Делаем приложение на Android доступным для всех

Как сделать мобильное приложение более доступным для людей с ограниченными возможностями? Чтобы разобраться в этом, перевели свежий гайд.
Доступность (Accessibility)
Приложение можно назвать доступным, если им могут пользоваться люди с ограничениями по зрению (или слепые) или люди, у которых есть какие-то ограничения, не позволяющие пользоваться стандартными фичами. Если ваше приложение станет более доступным для людей с ограниченными возможностями, вы сможете:
- Получить доступ к более широкой аудитории. По статистике Всемирного банка в мире живет 15 % людей, которые имеют ограниченные возможности в той или иной степени. Именно этим людям как нельзя кстати придутся приложения и сервисы, которые поддерживают доступность, позволяющую беспрепятственно учиться, общаться и работать.
- Сделать свое приложение более гибким. Такое приложение просто облегчает взаимодействие с ним независимо от того, есть у пользователя какие-то ограничения или нет.
Как работает Accessibility в Андроиде
Основной способ — это озвучивание контента на экране, а также голосовое описание элементов, которые располагаются на нём. Вот на что можно обратить внимание, чтобы добиться большей доступности вашего приложения:
- Упрощайте выполнение задач. Постарайтесь, чтобы любое взаимодействие с вашим приложением было простым и понятным, сократите количество шагов и действий для решения той или иной задачи или для перехода с одного экрана на другой.
- Увеличивайте размер интерактивных элементов. Попробуйте сделать элементы, с которыми взаимодействует пользователь (кнопки, всплывающие уведомления и т. п.), максимально простыми, большими и с хорошими отступами между ними. Особенно это касается ключевых элементов (переход на другой экран, отправка данных, сохранение и т. д.).
- Помечайте текстовыми тегами те элементы интерфейса, которые не содержат явного текста или описания.
- Используйте выделение элементов. Это позволит взаимодействовать с элементами экрана с помощью внешней клавиатуры, трекпада или каких-то пультов и джойстиков.
Имплементация
Добавляйте лейблы/теги для картинок. Вот пример соответствующего атрибута XML для ImageView:
android:contentDescription="Application logo"
Если какой-то элемент не является интерактивным и выполняет декоративную функцию, его можно пропустить, чтобы не засорять описание экрана:
android:contentDescription="@null" или android:importantForAccessibility="no"
Помечайте текст как заголовок:
//доступно для API 28 и выше android:accessibilityHeading="true"
Установите параметр элемента как focusable, если он участвует в навигации по экрану или позволяет взаимодействовать с собой через функцию ScreenReader:
//доступно для API 28 и выше android:screenReaderFocusable="true"
Установите атрибуты для более легкой навигации между элементами с помощью клавиатуры или иных внешних устройств (пульты ДУ и т. п.):
↓ android:nextFocusDown="@id/textview_2" ← android:nextFocusLeft="view id" ↑ android:nextFocusUp="view id" → android:nextFocusRight="view id"
Укажите, что тот или иной текстовый элемент является заголовком для другого:
android:labelFor="view id"
Укажите, как сервисы доступности должны обрабатывать изменения на экране:
android:accessibilityLiveRegion="none || assertive || polite"
Или укажите групповой атрибут для нескольких элементов:
//атрибут для контейнера android:focusable="true" или //доступно для API 28 и выше android:screenReaderFocusable="true"
Цветовой контраст
Цветовая гамма интерфейса вашего приложения влияет на то, насколько быстро и просто пользователь воспринимает информацию на экране, поэтому рекомендуем убедиться, что соотношение цветов помогает быстро усваивать информацию.
Имплементация цветового контраста
- Убедитесь, что передний и задний фон экранов не сливаются и четко различимы.
- Для повышения контраста текста используйте атрибуты android:textColor (для выбора цвета текста) и android:background (для выбора фона).
- Пользуйтесь 18 кеглем для обычного текста или 14 — для жирного.
Тестируйте Accessibility вашего приложения
Подходящие способы:
- Ручное тестирование: самостоятельно пройдитесь по всем экранам и их функциям.
- Включите в настройках смартфона TalkBack или Accessibility Scanner и пройдитесь по вашему приложению.
- Тестирование в коде: включите тестирование Accessibility в библиотеках Espresso и Robolectric.
init { AccessibilityChecks.enable().setRunChecksFromRootView(true) }
- Тестирование с помощью пользователей приложения: дайте попробовать другим пользователям и узнайте их мнение.
- Используйте отчёт о предварительном запуске в Google Play.
