Александр Юдаев давно знаком с миром IT и работает старшим тестировщиком. Учёба в GeekBrains на факультете Fullstack JavaScript помогла ему быстро изучить язык программирования и расширить профессиональные горизонты.
Привет! Меня зовут Александр, я ведущий тестировщик веб-приложений в «Ай-теко». За восемь лет в тестировании я смог оценить разные стороны этой работы: решал задачи вручную и с использованием автоматизации, руководил командами, постоянно учился. В этой статье расскажу о личном опыте развития «с нуля»: о необходимых тестировщику знаниях и навыках, о самообучении и онлайн-курсах, о том, чего ждать на собеседованиях. Отдельно остановлюсь на изучении JS — как этот язык может пригодиться в автоматизации тестирования и при решении ещё множества задач.
Старт в тестировании без опыта
Во время учёбы в институте я устроился работать в техническую поддержку, и после вуза некоторое время оставался там, потому что не знал, куда двигаться дальше и как развиваться. В поисках перспектив я перешёл в «Онланту» — компанию группы «ЛАНИТ», где первые три месяца тоже работал в техподдержке. У нас на контроле было несколько сервисов, и если что-то выходило из строя, нам начинали звонить, мы обрабатывали звонки клиентов, составляли заявки и передавали их техническим специалистам.
Вскоре директор пензенского филиала «Онланты» рассказал, что у них в «Ланите» открылась вакансия тестировщика, и предложил мне пройти собеседование. Я ухватился за эту возможность — для меня это была новая интересная активность. И хотя у меня не было необходимых опыта и знаний, люди, которые проводили собеседование, увидели во мне желание развиваться, «горящие глаза», и приняли в команду. А ведь незадолго до этого я даже не знал, что существует такое направление, как тестирование.
Полтора года работы в «Ланите» дали мне теоретический фундамент для развития в профессии. Я был постоянно голоден до информации — изучал всё, до чего мог дотянуться, и ежедневно практиковался. Одним из первых источников знаний для меня была книга Романа Савина «Тестирование Дот Ком, или Пособие по жестокому обращению с багами».
Конечно, я читал статьи на Хабре и других IT-ресурсах, изучал материалы небезызвестной Натальи Руколь — она занимается подготовкой тестировщиков и тест-менеджеров. В «Ланите» задач по тестированию было не слишком много — я не был загружен на 100%, и у меня оставалось достаточно времени на самостоятельное обучение.
Параллельно с основной работой я начал удалённо подрабатывать по вечерам и в выходные — тестировал рекламные продукты одного ИП для разных заказчиков. В основном это были промостраницы, лендинги и онлайн-игры рекламного характера. Например, я тестировал онлайн-викторину «Спортмастера» к Чемпионату мира по футболу 2014, страницы продуктов Hotpoint Ariston и Facebook-приложение для Olmeca.
