Как выбрать конструктор сайтов
Специалисты популярного российского конструктора сайтов Nethouse рассказывают о критериях, на основании которых стоит делать выбор.
В наше время создание сайта — уже не затяжное предприятие с поиском программиста, дизайнера и верстальщика, а также подбором подходящего хостинга и ПО. Все эти функции могут взять на себя зарубежные и российские конструкторы и платформы — нужно только подобрать такой сервис, который подойдёт именно для вашего бизнеса. Тогда вы сможете легко и недорого создать сайт, настроить его под свои задачи, а затем заниматься развитием и получать первые заказы от новых и давних клиентов.
Конструкторы отличаются друг от друга не только шаблонами и ценообразованием, но и функциональностью. Чтобы помочь вам сориентироваться и выбрать лучший вариант, мы подготовили небольшой гайд. С ним вам будет проще проанализировать понравившиеся конструкторы и принять решение.
Критерии для выбора конструктора сайтов
- Применимость для вашего типа сайта.
- Простота и удобство редактора.
- Цена.
- Интеграция с популярными сервисами и соцсетями.
- Подключение онлайн-оплаты.
- Индексация сайтов в поисковых системах.
- Отключение рекламы.
- Техническая поддержка на русском языке и скорость ответа.
- Возраст и успехи конструктора.
Рассмотрим каждый из пунктов детально.
Применимость для вашего типа сайта
Первым делом нужно разобраться, какой именно сайт вы хотите создать: просто лендинг с кнопкой «Купить», сайт специалиста с разделом об услугах и формой заказа, интернет-магазин с большим каталогом товаров и корзиной? Вариантов много.
Обдумайте, насколько масштабным и сложным по структуре ресурс должен быть. И уже в зависимости от решения начинайте выбирать конструктор.
Если нужен лендинг, подойдёт именно сервис, специализирующийся на создании красивых посадочных страниц с минимальной функциональностью — например, Tilda. И наоборот: если вы планируете создать крупный интернет-магазин с разветвлённым каталогом товаров, придётся пройти мимо конструктора, заточенного под небольшие сайты. Он просто не сможет обеспечить вас необходимыми возможностями.
Простота и удобство редактора
Если вы не специалист в сайтостроении (а это вряд ли, раз вы всё же обратились к конструкторам), сомнительно, что вам захочется долго разбираться в коде, непонятных названиях и кнопках. Хотя в любом случае приятнее работать в сервисе, где всё интуитивно понятно, не возникает вопросов вроде «Что будет, если я нажму эту кнопку?» и функции не приходится подолгу искать.
Так и здесь: панель управления сайтом должна быть удобным инструментом, а не очередной сложностью. Поэтому мы и ставим этот критерий на второе место: создание сайта не должно стать ещё одним испытанием. При выборе конструктора обязательно обратите внимание на его админ-панель. Всё должно быть понятно с первого же взгляда. Часть функций вы, возможно, увидите не сразу, но ступора у вас возникать точно не должно.
