Облегчаем жизнь Android-разработчика c помощью Tools
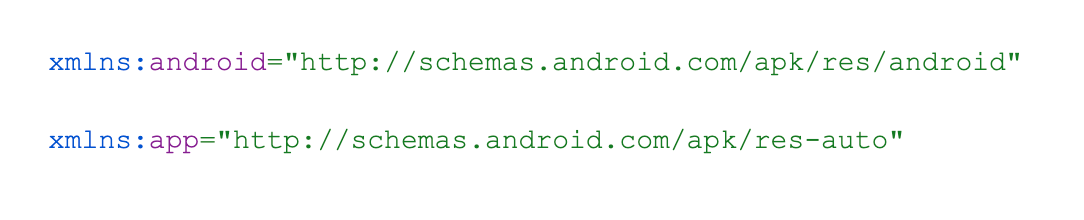
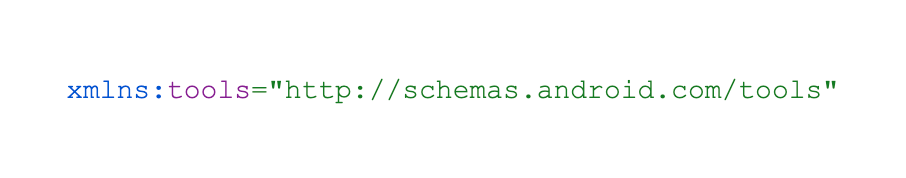
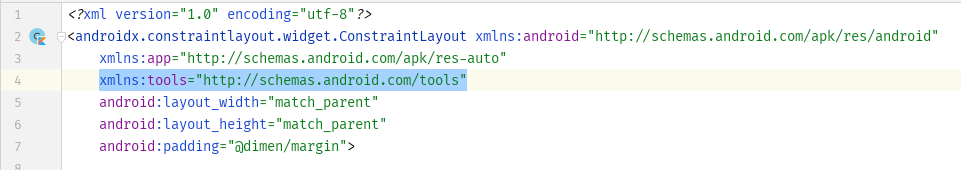
Tools — это инструмент для работы с XML-файлами в Android. Он поддерживает множество полезных атрибутов, особенно при вёрстке экранов. Чтобы воспользоваться его атрибутами, в файле XML нужно прописать namespace (пространство имен) этого инструмента в корневом элементе, по аналогии с примерами ниже:
И просто добавляете такую строку:
Тогда чем отличается ещё один namespace от двух выше? Дело в том, что при сборке приложения атрибуты с тегом tools не попадают в итоговый проект, а значит, и в приложение, которое устанавливается на смартфон. Возникает закономерный вопрос: а зачем нам использовать атрибуты, которые всё равно не попадают в приложение и не влияют ни на что? А вот очень даже влияют.
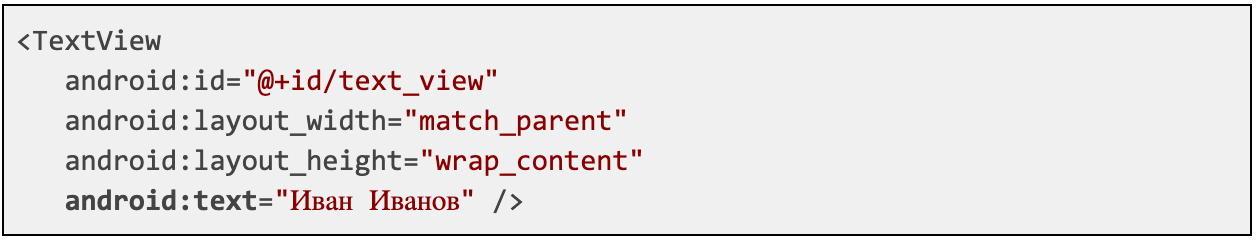
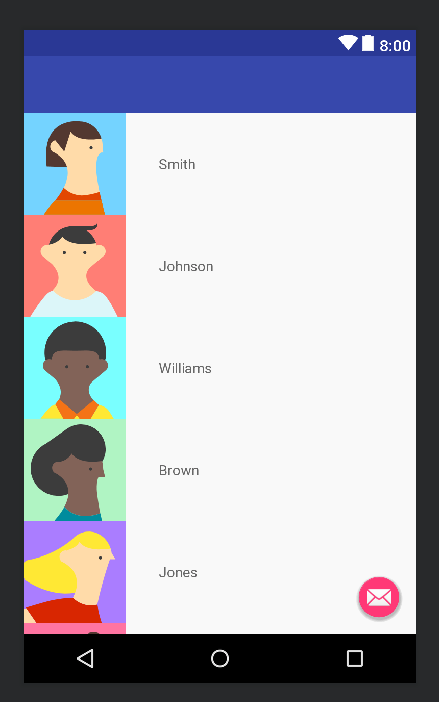
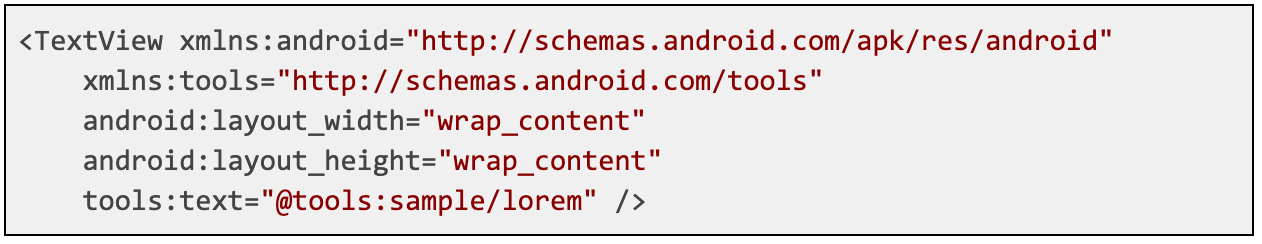
