Кодстайл HTML — правила хорошего тона при вёрстке
«Магия, не трогать!», «Когда я писал этот код, только Бог и я понимали, что он означает. Теперь понимает только Бог» — смешные, но реальные комментарии, которые встречались разработчикам в коде. Чтобы коллегам по проекту было проще разобраться в вашем коде, он должен быть не только свободным от «костылей», но ещё читабельным и однообразным. В этом помогает кодстайл — общие правила написания кода. Они могут отличаться от продукта к продукту, тем не менее мы постараемся объяснить наиболее общепринятые моменты.
Теги
Обычные теги. Теги оформляются строчными буквами. Давайте посмотрим на примерах.
Некорректно:
В примере выше теги div и Img прописаны с заглавных букв — такое написание не соответствует общим правилам, а читать код становится сложнее. Нужно опустить всё в нижний регистр.
Корректно:
Атрибуты. Это же правило распространяется на атрибуты тегов.
Некорректно:
Корректно:
Самозакрывающиеся теги. Есть два варианта написания самозакрывающихся тегов — тех, которые не нужно закрывать повторным тегом.
Оба варианта допустимы с точки зрения валидации, но в коде лучше придерживаться единообразия. Если вы выбрали вариант без слеша (/), то и другие теги в проекте нужно оформлять без него. Также стоит упомянуть, что вариант без слеша является более новым и убирает ненужный символ, поэтому многие выбирают его. Но если вы планируете использовать XML, то лучше использовать слеш.
Атрибуты
Атрибуты оформляются через один пробел с использованием одного типа кавычек. Как правило, ставят двойные кавычки ("").
Некорректно:
Давайте разберем, как можно улучшить код. Во-первых, нужно нужно проставить один пробел между атрибутами и именами тегов, после тегов src, alt и названия a. Во-вторых, нужно поправить тип кавычек у атрибутов alt и width.
Корректно:
Порядок атрибутов
Нет четких правил оформления именно порядка атрибутов. Но для удобства можно придерживаться правила, что класс задаётся всегда после оформления имени тега.
Отступы
Начинающие разработчики часто забывают про отступы, без которых сложно отследить вложенность элементов. Разберём на примере.
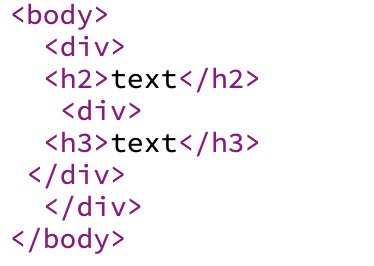
Некорректно:
Можно ли тут сходу определить, какой тег в какой завёрнут? К сожалению, нет. Чтобы поправить нашу разметку, воспользуемся правилом: к каждому новому вложенному тегу добавлять ещё один отступ.
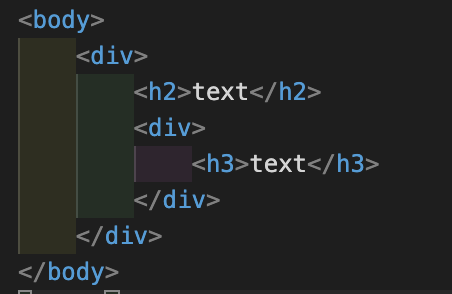
Корректно:
Отступ может быть равен двум или четырём пробелам — число пробелов в одном отступе можно настроить в среде разработки. Чаще всего для отступов используют два пробела, потому что так код получается более компактным. Чтобы поставить отступ, вы можете нажать нужное количество раз кнопку space (пробел) или же tab.
Проверить себя поможет расширение indent-rainbow, которое будет подсвечивать отступы.
Теперь расскажем о правилах, которые не совсем относятся к кодстайлу, но являются хорошими практиками в HTML.
Кнопки
Как правило, по умолчанию у кнопок указан тип submit, то есть кнопка для обработки формы. Но если кнопка находится вне формы, то нужно указывать button — так мы отключаем событие отправки формы, которой у нас нет. Даже если кнопка находится в форме, рекомендуется указывать тип submit в разметке, так как в разных браузерах может быть по умолчанию другой тип.