Цена
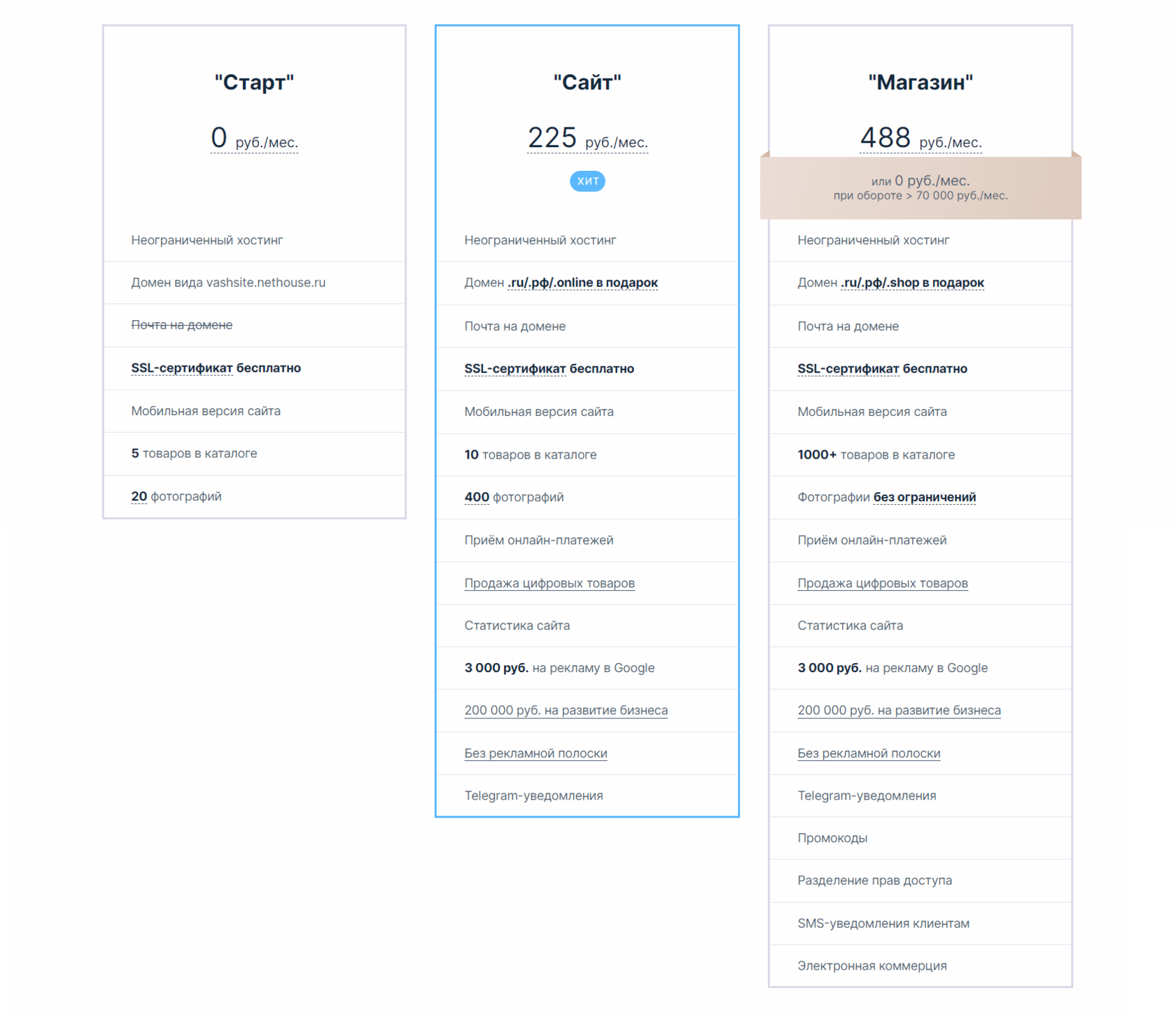
Конструктор может быть как бюджетным, так и довольно дорогим. Но тут важно смотреть на то, что вы за эти деньги получаете, — то есть на соотношение цены и функциональности.

Бывает, что базовая стоимость кажется низкой, но за каждый дополнительный чих нужно доплачивать — и в итоге сумма выходит кругленькая. Или наоборот: платный тариф конструктора на первый взгляд дороговат. Но если в нём есть всё необходимое и даже удобные дополнения, которые снимают головные боли при работе с сайтом, — может, он того стоит?