Представьте себе ситуацию: вы верстаете экран, на котором отображается список. Но самого списка у вас нет — он приходит с какого-то сервера. Или текстовые поля с именем и фамилией пользователя. Пользователи могут быть разные, поэтому заранее написать имя пользователя в полях нельзя. Просто написать атрибут для текста, чтобы увидеть, как имя будет выглядеть в вёрстке, нельзя. Ведь тогда пользователь будет видеть какое-то имя до того, как с сервера придёт обновление с правильным именем:
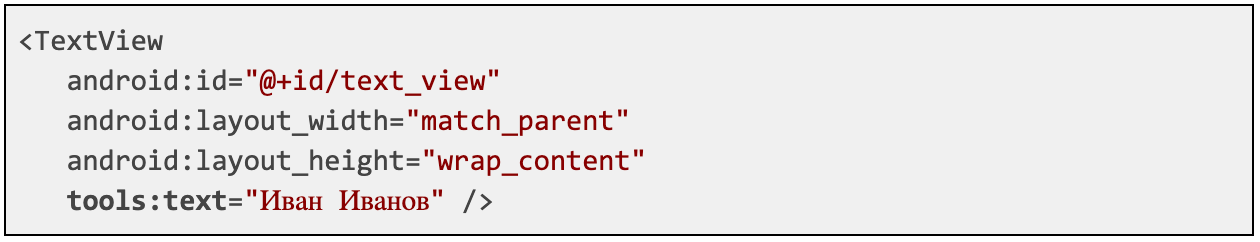
А вот если заменить android на tools, то во время вёрстки текст будет виден, и вы сможете посмотреть, как он выглядит. Но в финальную сборку этот атрибут уже не попадёт, и имя будет отображаться только тогда, когда оно загрузится с сервера. Удобно, не правда ли?
Давайте посмотрим, какие ещё возможности предоставляет инструмент tools.
Заменяем android на tools для любого атрибута
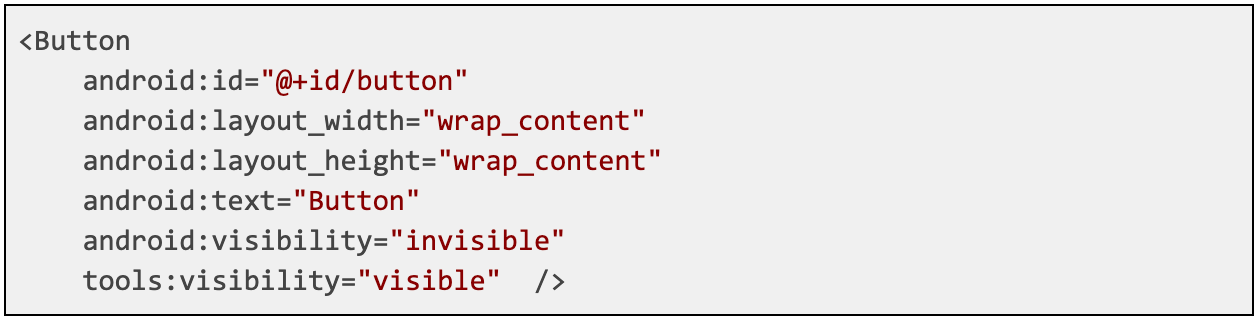
Мы уже говорили,как можно использовать tools для подстановки текста. Но, в принципе, его можно применять для любого атрибута. Например, кнопка не видна по умолчанию, но в вёрстке на неё можно посмотреть и убедиться, что она стоит на своём месте и выглядит как положено. Для этого мы, помимо видимости через invisible, прописываем видимость через tools только для себя.
