Привет! Меня зовут Никита. В этой статье я расскажу, как стажировался в Mail.ru в качестве веб-дизайнера, поделюсь идеями, как действовать и чего избегать, чтобы извлечь из такой возможности максимум пользы. В моей истории не всё было гладко, не всё удалось на 100% — но сейчас я понимаю почему. Буду рад, если мои выводы пригодятся вам.
Я живу в Екатеринбурге, в 2014 году окончил вуз по специальности «разработка рудных месторождений полезных ископаемых». Работал сначала инженером производственно-технического отдела, затем специалистом отдела сопровождения на предприятии трубной промышленности. На стажировку в Mail.ru попал с курсов GeekBrains по веб-дизайну.
В конце обучения мы сдавали финальные проекты, и по итогам со всего потока одному кандидату предлагали стажировку. Им оказался я. К сожалению, поехать в Москву не смог, так что пришлось стажироваться дистанционно. Это отчасти осложнило моё взаимодействие с командой. Но главное — я приобрёл практический опыт в серьёзном коммерческом проекте, решил множество новых для себя задач и получил представление о том, как строится работа дизайнера в крупной IT-компании.
Мотивационный отбор
На курсах меня удивило, что из нашего большого потока закончили обучение меньше половины студентов. Я понял, что люди зачастую странно относятся к своим планам и желаниям. Захотели учиться — записались на курсы — потратили время — бросили. Поэтому мой первый совет тем, кто хочет успешно пройти обучение и попасть на стажировку: цените своё время — занимайтесь тем, что вам действительно нравится.
Конечно, когда знакомишься с профессией, не всё можно предсказать: многое выясняется уже по ходу обучения. Но — как минимум — на старте у вас должен быть огромный интерес к направлению и запас энтузиазма, чтобы преодолеть начальные трудности. Потому что иначе можно потерять мотивацию уже в первый месяц. И если деньги — ресурс восполнимый, то время не вернёшь.
Начните с бесплатных вебинаров, интенсивов и небольших курсов, чтобы погрузиться в профессию на час, неделю или месяц. Так вы сможете «на берегу» прислушаться к себе и решить, есть ли у вас склонности к выбранному делу, похож ли этот интерес на долговременное увлечение.
Учёба в GeekBrains
Курс веб-дизайна длится всего восемь месяцев. Он даёт основы, показывает направления, по которым надо много читать и изучать самостоятельно. Не бывает так, что ты посмотрел урок — и знаешь по теме всё. Но постепенно выстраивается каркас, на который можно наращивать новые знания и навыки. Ты практикуешься и начинаешь понимать, в какие нюансы предстоит углубиться.
Мне очень понравился и помог учебный блок по вёрстке. Дизайнеру важно знать, как работают HTML и CSS, как устроена веб-страница. Это позволяет оценивать свои замыслы не только с эстетической и функциональной, но и с технической точки зрения. Ты сразу понимаешь, что осуществимо, а что нет, и отбрасываешь красивые, но слишком сложные и громоздкие в реализации варианты.
Советую в процессе учёбы как можно больше общаться с опытными дизайнерами и специалистами смежных направлений. Лучше всего, конечно, найти в этом кругу друзей, готовых делиться опытом. Мне, например, очень помогает знакомство с верстальщиками — они рассказывают про нюансы работы, о которых не узнаешь из учебника.
Пропуск в Mail.ru Group
Коротко расскажу о проекте, благодаря которому я отобрался на стажировку. Это был лендинг для новой модели автомобиля известной южнокорейской марки. То есть в основе лежал существующий продукт, но «заказчиком» и источником обратной связи выступал не автоконцерн, а наш преподаватель Артём Фенелонов — арт-директор Mail.ru Group. Артём также курирует факультет дизайна в GeekUniversity.
Каждый студент разрабатывал свою версию проекта, реализовывал своё видение. Я собрал рабочий кликабельный прототип, в котором сделал главный акцент не на информативности, а на взаимодействии с аудиторией. Я предлагал пользователю очень простой тест — чтобы его пройти, не нужно было готовиться или штудировать технические параметры автомобиля. Я хотел вовлечь посетителя в «общение» с продуктом. Ведь задача любого лендинга — побудить человека к следующему шагу навстречу товару или услуге. А сделать это можно по-разному! И выбранный мной подход оказался выигрышным.