Интеграция с популярными сервисами и соцсетями
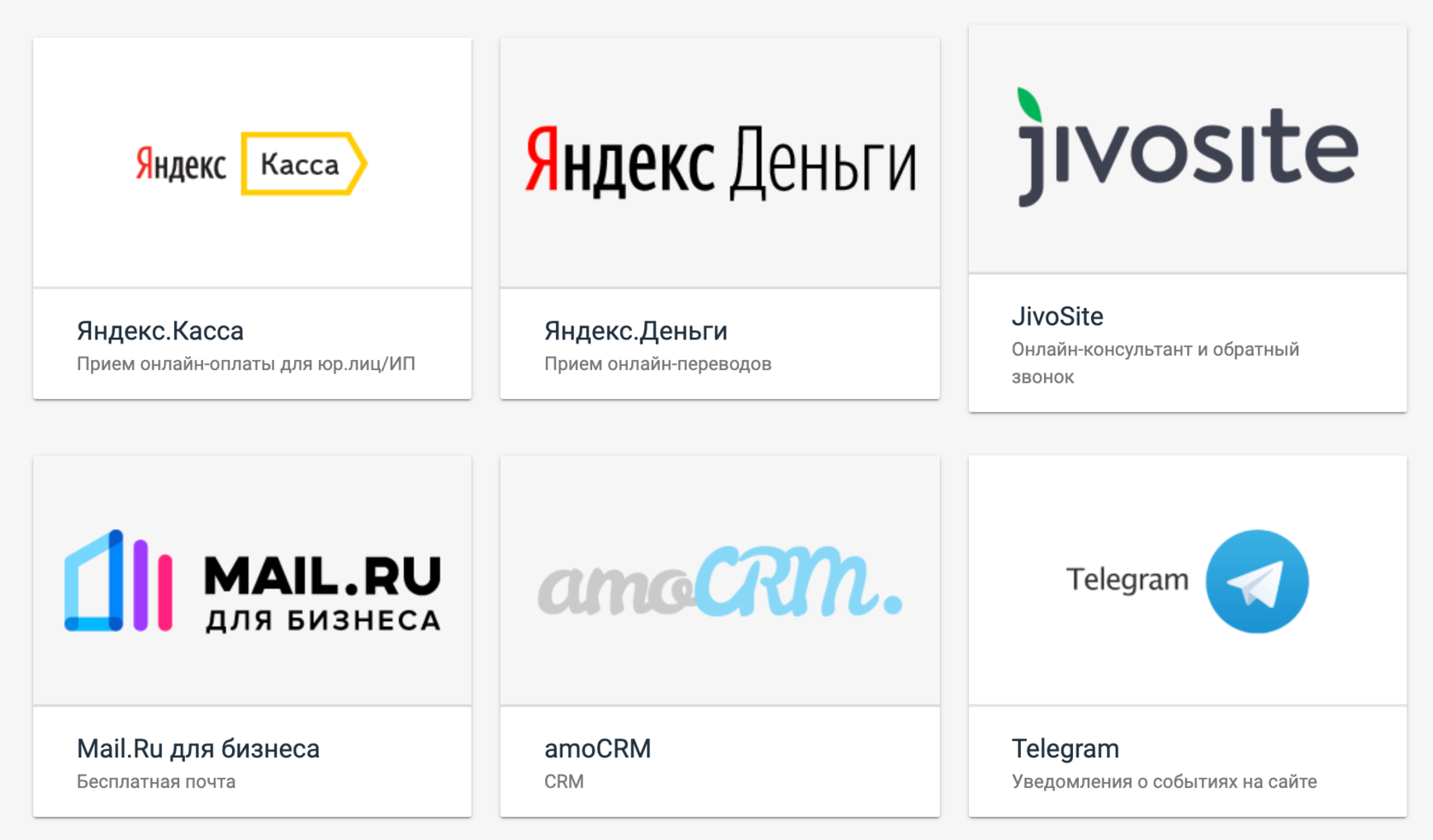
Сделать работу ещё более комфортной и эффективной может готовая интеграция с сервисами: например, CRM-системой, учётом товаров или доставки. Возможность напрямую передавать данные между сайтом и подключённым сервисом сделает вашу работу гораздо проще и при этом продуктивнее.
Например, в конструкторе сайтов Nethouse есть интеграция со службами доставки (СДЭК, Boxberry), системами учёта «МойСклад» и «Большая Птица», amoCRM и многими другими сервисами. Кстати, учитывайте, что в зарубежных конструкторах почти наверняка не будет интеграций с российскими сервисами — а значит, использовать их на 100% у вас может не получиться. Вряд ли какой-нибудь Jimdo сможет предложить вам прямое подключение СДЭК.