Используем tools в работе со списками
Один из наиболее часто используемых элементов в вёрстке — список. И для него у tools есть много полезных атрибутов. ItemCount показывает на экране предпросмотра ровно столько элементов, сколько вы хотите увидеть.
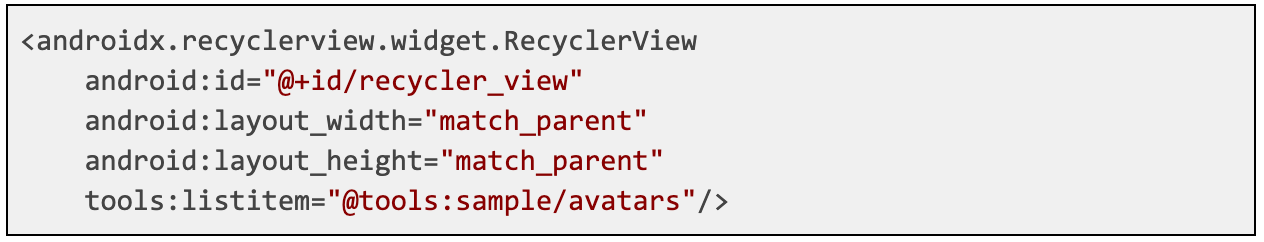
Также можно посмотреть, как будет выглядеть типовой список. Для этого в Android Studio есть свои шаблоны. Чтобы не смотреть на список по умолчанию, можно отобразить элемент списка. Используйте для этого listitem, как в примере ниже.
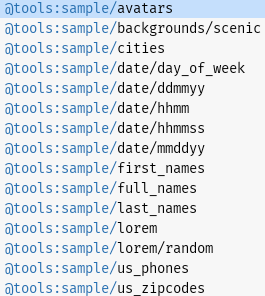
Более того, в качестве элемента списка вы можете выбрать и другой шаблон:
|
Атрибут |
Значение |
|
@tools:sample/full_names |
Случайные имя и фамилия |
|
@tools:sample/first_names |
Случайные имена |
|
@tools:sample/last_names |
Случайные фамилии |
|
@tools:sample/cities |
Случайные названия городов |
|
@tools:sample/us_zipcodes |
Случайные почтовые индексы |
|
@tools:sample/us_phones |
Случайные телефонные номера формата (800) 555-ХХХХ |
|
@tools:sample/lorem |
Длинный текст-заглушка |
|
@tools:sample/avatars |
Аватарки |
|
@tools:sample/backgrounds/scenic |
Задний фон |
|
@tools:sample/date/mmddyy |
Случайные даты в разном формате |
|
@tools:sample/date/hhmm |
Случайные даты в разном формате |
|
@tools:sample/date/hhmmss |
Случайные даты в разном формате |
|
@tools:sample/date/day_of_week |
Случайные даты в разном формате |
|
@tools:sample/date/ddmmyy |
Случайные даты в разном формате |
Кстати, эти шаблоны можно использовать не только в списках, но и вообще в любом подходящем элементе. Согласитесь, удобно просто отобразить уже имеющийся шаблон и посмотреть, как будет выглядеть элемент, вместо того чтобы самостоятельно писать длинные тексты или искать фотографии.
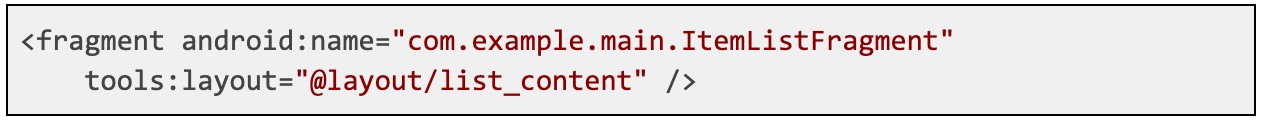
Но и это ещё не всё. Если у вас уже есть макет элемента списка, то вы можете передать в список именно его, чтобы видеть, как именно будет выглядеть ваш список. Вот так:
Отображаем фрагмент макета
Если вы хотите увидеть фрагмент (fragment) внутри активити (activity), то для этого у tools есть отдельный атрибут. Без него у вас будет просто серое поле на месте фрагмента:
То же самое можно сделать с любым макетом, который отображается через include, если использовать атрибут showIn:
Проверяем отображение Navigation Drawer
Если вы используете Drawer в вашем приложении, неплохо было бы знать, как он смотрится на экране вёрстки, потому что он не отображается там по умолчанию. Тут нам поможет tools:openDrawer и его параметры left/right/end/start в зависимости от того, с какой стороны должен открываться Drawer:
Создаём собственные шаблоны
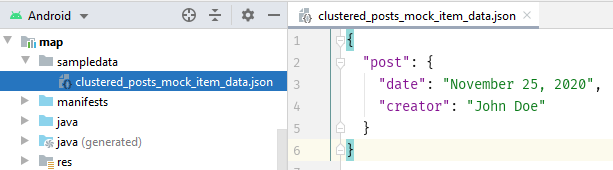
Помимо шаблонов Android Studio, например, для списков, можно создавать свои собственные шаблоны с теми данными, которые вам нужны. Возможно, вам нужны шаблоны не только на английском языке. Шаблоны создаются в виде простых json-файлов. Для этого нужно создать отдельную папку в вашем проекте:
В папке можно создать нужный вам файл и заполнить его данными.