Условия и задачи стажировки
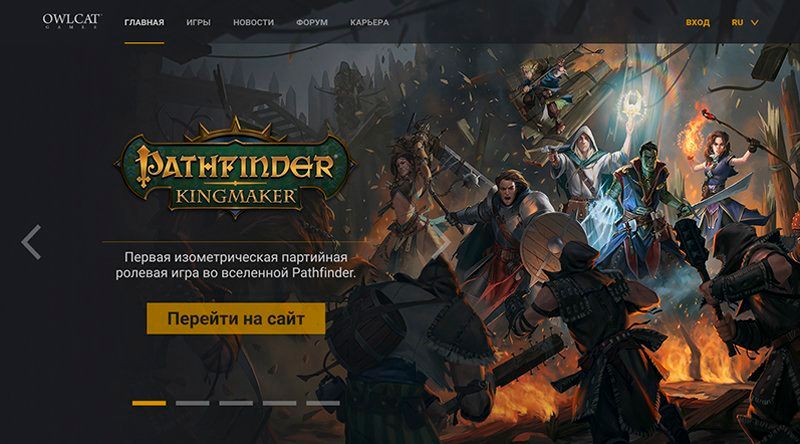
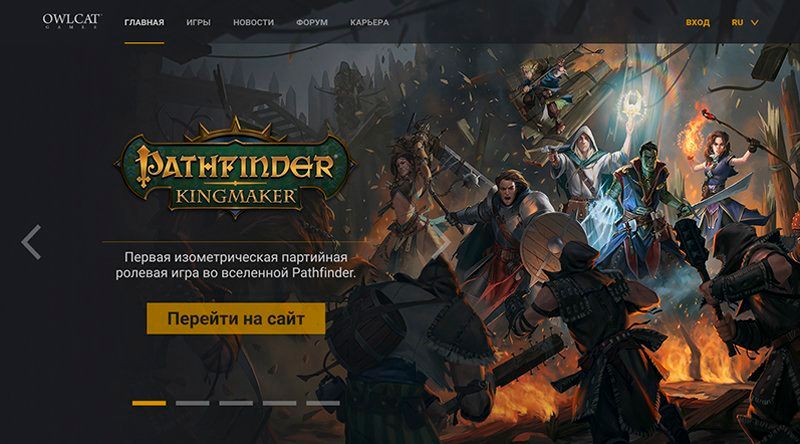
Итак, меня на время приняли в ряды дизайнеров Mail.ru, и я начал работу над реальным заказом — надо было сделать сайт для игровой студии Owlcat Games. Кстати, большинство разработчиков этой студии — выходцы из компании Nival Interactive, известной такими играми, как Heroes of Might and Magic V (2006), King’s Bounty: Legions (2011), сериями «Блицкриг» и «Аллоды».


Заголовок раздела «О студии»
В договоре Mail.ru прописано, что стажировка длится 30 дней. В моём случае дело было перед новогодними праздниками, поэтому сроки чуть сдвинулись. Каждый день я воспринимал как возможность больше сделать и узнать. Кроме основной задачи, было множество дополнительных: например, я делал серию баннеров для онлайн-приложения Ultimate-Guitar.com.




Примеры баннеров для Ultimate Guitar
Стажировкой руководил Артём Фенелонов, который хорошо представлял мои возможности, так что с точки зрения навыков все задачи были для меня выполнимыми. Пригодилось действительно всё, что мы проходили на курсах. Вообще, дизайн — штука настолько глобальная, что здесь не бывает знаний, которые негде было бы потом применить.


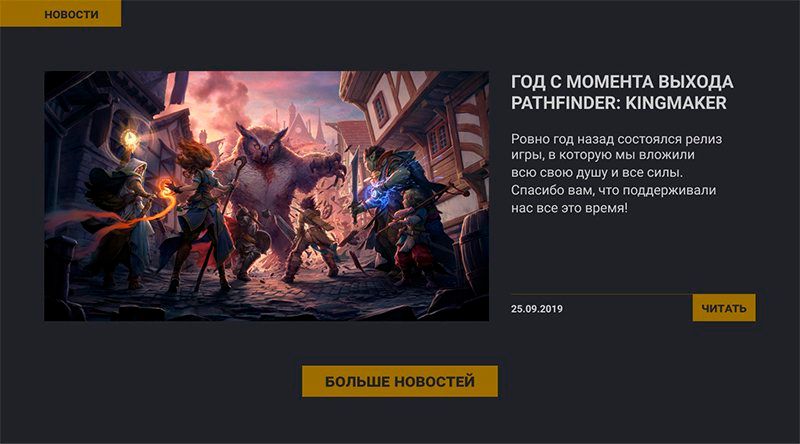
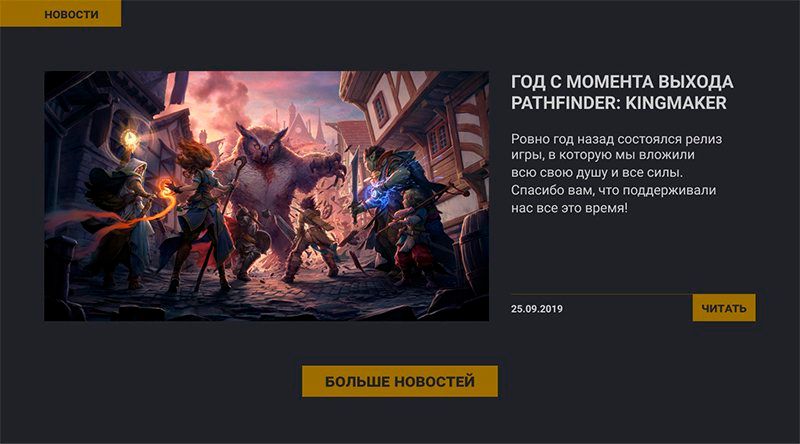
Раздел новостей для OwlCat Games
Параллельно со мной над макетом сайта работали опытные штатные дизайнеры. Мы конкурировали, и это было интересно. Нам выдали довольно строгое ТЗ и референсы, чтобы наглядно объяснить задачи. Каждый дизайнер предложил своё видение — а потом, с учётом всех правок, один проект отправился на финальную доработку и реализацию. Забегая вперёд: выбрали не мой проект, и на то были причины. Но часть предложенных мной решений команда всё-таки реализовала.


