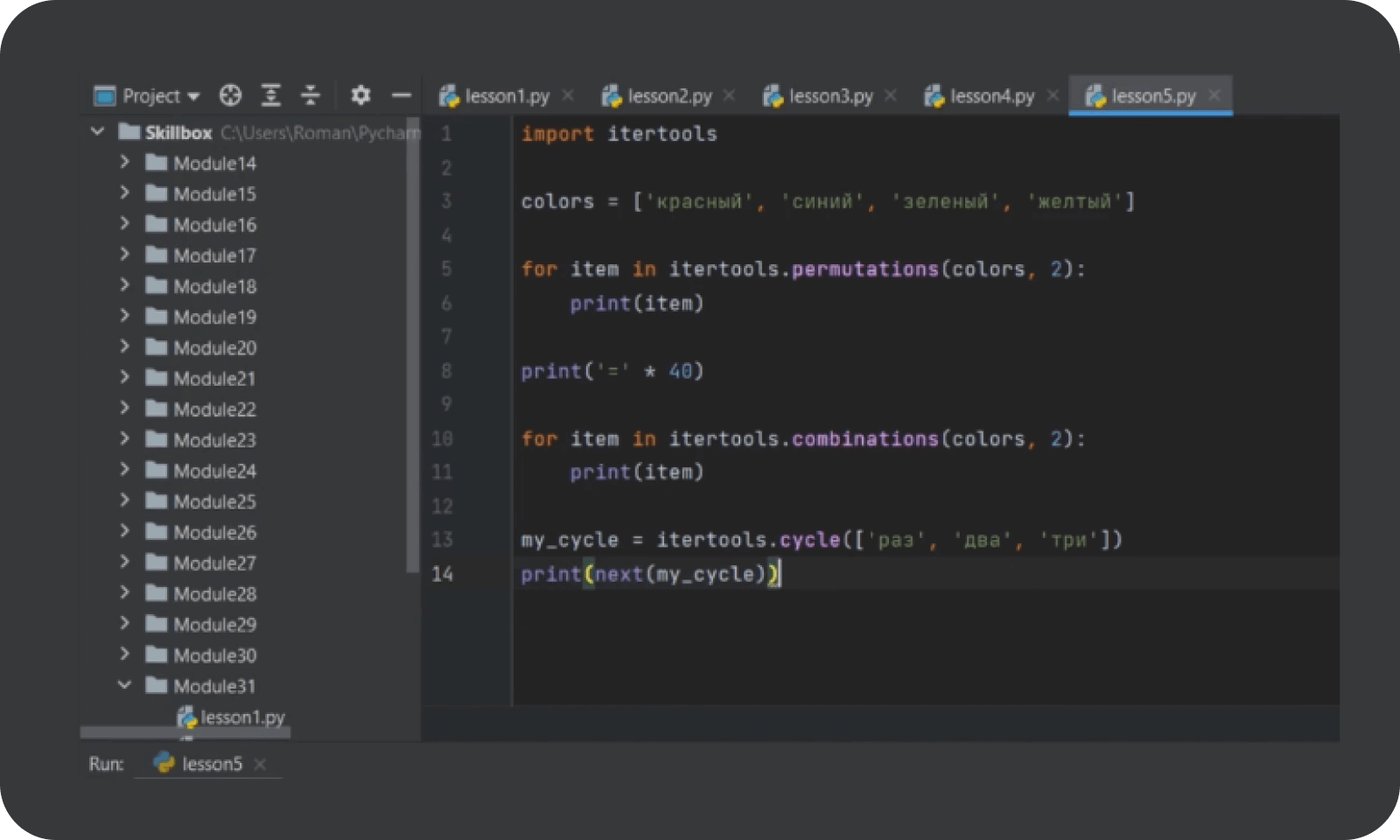
Комбинируем живое обучение и видеоуроки
Разберетесь
с теорией

Научитесь решать задачи на практике

Закрепите знания, работая в группах

С вами будут работать лучшие эксперты в IT
Получите опыт реальной работы
Сможете выбирать интересные задания. Выстроите обучение вокруг реальной работы и добавите к портфолио проекты по реальным задачам
Цель обучения — ваше трудоустройство

работу с нашей помощью
Программа обучения
- Основы
- Как работают компьютер и интернет
- Инструменты разработчика
- Поиск релевантных ответов на вопросы
- Работа в команде
- Подготовка контента к публикации
- Верстка контентного и информационного блока, гибкого компонента
- Верстка раздела страницы и формы
- Адаптивные разделы и анимация
- Подготовка верстки к проду
- Переменные и простые выражения
- Boolean, условные операторы
- Функции основ
- Основы DOM
- Циклы и массивы
- Объекты
- DOM, расширенный массивами
- Формы, встроенные объекты и функции
- Библиотеки в JavaScript
- Хранение данных в браузере
- Работа с сервером и ошибками
- Модули
- Event loop и асинхронная разработка
- Классы
- Node.js и npm
- Сборка
- Компиляция и примитивные типы
- Применение типов
- Типизация ООП
- Дженерики
- Утилитарные типы
- Тестирование
- Верстка на React
- Логика в React-компонентах
- Данные в приложении
- Структура проекта и базовые архитектурные паттерны
- Routing на React
- Тестирование
- Оптимизация
- SSR
- Взаимодействие компонентов
- Взаимодействие со страницей
- Добавление хранилища Pinia
- Тестирование компонентов
- Организация структуры и кода проекта
- Nuxt и SSR
- Прошлое и будущее Vue
- Разработаете аудиоплеер для студии подкастов с использованием языка TypeScript
- Создадите онлайн-платформу «VK Маруся», которая позволит пользователям находить и оценивать фильмы
- Cверстаете и анимируете сайт для путеводителя по Санкт‑Петербургу
- Разработаете веб-приложение, в котором пассажиры смогут узнать актуальную информацию о рейсах: время вылета и прилёта, статус и номер рейса
- Разработаете страницу и реализуете логику работы конвертера валют
- Разберетесь, как выбрать подходящую вакансию, подготовиться к собеседованию и провести переговоры с работодателем
- Поймете, как ярко выступать с докладами на технические темы. Научитесь продумывать структуру, делать наглядные презентации, общаться с залом.
- Виды ИИ-помощников и основы промптинга
- Тактики использования ИИ-помощников для работы с кодом
- Продвинутые методы использования: плагины и API
- ИИ для личных целей
Получите презентацию
курса и консультацию
Вы получите сертификат и подтвердите, что стали продакт-менеджером