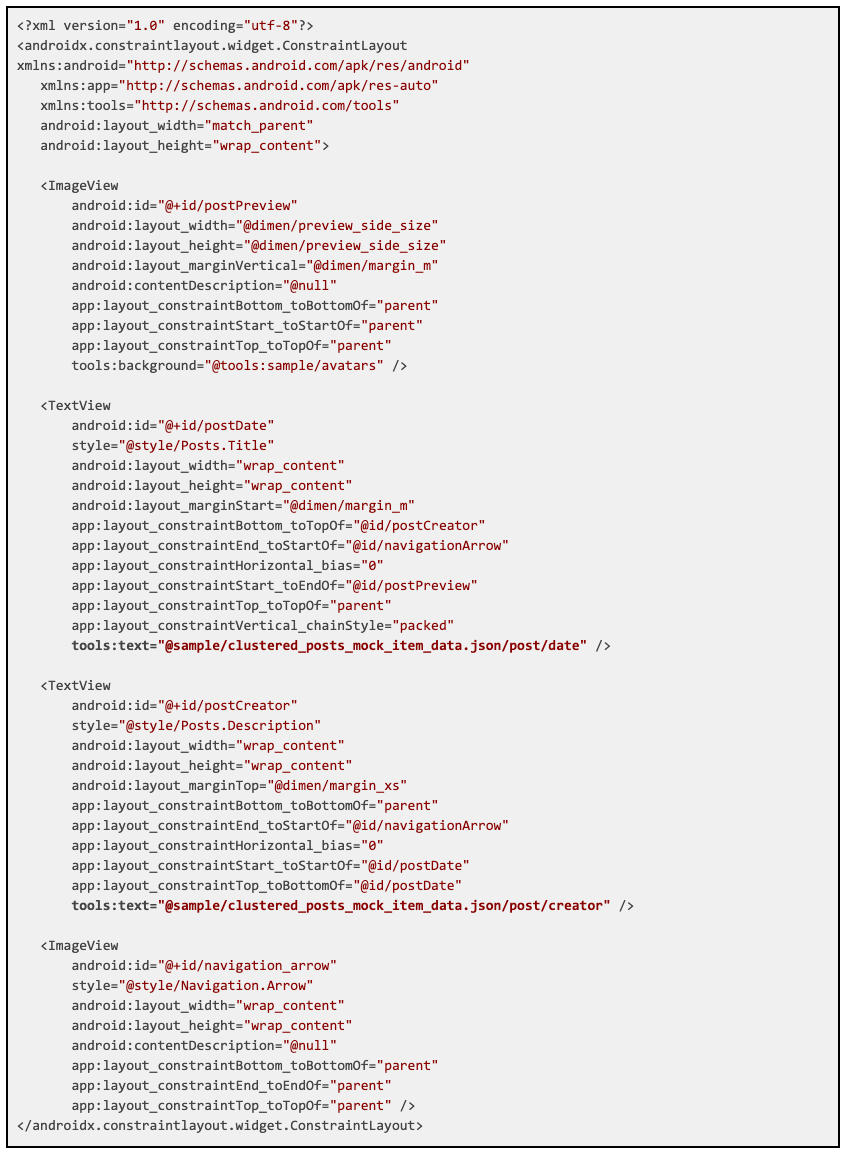
Теперь эти данные можно использовать в качестве шаблона в своей вёрстке.
Атрибутов есть ещё огромное количество. Как говорилось выше — попробуйте заменить android на tools. Хотя есть и специфические. Подробнее можно почитать в официальной документации Android.