Дальше я устроился в компанию Bell Integrator. Сделать это удалось со второй попытки: первое собеседование было неудачным. Я тогда ещё плохо знал SQL — надо было разобраться, как писать запросы, делать выборки и «общаться» с базами данных на практике. Две недели я интенсивно занимался, штудировал материалы по теме. Кстати, в этом мне помог сайт sql-tutorial.ru: там можно последовательно выполнять задания и делать запросы к базам в интерактивном режиме.
Таким образом я смог получить необходимые практические навыки. Перед вторым собеседованием я даже повысил уровень ожидаемой зарплаты. И в итоге усилия были вознаграждены — я получил работу с указанным окладом. Для меня это был некий прорыв и стимул двигаться вперёд ещё интенсивнее. Примерно на год подработки пришлось прекратить — я порекомендовал товарища на своё место и погрузился целиком в основную работу.
Как я познакомился с кодом
В Bell Integrator я проработал около четырёх лет. Это был путь изменений и постоянного развития: год я провёл в «рядовой» должности, затем стал старшим специалистом — теперь мне поручали более ответственные задачи и контроль над тестированием и управление людьми. Дальше я захотел «потрогать руками» код и, ближе к концу работы в компании, получил первый опыт автоматизации тестирования.
У нас был свой внутренний фреймворк на PHP, и нужно было автоматизировать тестирование API (REST и SOAP). Если говорить в общих чертах, мы создавали запросы к API с помощью встроенного в PHP cURL — вытаскивали данные и сравнивали полученные ответы методов с тем, чего мы от них ожидали.
Так я впервые приобщился к своеобразной, но всё-таки автоматизации тестирования. У меня появилось желание дальше развиваться в этом направлении, и я сказал об этом коллегам. А поскольку с PHP я раньше не сталкивался,то договорился с начальством, что мне выделят время на обучение. За две недели я погрузился в язык, после чего выполнил по нему тестовое задание и дальше около года занимался именно автоматизацией тестирования.
Мост к разработке
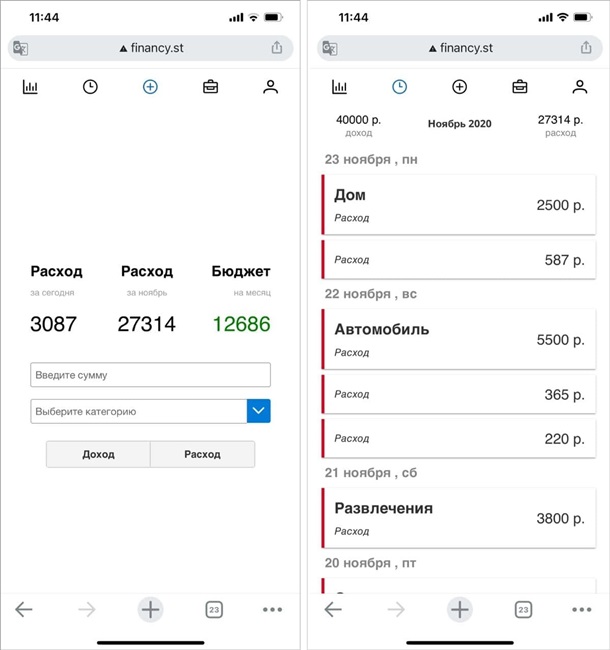
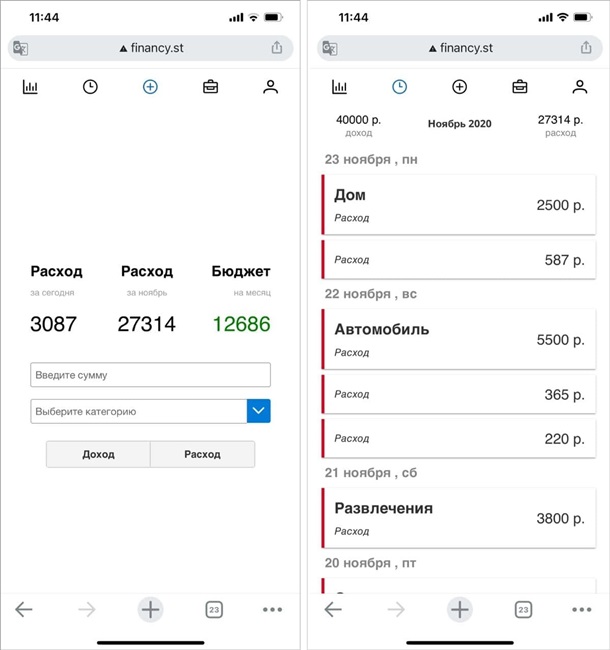
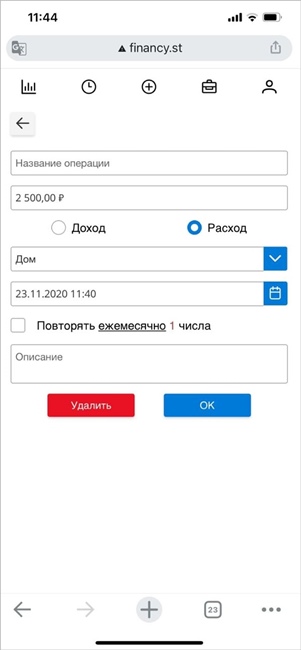
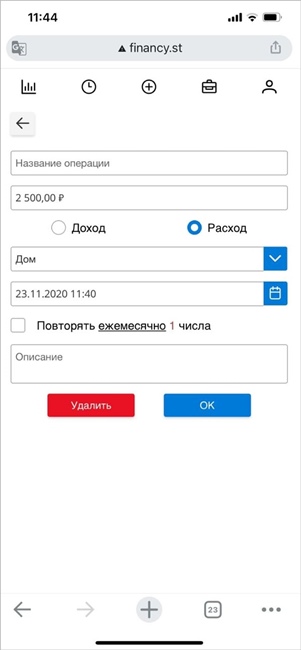
Чем больше я знакомился с кодом, тем реальнее становилась моя мечта создать свой программный продукт. Всё началось с того, что мне нужно было приложение для учёта личных доходов и расходов. Я перепробовал множество инструментов, но ни один из них не был для меня достаточно удобным и прозрачным в работе.
Я хотел просто вводить данные и отправлять их на сервер — чтобы программа сама учитывала поступление и списание средств, и формировала отчёты по запросу. Временным решением для меня стал учёт в Google-таблицах, но и он доставлял неудобства, так что я задался целью написать что-то своё.
Приложение обязательно должно было быть доступно онлайн, чтобы, например, во время похода в магазин я мог с телефона вбить сумму расходов, а потом — из дома — так же легко внести какие-то новые доходы через браузер.