Некорректно:
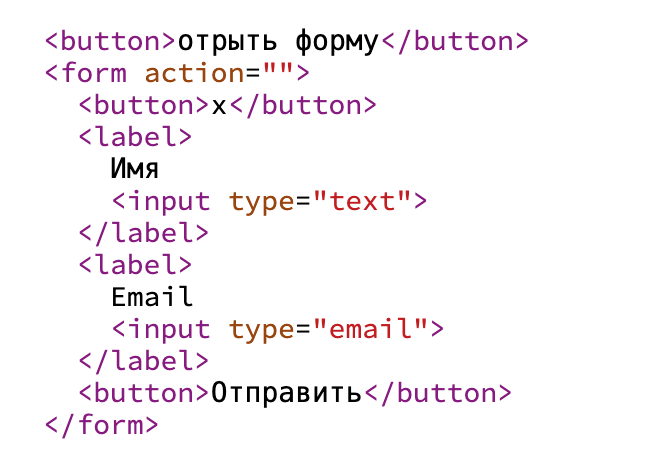
Корректно:
Секции
У тега section должен быть заголовок — это правило, о котором часто забывают. Если заголовка нет в макете, то он делается скрытым. Подробнее об этом можно прочитать на developer.mozilla.
Некорректно:
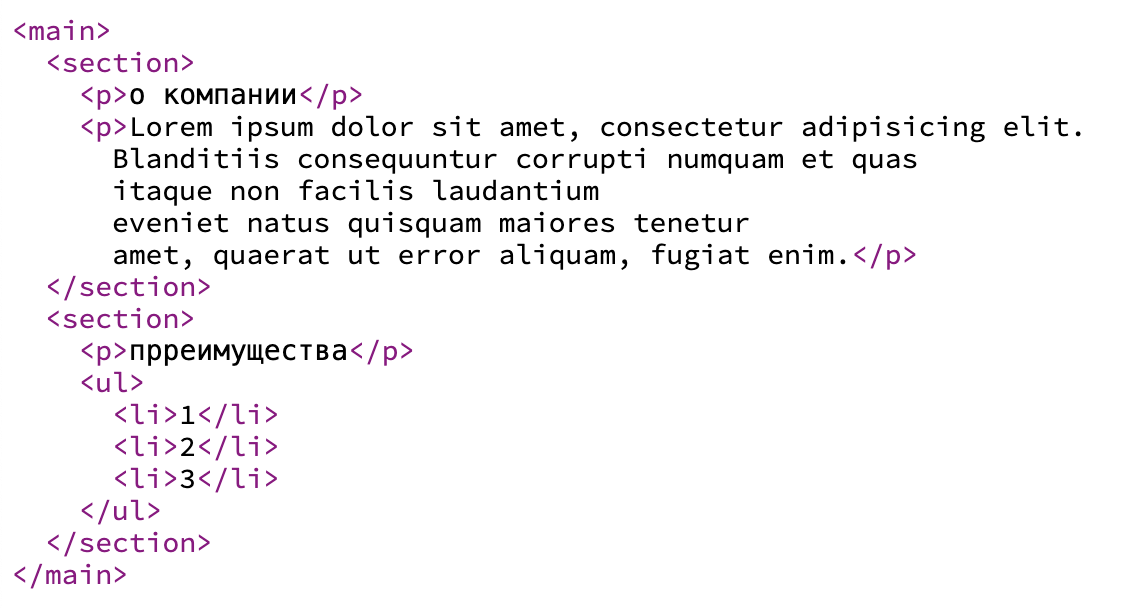
Корректно:
Изображения
Указывать название (alt) и размеры (width и height) для изображений. Alt является обязательным атрибутом и, в основном, служит для того, чтобы при «битой» картинке пользователь мог понять, что именно должно было отобразиться на странице.
Атрибуты width и height являются необязательными, но указав их, мы можем предотвратить:
-
«скачок» страницы при медленной загрузке, так как пространство под картинки уже будет зарезервировано до их получения;
-
модификацию сетки при «битом» изображении, так как при таком сценарии будет использован alt, который явно по размерам будет уступать изначальному размеру изображения.
Некорректно:
Корректно:

Проверять вёрстку на валидность позволяет валидатор. Если не знаете, как его настроить, помогут онлайн-сервисы, например — validator.w3.