Футер («подвал») страницы
Трудности и успехи
Когда я шёл на стажировку, то думал, что буду заниматься исключительно веб-дизайном. Но в итоге я решал задачи из множества областей: рисовал иллюстрации, делал рекламные баннеры и элементы дизайна для лендинга. Ведь в работе над прототипом все идеи выражаешь визуально: рисуешь «шапку», делаешь кнопки разной сложности, ретушируешь фотографии. Всё это позволяет прокачать навыки и стать компетентнее.


Ещё один «гитарный» баннер
Благодаря подробному и чёткому описанию задач, я хорошо понимал, что делать, но мне было сложно укладываться в сроки. В офисе ты можешь подойти к коллеге, быстро показать и обсудить свою работу. На удалёнке же взаимодействуешь с командой в отложенном режиме — отправляешь сделанное и ждёшь ответа. А у коллег полным ходом идёт рабочий день, и они не всегда успевают оперативно созваниваться или реагировать на сообщения. При этом есть жёсткие дедлайны — задачи не учебные, а настоящие. На тот момент студия вела несколько параллельных проектов, так что обратная связь по моим работам не всегда приходила вовремя. К сожалению, я не успел внести все необходимые правки к моменту, когда выбирали окончательный вариант для реализации.


Верхний экран главной страницы
Несколько раз я начинал что-то делать, но вскоре менял план и перерабатывал задачу с нуля. Так бывает, потому что представление дизайнера о конечном виде проекта может меняться. Например, ты хочешь создать решение с упором на чёткие геометрические формы, а затем «что-то щёлкает» и понимаешь — нужны, наоборот, плавные обтекаемые линии. Начинаешь заново — и видишь, что так гораздо лучше. Не нужно этого бояться! Да, когда ты вложил силы, всегда немного жаль что-то менять. Но если начальная идея перестала тебя устраивать, то цепляться за неё — значит тратить время на заведомо не лучшее решение.
Я доволен, что смог поучаствовать в работе над сайтом, предложить что-то полезное, а главное — подготовил свою целостную версию проекта. Это важно — реализовать задуманное, получить законченный осязаемый результат.