Я представлял, чего хочу и как это должно выглядеть, так что смог довольно быстро выбрать для своего проекта технологический стек. Из популярных языков самым универсальным, на мой взгляд, является JavaScript. С его помощью можно делать приложения и для веба, и для мобильных устройств, а если вдруг понадобится, — то и для десктопа. При этом JS позволяет реализовать и фронтенд, и бэкенд. Да, такой подход не даёт космической производительности, но в моём случае она и не требовалась.
Итак, я взялся за изучение JS, но в какой-то момент понял, что при самостоятельных занятиях продвигаюсь слишком медленно. Тем более, помимо самого языка мне предстояло освоить фреймворки React и Node.js. Я решил, что занятия с преподавателем помогут быстрее достичь цели, и записался в GeekUniversity на факультет Fullstack JavaScript.
Хотя изначально решение записаться на курсы не было связано с моей основной работой, позже полученные знания помогли мне в тестировании. Когда я изучил, как в целом работает JavaScript, я смог писать на нём код для автоматизации тестирования веб-приложений. Причём оказалось, что для этих задач в экосистеме JS есть много полезных инструментов.


Fullstack JavaScript на онлайн-курсах: плюсы и минусы
Во время обучения у меня почти не было свободного времени. Вечерами, ночами и в выходные я сидел и учился, вникал, что-то разрабатывал и пробовал. Кто захочет пройти курсы, должен понимать, что это потребует больших усилий. На самом старте легко расслабиться — в первые два месяца всё кажется лёгким и простым, но рано или поздно вы начнёте буксовать, и это будет «момент истины», который покажет, насколько вы готовы преодолевать трудности ради своей цели. Например, два курса были очень сложными, один из них — по React — мне даже пришлось перепроходить повторно.
В целом, набор знаний, который дают в GeekBrains, неплох для погружения в JavaScript-разработку. До курсов я никак не мог понять, что такое асинхронность и как она работает. Во время занятий я наконец разобрался с этим. Однако надо понимать, что обычный учебный блок состоит всего из восьми занятий и даёт базовое понимание предмета, а не исчерпывающие знания. Поэтому нельзя уповать на одни только курсы и ждать, что они сделают из вас крутого профессионала. Невозможно ограничиться материалами лекций и методичек — вам придётся много читать, смотреть и осмысливать самому.
Конечно, очень важна практика. За время учёбы мы научились верстать сайты, сделали «витрину магазина» на Vue и написали свой небольшой чат, но самое интересное ждало нас на стажировке. Именно тогда у меня появилась возможность собрать команду для работы над приложением по учёту доходов и расходов. Получился очень полезный опыт.


Кстати, базовая версия приложения готова — код открыт и доступен на GitHub. У меня уже есть идеи по дальнейшему развитию проекта. Например, я хотел бы частично автоматизировать добавление информации — чтобы программа сама считывала данные о поступлениях и списаниях из уведомлений, которые приходят на телефон и электронную почту.
Как извлечь максимум из стажировки в GeekBrains
Если вы будете проходить стажировку на курсах GeekBrains, главное — подойти к делу серьёзно. Преподаватели дадут вам карт-бланш на проект, который вы будете делать. Никто не будет жёстко контролировать и планировать работу за вас. Будет пара «контрольных точек», но рабочий процесс вы будете выстраивать сами. Чтобы всё получилось, надо взять себя в руки и осмотреться.
Если идеи пока нет — ищите деятельных и горящих своей идеей тимлидов, которые предложат вам план работы и возможность его дополнять. Только при таком раскладе вы все вместе успешно пройдёте стажировку.
На моих глазах две команды распались и не смогли доделать задуманное. Мы добрались до финиша, хотя начинали с девятью участниками, а завершали проект вчетвером. У меня уже был опыт руководства, и мне удалось выстроить процесс разработки от идеи до финала. Да, часть ребят сошла с дистанции, но я хочу сказать им большущее спасибо, потому что восемь из девяти участников внесли в проект ощутимый вклад.