Плюсы интеграции с соцсетями — как минимум в живых отзывах. Когда посетитель видит на сайте запись не от анонима или абстрактной «Елены», а со страницы реального человека ВКонтакте или Facebook, у него возникает больше доверия. Чаша весов склонится в вашу сторону — потенциальный клиент на шаг ближе к заказу.
Подключение онлайн-оплаты
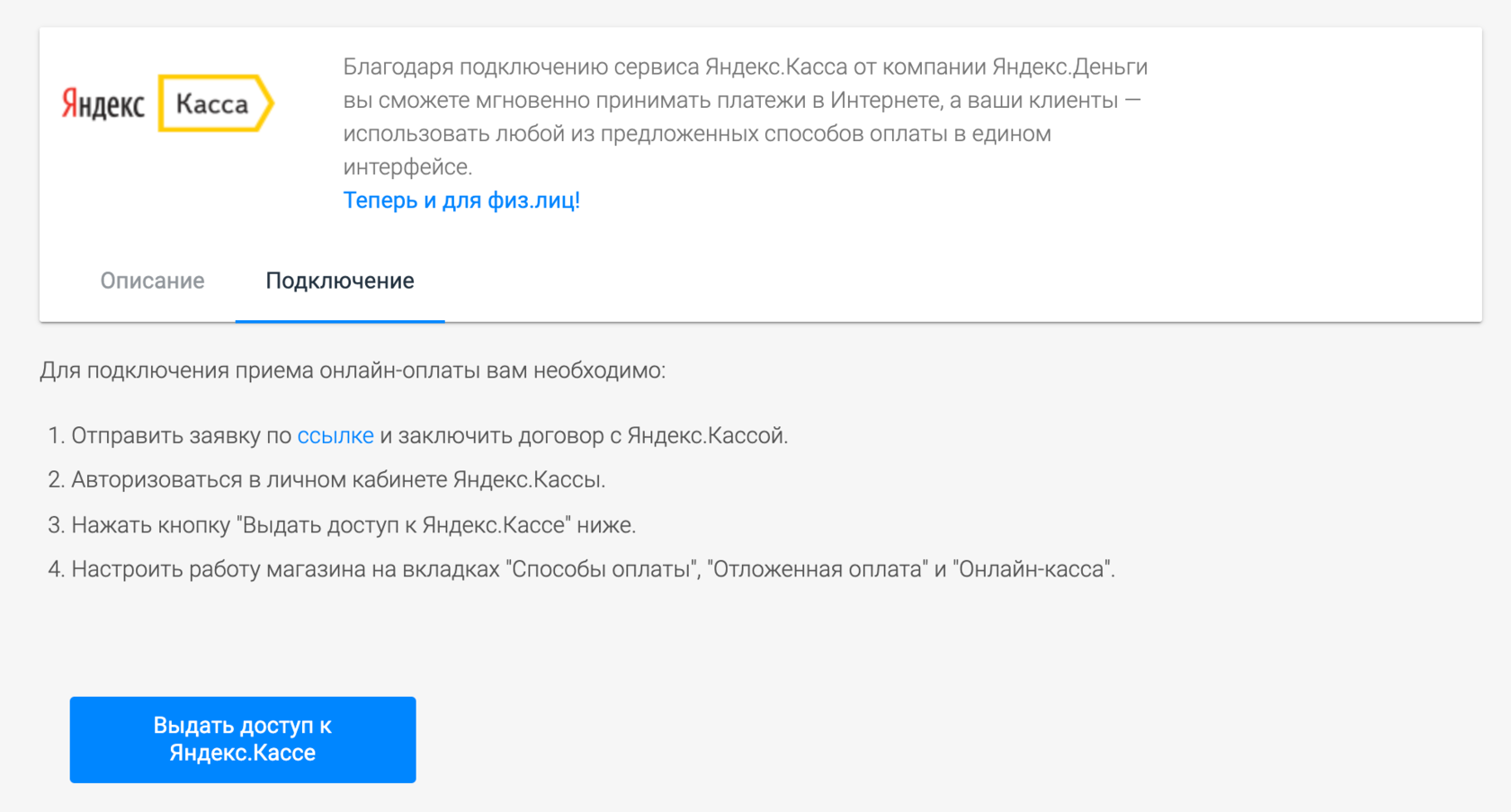
Всё больше людей выбирают именно онлайн-оплату товара или услуги прямо на сайте. Это быстро и просто. Не надо искать наличные без сдачи, чтобы отдать курьеру. А в режиме самоизоляции это особенно удобно: несколько кликов — и покупка сделана.