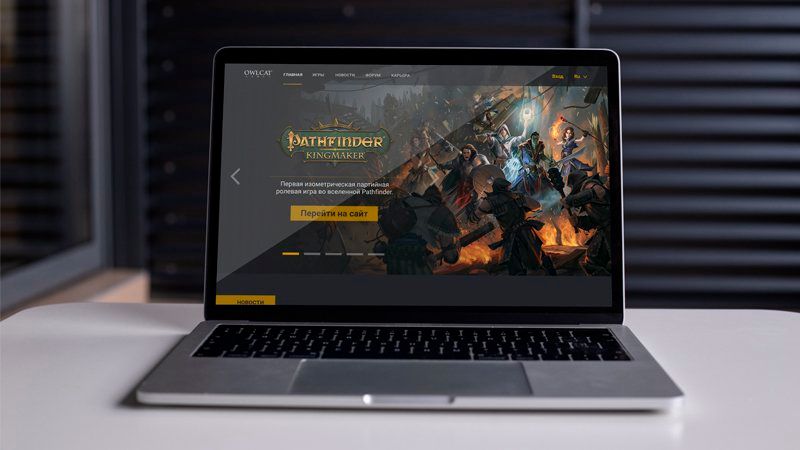
Мой mock-up сайта студии
Выводы: как извлечь из стажировки максимум
Настройтесь на поездку в офис. Если есть хоть малейшая возможность, не раздумывайте над этим — просто берите билеты и поезжайте. Особенно если хотите в итоге трудоустроиться в компанию. Общение в офисе — живое, плотное — незаменимо. Когда вы находитесь далеко, фидбэк по выполненной работе может запаздывать на пару дней — и всё это время вы не сможете двигаться дальше.
С поездкой совсем никак? Просите дополнительного куратора! Если все вопросы по вашей стажировке решает один специалист, попробуйте договориться, к кому можно будет обратиться в его отсутствие. У куратора есть свои заботы и другие обязанности, он не всегда оказывается рядом. Тем более вы вряд ли захотите навязчиво дёргать одного и того же человека. Чем больше вариантов, кому задать вопрос, тем лучше.
Не стесняйтесь спрашивать. В профессии не бывает глупых вопросов — не беспокойтесь, что о вас подумают! Если чего-то не знаете или не уверены, что правильно понимаете задание, то обращайтесь к коллегам, ментору, преподавателю. Во-первых, это и есть настоящая учёба. Во-вторых, это избавляет от лишних бесполезных переделок. Рядом с вами будут специалисты, готовые делиться опытом, но они не телепаты — и поэтому смогут помочь, только если вы будете задавать вопросы и сигнализировать о трудностях.
Выкладывайтесь каждый день стажировки! Она длится всего месяц, и за это время надо успеть получить от менторов стратегический запас знаний и навыков. Вы попадёте в команду профессионалов, которые знают, что и как делать в своей отрасли. Если не у них учиться, то у кого? И когда ещё будет такая возможность? Чтобы не жалеть об упущенных возможностях, стоит собраться с силами и показать свой максимум.
Пробуйте выходить за рамки своих компетенций. Будьте готовы к тому, что вам предложат непрофильную задачу, чтобы посмотреть, возьмётесь ли вы за неё и как с ней справитесь. Работа в смежных направлениях обогащает ваш опыт и делает вас более ценным специалистом. Но важно рассчитывать свои силы, чтобы не подвести команду. Тут раскрывается ваше умение брать на себя ответственность и планировать.


В числе задач, которые я делал, были даже новогодние открытки для проекта!
Старайтесь видеть целое за отдельными задачами. Продумывайте все составляющие проекта (визуальные и UX-элементы) в комплексе: как они взаимодействуют между собой, что вносят в общую картину. Если вы блестяще справитесь с одной частью работы и завалите другую, общий результат будет неудовлетворительным. Умение выстроить проект, сбалансировать его — один из ключевых навыков, необходимых дизайнеру. Стажировка даёт отличную возможность проверить, насколько вам близок такой комплексный подход к задачам. Для себя я понял, что это очень интересно, и с удовольствием начал развиваться в этом направлении.
Когда готовите несколько вариантов дизайна, не привязывайтесь ни к одному заранее. Это относится не только к стажировке, но и вообще к работе дизайнера. Мой опыт фрилансера показывает, что заказчики непредсказуемы. Бывает, что ты уверен: выберут вот этот невероятный вариант, который ты считаешь стопроцентным попаданием, — а заказчик останавливается на проходном решении, которое ты сделал, «чтоб было». Конечно, можно попытаться повлиять на этот выбор. Но если клиенту что-то сразу понравилось, он может реагировать ревностно: мол, с его вкусом и мнением не считаются. Так что пробуйте очень аккуратно выдвигать конкретные аргументы, почему стоит что-то изменить и какие преимущества это даст.
Продолжение пути
Сейчас я совмещаю две работы: в офисе, как специалист отдела сопровождения, и на фрилансе — как дизайнер. Планирую полностью перейти в IT, когда за час смогу зарабатывать на заказах столько же, сколько на основной работе. А пока продолжаю набирать опыт и портфолио.
Хотите узнать больше о выпускниках факультета веб-дизайна GeekUniversity и других дизайнерских факультетов и профессий GeekBrains? Вот их истории:
- «Диплом, колл-центр, GeekBrains и наставничество». История Артемия Гусева: от «холодных звонков» к работе в дизайн-студии и комьюнити-менеджменту.
- «Почти никто из работодателей не знал, что им нужно». Веб-дизайнер Мария Решетник — о пользе ежедневных челленджей и профессиональном развитии дизайнера.
- «На втором месяце обучения у меня отобрали ноутбук». История курсанта, который захотел стать дизайнером.
- «UI-дизайн: начало пути и штурм больших заказов». Выпускник GB Виталий Асташкин о том, как он получил первую работу и вышел на крупные коммерческие проекты.


 25 359
25 359 

 0
0 











 Разберем 11 самых важных жизненных вопросов
Разберем 11 самых важных жизненных вопросов





