Эксперименты с новыми API Android 12

В Android 12 довольно много нововведений, касающихся внешнего вида, и одно из самых заметных — появление экрана загрузки (splash screen). В новой операционной системе у каждого приложения будет стандартный экран загрузки независимо от того, нужен этот экран или нет. Таким образом в новой операционной системе еще больше унифицируется внешний вид приложений. Это хорошо для пользовательского опыта, но плохо для тех разработчиков, которые создавали свои собственные экраны загрузки — теперь они будут появляться после стандартного экрана и никак иначе. Но есть и хорошие новости — экран загрузки можно модифицировать под себя. Давайте посмотрим, какие возможности у разработчика есть и что можно с этим сделать.
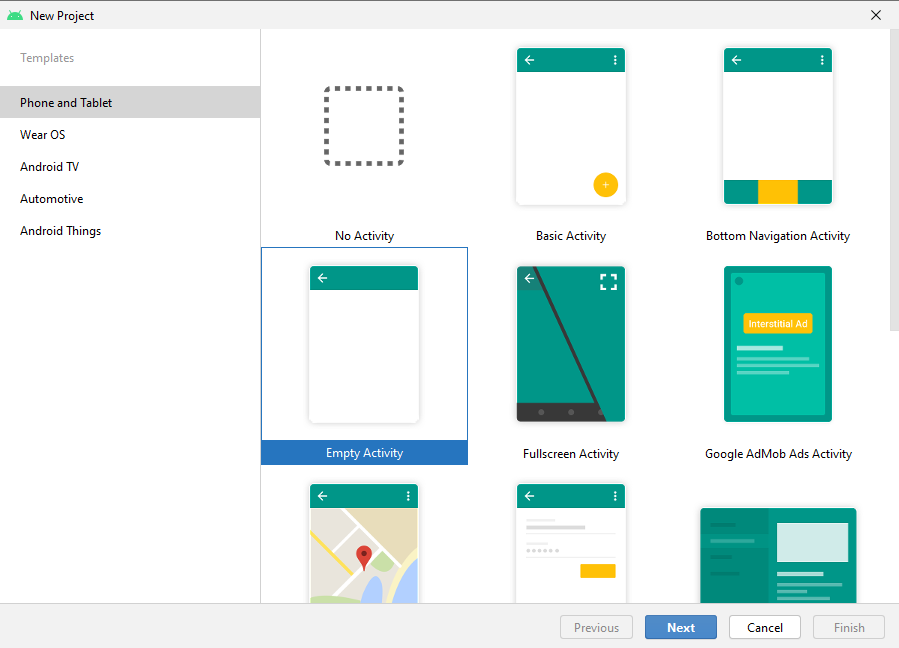
Для наших экспериментов нам понадобится Android Studio, которую можно скачать бесплатно с официального сайта. А также эмулятор со свежей операционной системой на борту. Для этого установим новый эмулятор с АПИ 31, но для начала создадим новый проект через File -> New Project. В меню выберем Empty Activity:

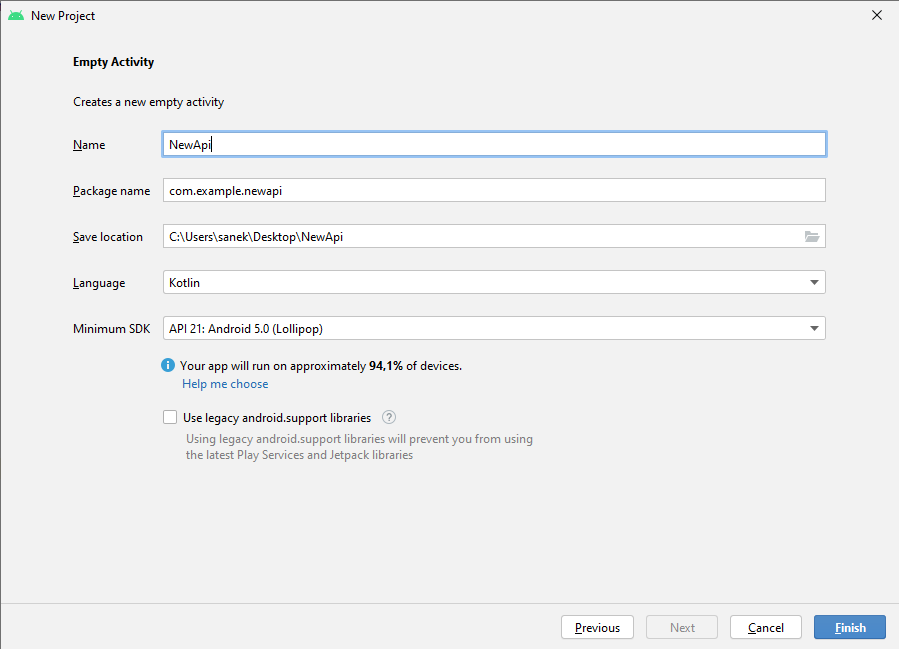
На следующем экране дадим название проекту и нажмем кнопку Finish:

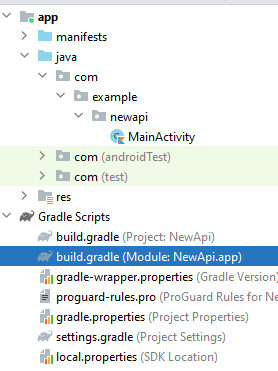
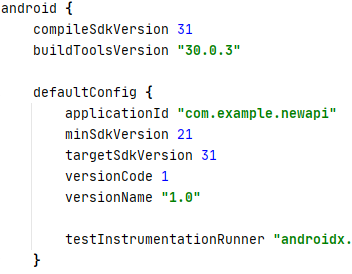
Когда проект загрузится, перейдем в файл Gradle и убедимся, что указан верный SDK:

Нам нужны compileSdkVersion и targerSdkVersion именно 31 — это версия новой ОС, если версия стоит ниже — исправьте на 31 и синхронизируйте проект:

Также убедимся, что в Манифесте нашего приложения указан атрибут exported, иначе приложение просто не запустится. Это касается всех приложений, которые должны устанавливаться на телефоны с новой операционной системой:
<activity android:name=".MainActivity" android:exported="true"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity>
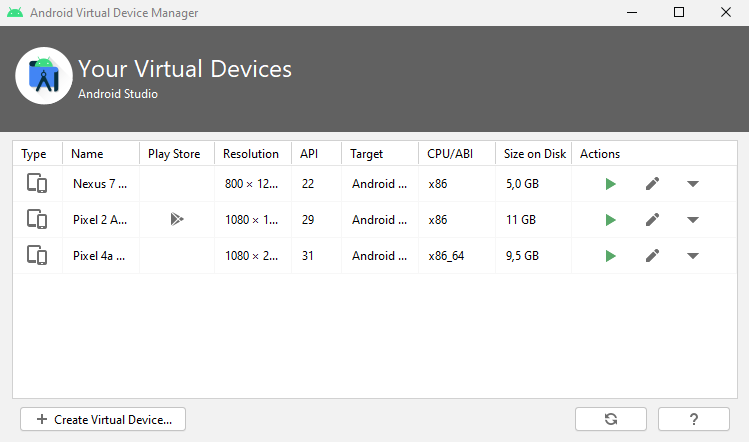
Пришло время скачать и запустить эмулятор с новейшей операционной системой на борту. Если у вас эмулятор еще не стоит, то откройте Device Manager (вкладка Tools -> AVD Manager) и нажмите в появившемся окне кнопку Create Virtual Device:

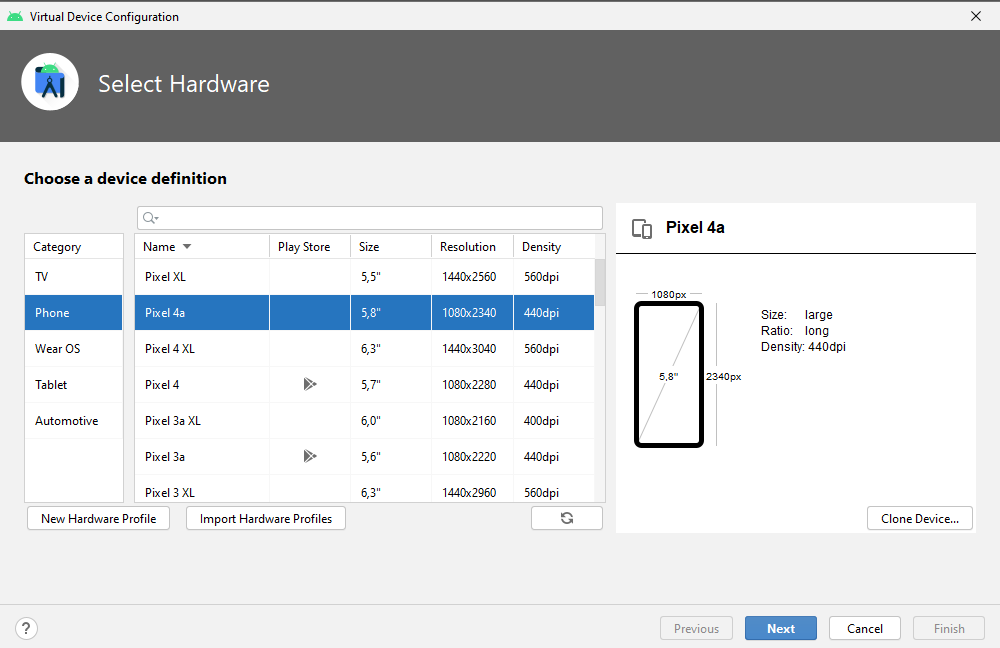
Выберите любой смартфон по вкусу:

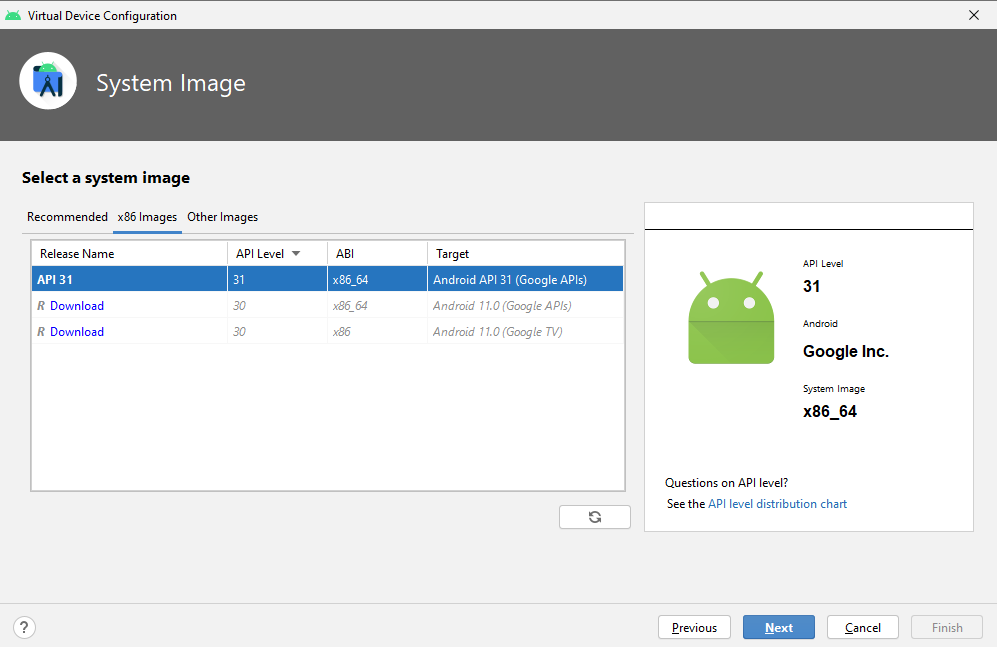
Далее, во вкладке x86 Images выберите API 31 в качестве операционной системы эмулятора:

И, наконец, дайте название устройству. Finish:

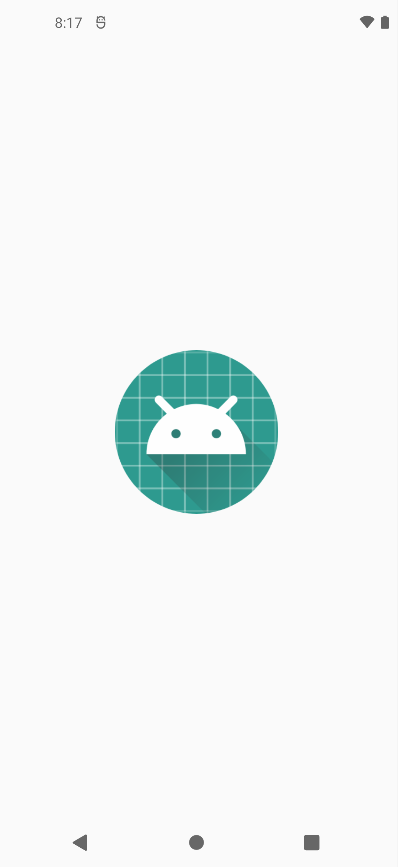
Когда эмулятор скачается, его можно открыть. И если запустить приложение сейчас, то вы увидите SplashScreen:

Сам экран загрузки представляет собой просто белый фон и иконку вашего приложения по центру. Обратите внимание, что если ваше приложение запустить на телефоне с более старой операционной системой, то никакого экрана загрузки не будет.
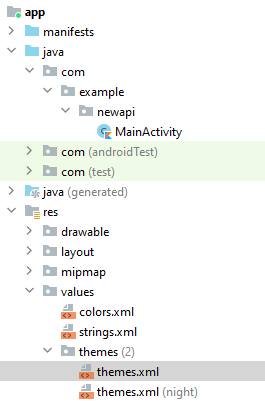
Пришло время модифицировать экран загрузки. Для этого откроем ресурсы приложения:

И добавим в него следующие строки:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="AppTheme" parent="Theme.MaterialComponents.Light.DarkActionBar"> ... <item name="android:windowSplashScreenBackground">@color/color_error</item> <item name="android:windowSplashScreenAnimatedIcon">@drawable/ic_android</item> <item name="android:windowSplashScreenIconBackgroundColor">@color/color_gray</item> <item name="android:windowSplashScreenBrandingImage">@drawable/ic_apple</item> </style> </resources>
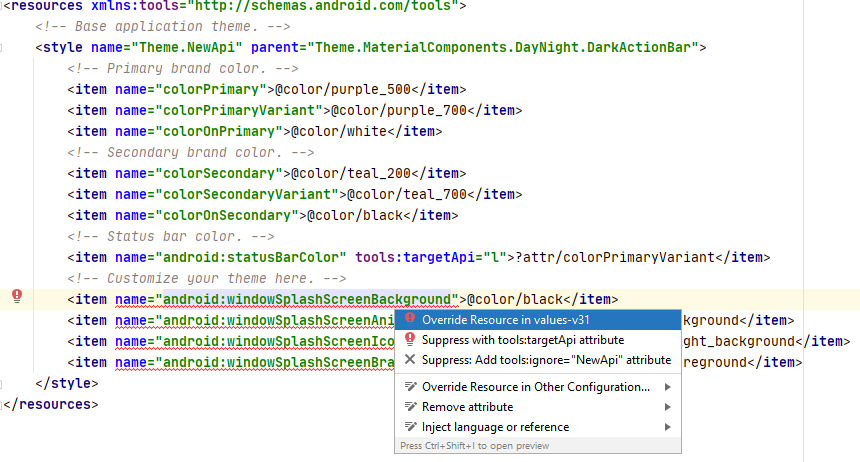
Вы увидите, что среда разработки рекомендует вынести эти атрибуты в отдельный файл, потому что они касаются исключительно API 31 и выше. Последуем совету:

Поставим курсор на подчеркнутую строку, нажмем Alt+Enter и выберем соответствующую опцию в выпадающем меню:

Отдельный файл появится в тех же ресурсах:
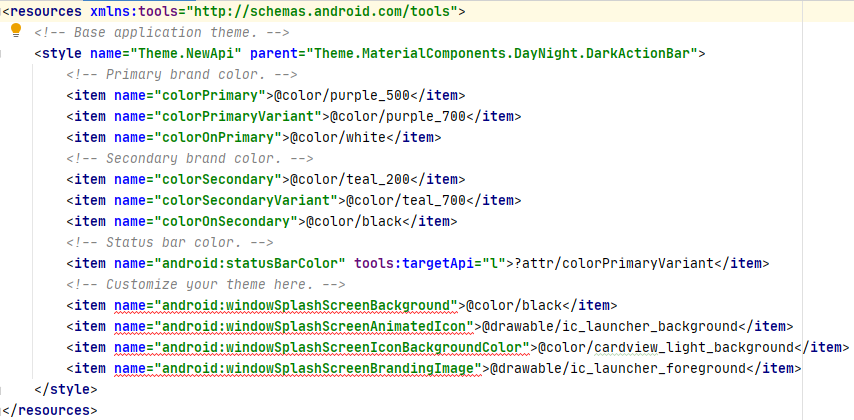
<?xml version="1.0" encoding="utf-8"?> <resources xmlns:tools="http://schemas.android.com/tools"> <style name="Theme.NewApi" parent="Theme.MaterialComponents.DayNight.DarkActionBar"> <!-- Primary brand color. --> <item name="colorPrimary">@color/purple_500</item> <item name="colorPrimaryVariant">@color/purple_700</item> <item name="colorOnPrimary">@color/white</item> <!-- Secondary brand color. --> <item name="colorSecondary">@color/teal_200</item> <item name="colorSecondaryVariant">@color/teal_700</item> <item name="colorOnSecondary">@color/black</item> <!-- Status bar color. --> <item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item> <!-- Customize your theme here. --> <item name="android:windowSplashScreenBackground">@color/black</item> <item name="android:windowSplashScreenAnimatedIcon">@drawable/ic_launcher_background</item> <item name="android:windowSplashScreenIconBackgroundColor"> @color/cardview_light_background </item> <item name="android:windowSplashScreenBrandingImage">@drawable/android</item> </style> </resources>
Новые атрибуты, которые мы добавили:
- windowSplashScreenBackground указывает на цвет заливки экрана загрузки;
- windowSplashScreenAnimatedIcon позволяет поставить свою иконку (в том числе и анимированный drawable)
- windowSplashScreenIconBackgroundColor устанавливает цвет заливки заднего фона иконки (если иконка полупрозрачная или занимает не все место)
- windowSplashScreenBrandingImage позволяет добавить еще одну иконку (например, логотип компании)
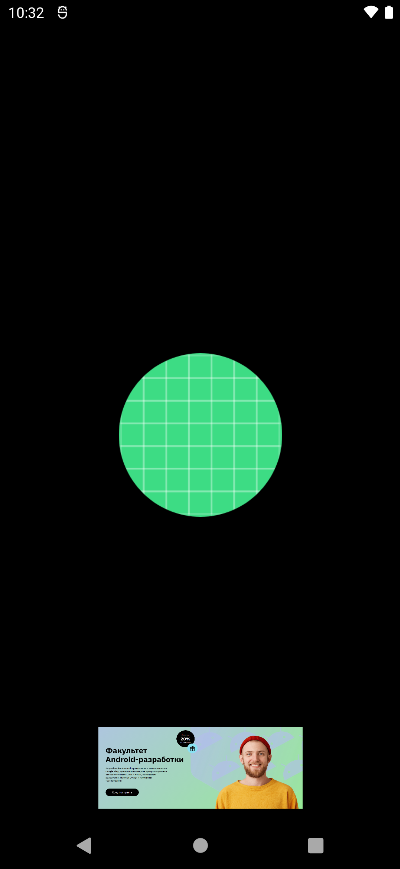
Параметры мы выбрали стандартные, которые уже есть в ресурсах. Единственное, что мы добавили — это картинку с сайта GeekBrains для отображения логотипа компании.
После наших изменений экран загрузки стал выглядеть так: мы поставили черный фон, новую иконку и картинку в качестве логотипа компании.

Не самый лучший дизайн, но теперь мы знаем, как изменить стандартный экран загрузки под себя.
Давайте пойдем еще дальше и изменим время отображения экрана. Из ресурсов это сделать, к сожалению, нельзя. Для этого нужно писать код в той активити, которая первой отображается на экране при запуске приложения. У нас это MainActivity. Добавим в onCreate следующий код:
var isHideSplashScreen = false object : CountDownTimer(2000, 1000) { override fun onTick(millisUntilFinished: Long) {} override fun onFinish() { isHideSplashScreen = true } }.start() val content: View = findViewById(android.R.id.content) content.viewTreeObserver.addOnPreDrawListener( object : ViewTreeObserver.OnPreDrawListener { override fun onPreDraw(): Boolean { return if (isHideSplashScreen) { content.viewTreeObserver.removeOnPreDrawListener(this) true } else { false } } } )
Тут мы запускаем таймер обратного отсчета, и как только он закончит работу — прячем экран загрузки. Прятать splash screen можно и после загрузки каких-то данных, или после любого события, которое готовит ваше приложение к работе.
