Кодстайл CSS – правила хорошего тона при вёрстке

В предыдущей статье мы рассмотрели правила оформления HTML, теперь поговорим про CSS. Эти правила помогают сделать ваш код более читаемым и лёгким для понимания.
Оформление классов
Названия классов пишите латиницей и по-английски. Если с английским языком туго, помогут онлайн-переводчики — они вполне справляются с задачей. Это правило помогает повысить поддерживаемость кода и избежать проблем с кодировками.
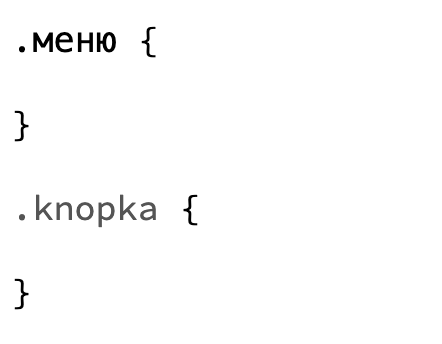
Некорректно:

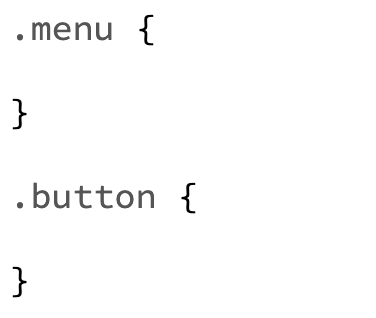
Корректно:

Используйте нижний регистр. Также в названиях классов принято использовать только строчные буквы. А вместо пробелов, как правило, — дефис (символ “-”).
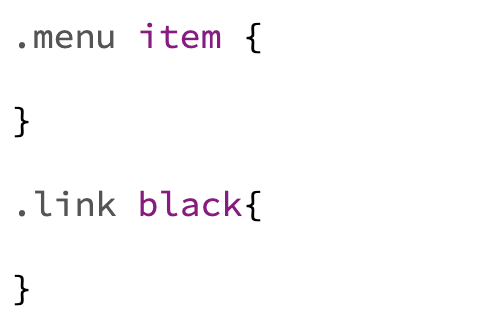
Некорректно:

Корректно:

Пользуйтесь популярными тегами. Среди разработчиков уже сложился список общепринятых имён для классов. Например, для картинок используют img (сокращение от англ. image – картинка), а для кнопок — button (в переводе с английского «кнопка»).
Во время вёрстки теги могут меняться, а одинаковые стили могут не подходить по назначенным тегам. Например, на одной странице параметры для абзаца будут совпадать с параметрами для подзаголовка на другой.
Некорректно:

Корректно:

Старайтесь избегать нумерации, потому что потом будет сложно сориентироваться в коде и понять разницу.
Некорректно:

Имена можно давать исходя из отличительных параметров или из блоков, где используется кнопка.
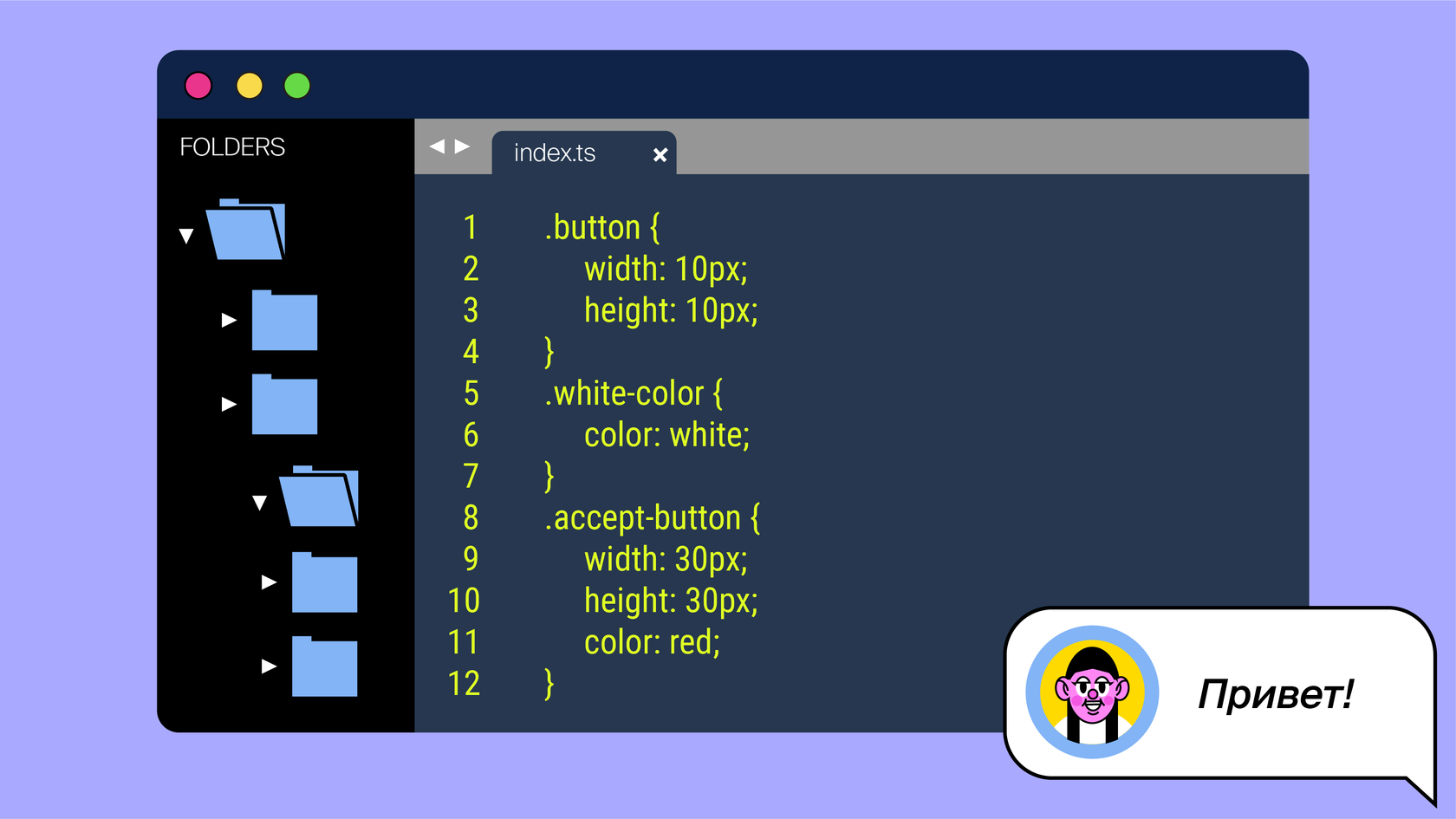
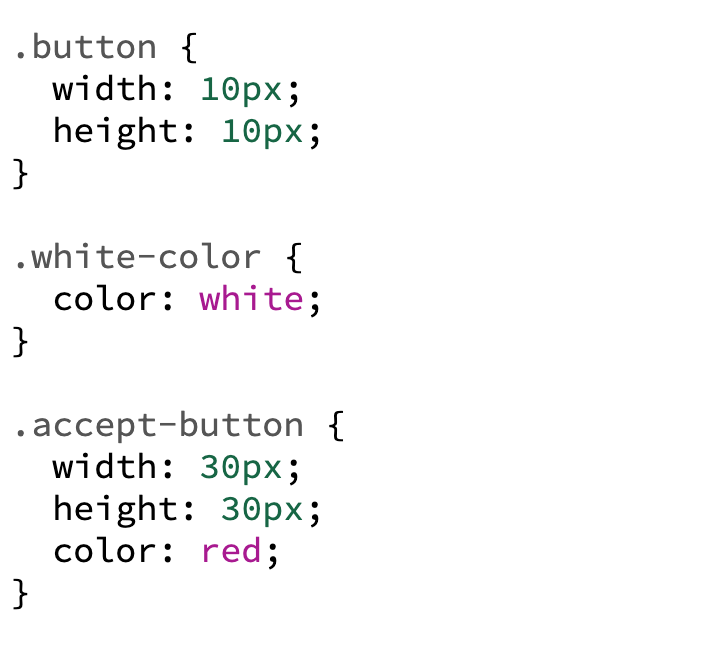
В примере ниже можно избавиться от селектора button-2, используя класс button для размеров и white-color для цвета. Так мы сможем потом гибко переиспользовать второй селектор.
Корректно:

Один проект — одна методология. Если вы решили использовать методологию в своём проекте, например, БЭМ или атомарный CSS, то стоит придерживаться единого подхода на протяжении всего проекта. Смешение подходов ломает структуру. Стоит упомянуть, что иногда в БЭМ для общих стилей подмешивают атомарный подход — например, для обнуления стилей у списков. Но это скорее исключение из правил, чем само правило.
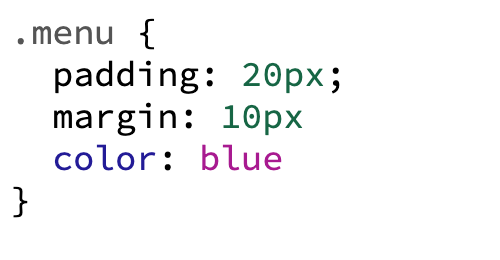
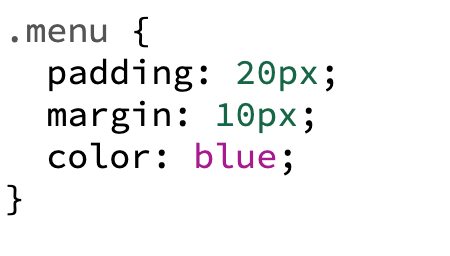
В конце свойств ставьте точку с запятой. Это очень важное правило, так как отсутствие этого знака может спровоцировать ошибки.
Некорректно:

Корректно:

Использование отступов и пробелов
Как и в HTML, у CSS есть свои правила оформления отступов и пробелов.
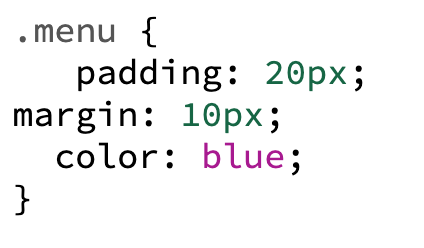
Начинайте свойство в классе с отступа, равному 2 пробела или 1 таб.
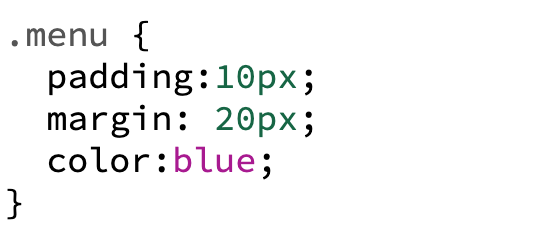
Некорректно:

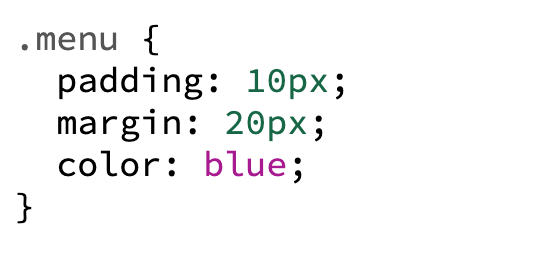
Корректно:
Между свойством и значением ставьте пробел.
Некорректно:

Корректно:

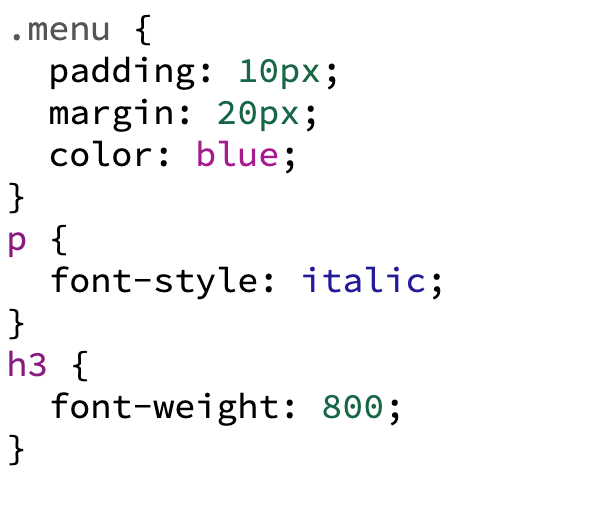
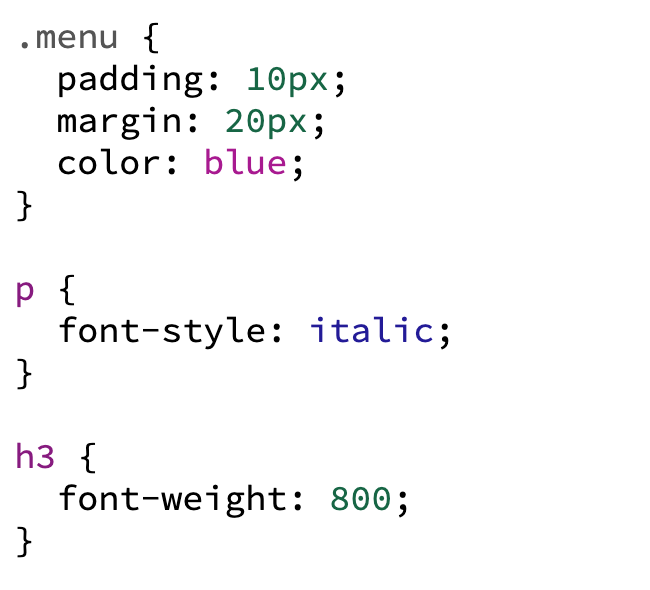
Между селекторами ставьте пустую строку.
Некорректно:

Корректно:

Между селектором и открывающей скобкой ставьте пробел.
Некорректно:

Корректно:

Оформление свойств
В CSS нет каких-либо строгих правил и рекомендаций относительно порядка свойств. Но есть несколько подходов к этом вопросу.
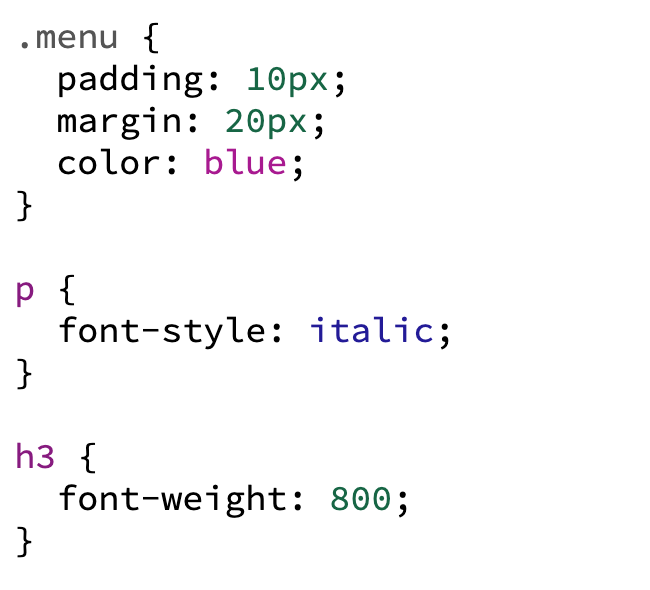
Упорядочивать свойства по алфавиту.