образовательной лицензии
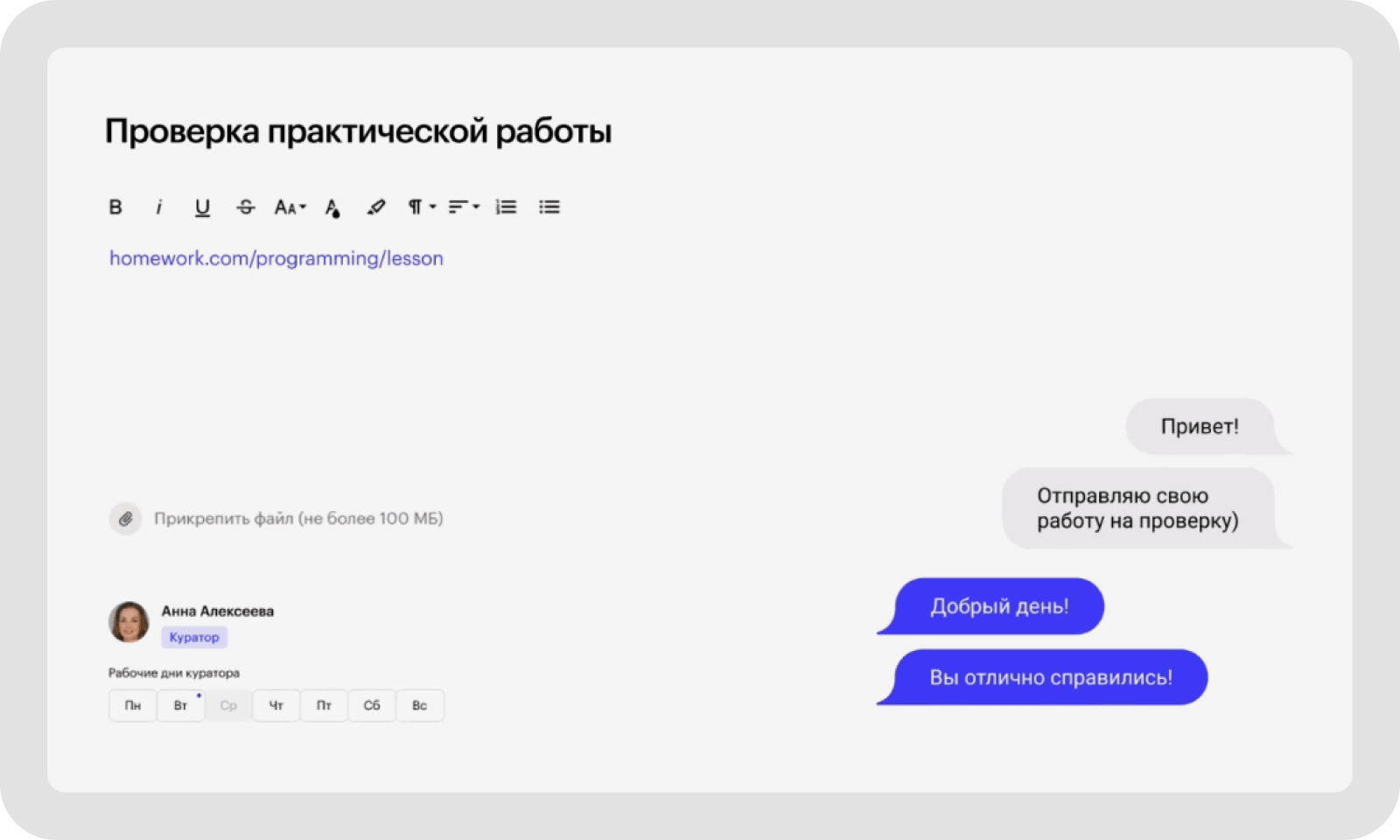
Поможем дойти до конца обучения

Подробно разбирает домашние задания, помогает сделать лучше

Помогает в поиске работы: от плана действий до собеседований

Помогает с вопросами по платформе и прохождению курса
Выгодные условия оплаты
без переплаты и скрытых платежей
Без первого взноса
от цены курса
Воспользуйтесь налоговым вычетом
13 лет обучаем специалистов в IT и Digital
Входим в группу компаний VK и дорожим качеством своих курсов
студентов и выпускников за все время
положительных отзывов от студентов на программы и преподавателей
в рейтинге крупнейших компаний в сфере онлайн-образования, по версии Smart Ranking
Отзывы наших студентов
Часто задаваемые вопросы