Сначала мы сформулировали идеи для продукта — определились с возможностями, которые нужно было реализовать. На следующем шаге мы занялись проектированием: ребята рисовали в app diagrams макеты, на основе которых мы строили дальнейшую работу. Потом мы выбрали подходящие фреймворки, подготовили фундамент нашего кода и только после этого взялись за реализацию необходимых функций. Команда работала слаженно — мы не распылялись. Из четырёх человек, которые дошли до финала, двое, включая меня, уже имели опыт работы в IT, а двое пришли из смежных областей.
О работе в «Ай-теко»
Немного о том, чем я занимаюсь сейчас. Даже когда я где-то работаю, стараюсь поддерживать своё резюме в актуальном состоянии. Так было и в период моей работы в Bell Integrator. Однажды со мной связался HR из компании «Ай-теко» и предложил пройти собеседование на позицию старшего тестировщика. С финансовой точки зрения, предложение было довольно заманчивым, поэтому я согласился и в итоге был принят.
Сейчас я веду четыре проекта, связанных с тестированием веб-приложений. Работаю дистанционно: с марта наша компания перевела всех сотрудников на удалёнку. Для меня этот переход оказался очень простым — я не привязан к месту, и, чтобы решать свои задачи, мне достаточно ноутбука под рукой.
Я живу в напряжённом режиме как минимум последние семь лет, а может и со студенческих времён, когда параллельно учился в двух институтах. Но, к счастью, «выгорания» не происходит. Я привык к нагрузкам и высокому темпу жизни. А главное — то, чем я занимаюсь, мне нравится и не надоедает. Конечно, время от времени надо брать отпуск, чтобы очистить голову, сменить обстановку и восполнить силы. В этом плане очень помогают путешествия и регулярные занятия спортом.
Когда я прошёл курсы GeekBrains, я сообщил об этом руководству и сказал, что в перспективе мне интересны задачи, связанные не только с тестированием, но и с веб-разработкой. Думаю, в обозримом будущем у меня появится возможность попробовать себя в новом качестве, а пока я нашёл JS ещё одно интересное применение.
Параллельно с работой в «Ай-теко» я участвую в развитии одного стартапа. Чтобы попасть туда, надо было в качестве тестового задания написать автотест на JavaScript. При этом обязательно было использовать фреймворки Puppeteer и Jest, которыми я никогда раньше не пользовался. На момент собеседования я всего месяц как закончил обучение на курсах и, благодаря полученным знаниям, смог быстро разобраться в документации и успешно решить задачу с помощью абсолютно новых для меня инструментов.
Что надо знать тестировщику для трудоустройства
Сейчас, когда я участвую в подборе сотрудников, я могу посмотреть на собеседования с точки зрения работодателя. Считаю, главное, что сегодня надо знать джуну:
- Что такое тестирование, каких оно бывает видов и зачем нужно.
- Что такое тест-план и тест-кейсы, какие есть подходы к их разработке.
- Как разрабатывается стратегия тестирования.
- Какие есть гибкие и жёсткие методики разработки. Некоторые крупные компании до сих пор пользуются разновидностями жёсткой методики waterfall.
Всё это — теоретический фундамент для освоения профессии. Фундамент — главное, остальному вас могут научить. Правда, с одной теорией вы не сможете на старте рассчитывать на хорошие деньги. Большинству компаний сейчас невыгодно обучать людей с нуля. Они стремятся сразу брать специалиста уровня Middle и выше, а как минимум — сильного джуна.
Поэтому дальше, если вам интересно веб-тестирование, надо будет изучить HTML/CSS, SQL, разобраться, как тестировать REST API. В качестве бонуса неплохо бы изучить SOAP — есть проекты, где его ещё используют, хотя таких всё меньше. Для развития тестировщику также очень полезно знать, как разрабатывается стратегия тестирования.
Я видел ситуации, когда людей в тестирование брали без профильного опыта и знаний. Но при этом работодатели смотрели на опыт кандидата в смежных областях, а главное — на то, как человек рассуждает. Ему предлагают какую-то ситуацию и смотрят, какие варианты тестирования он предложит, какие встречные вопросы задаст.
Например, раньше на собеседованиях новичкам любили предлагать протестировать форму авторизации. Хороший кандидат обязательно начинал выяснять, как эта форма должна работать: сколько символов могут содержать логин и пароль, допустимы ли спецсимволы и цифры, учитывается ли регистр. Все эти вопросы показывают, что человек способен развиваться в профессии.
Если вам интересен путь тестировщика и у вас появились вопросы, которые удобнее задать лично, пишите мне в Instagram и LinkedIn.


 30 423
30 423 


 0
0 











 Разберем 11 самых важных жизненных вопросов
Разберем 11 самых важных жизненных вопросов