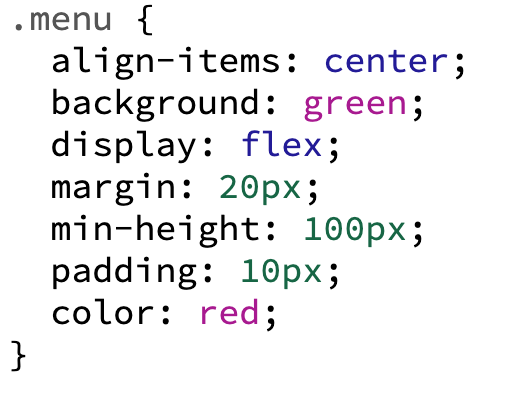
Упорядочивать свойства по определенной логике. Вот пара примеров использования таких правил:
И несколько правил хорошего тона
Ниже перечислим правила, которые не претендуют на обязательное применение. Но с их помощью вы можете улучшить качество кода.
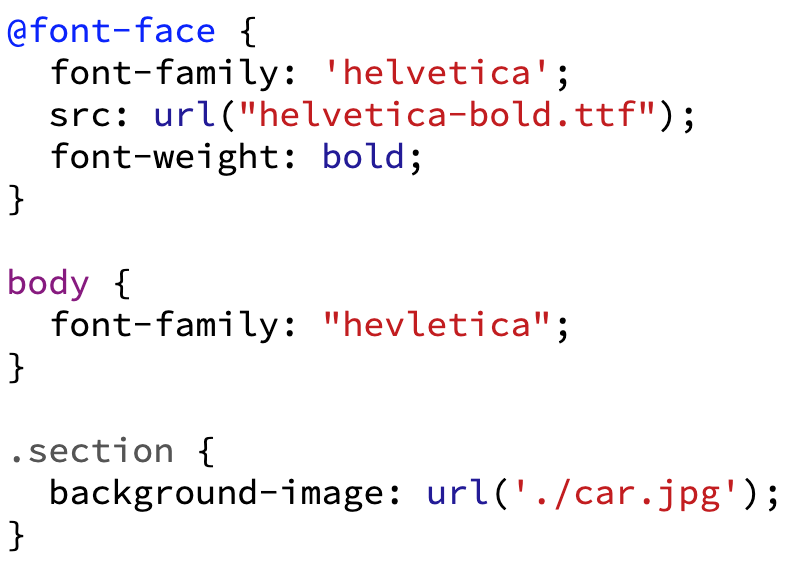
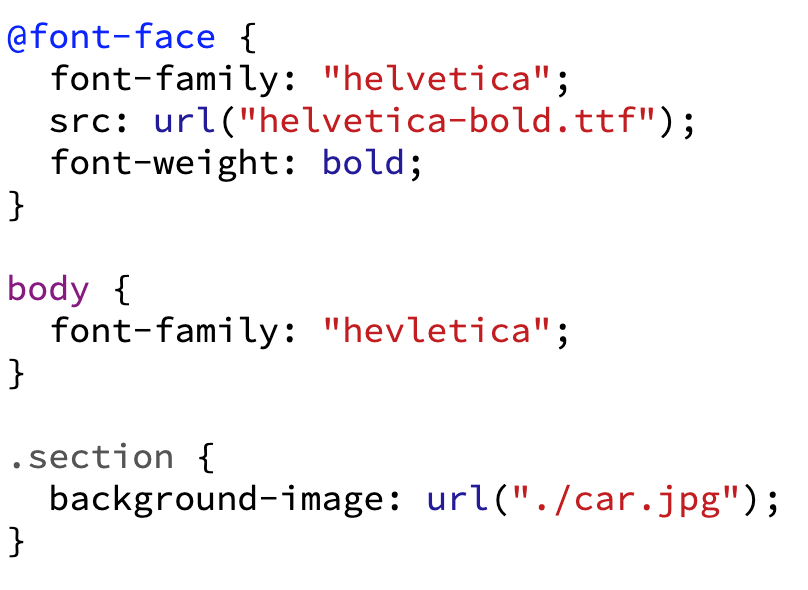
Один тип кавычек во всех файлах. Например, если вы выбрали двойные кавычки, то используйте их всегда.
Некорректно:

Корректно:

Корректно:

Если пишите 0 у свойства, то не указывайте единицу измерений.
Некорректно:

Корректно:

CSS также можно проверить на валидность при помощи онлайн-валидатора.