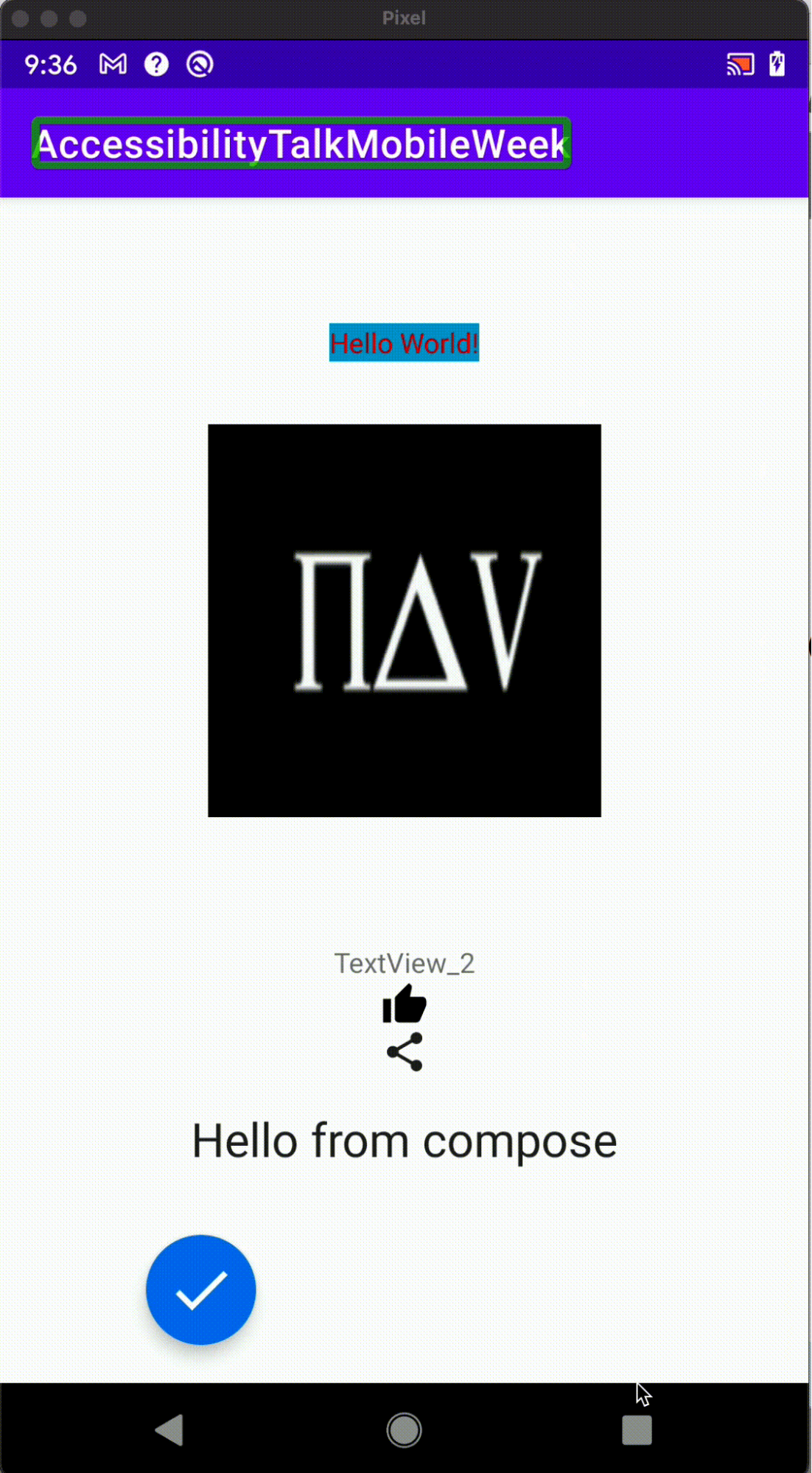
Воспользуйтесь примером, написанным специально для этой статьи. Пример Accessibility scanner. Пример Talkback:

Читайте больше полезных статей для начинающих Android-разработчиков:
- «Flow: асинхронный «поток» в Kotlin»
- «Android: парсим JSON правильно»
- «Эксперименты с новыми API Android 12: Render Effect»
- «Эксперименты с новыми API Android 12: Splash Screen»
- «Android 12: пристальный разбор главных фич»
А если затянет — приходите на факультет Android-разработки. В время учебы вы разработаете Android-приложение и выложите его в Google Play, даже если никогда не программировали. А также своите языки Java и Kotlin, командную разработку, Material Design и принципы тестирования.