Возможность оплатить товар на вашем сайте — это огромный плюс для клиентов. И даже если они не будут использовать онлайн-оплату, наличие этой возможности всё равно прибавит магазину очков в глазах покупателей. Согласитесь, надёжнее выглядит форма для оплаты картой или выбор из нескольких способов, чем ссылка на онлайн-кошелёк.

А для вас огромным плюсом будет возможность мгновенно принимать все платежи на расчётный счёт.
Индексация сайтов в поисковых системах
Для чего нужен сайт? Чтобы продавать товары или услуги. А чтобы сайт продавал, он должен выдаваться в результатах поиска по запросам ваших потенциальных клиентов. Для этого поисковые системы должны его проиндексировать.
К сожалению, не во всех конструкторах (особенно зарубежных, типа Wix) хорошо продумана эта сторона. Поэтому нужно обязательно проверять, как индексируются поисковыми системами сайты, созданные на заинтересовавшем вас конструкторе. Если упустить этот момент, сайт не принесёт ожидаемого количества заказов — а значит, и прибыли.
Отключение рекламы
Вы создаёте свой сайт для того, чтобы продавать и рекламировать себя, свои товары и услуги. Вы не продаёте конструктор сайтов. А значит, и его упоминаний на вашем ресурсе быть не должно.
По умолчанию они, конечно, будут. Но в некоторых сервисах есть отличная возможность убрать со своего сайта все копирайты и рекламу конструктора. Это может быть реализовано как часть премиального тарифного плана или дополнительная платная услуга.
Техническая поддержка на русском языке и скорость ответа
Каким бы удобным и интуитивно понятным ни был выбранный вами конструктор, вопросы неизбежны. Поэтому ещё один актуальный параметр при подборе сервиса для создания сайта — наличие оперативной и адекватной технической поддержки.
Она может быть реализована через онлайн-чат, личные сообщения в соцсетях или просто переписку по электронной почте. Если вы владеете английским не очень хорошо или не уверены, что поймёте объяснения специалистов верно, — лучше найти сервис, где есть русскоязычная техподдержка. Зарубежные конструкторы похвастать этим не могут.
Возраст и успехи конструктора
Last but not least — последний, но не менее важный критерий. Совсем молодой сервис, возможно, предложит выгодные условия, дешёвые тарифы или оригинальные возможности. Но важно помнить, что в работе любого сайта одним из основополагающих параметров является стабильность.
С новым на рынке сервисом выше шансы, что что-нибудь пойдёт не так. А конструктор, который работает уже несколько лет, более надёжен: он давно отточил все нюансы и хорошо себя зарекомендовал.
Проверим по списку
При выборе конструктора для своего будущего сайта руководствуйтесь логикой, здравым смыслом — и дополнительно вооружитесь этими рекомендациями. Составьте список сервисов, которые вам нравятся, а затем проверьте каждый из них по нашему мини-гайду. Так вы найдёте вариант, который будет подходить именно вам и конкретно для ваших целей. Удачи в покорении онлайн-пространства!
А может, в глубине души вы сами хотите проектировать сайты, которые легко выходят за рамки конструкторов? Или делать оригинальные, удобные решения даже в пределах предлагаемых функций? Тогда приглашаем вас на факультет веб-дизайна GeekUniversity!