Как и почему стоит начать работать с Figma

Этой записью мы открываем текстовый курс для тех, кто хочет освоить на начальном уровне популярнейший дизайнерский инструмент Figma. Весь курс в видеоформате вы можете бесплатно пройти на GeekBrains. Преподаватель — Илья Полянский, ведущий дизайнер цифровых продуктов в «Почте России».
Почему стоит выбрать редактор Figma?
Инструмент для дизайнера должен обладать широкой функциональностью и при этом быть доступным и понятным. Figma — идеальный вариант! Её основные преимущества:
- Скорость работы. Сервис сохраняет приличную скорость даже при больших объёмах данных.
- Обширная функциональность бесплатной версии. На первых порах не стоит тратиться на платную версию программы, так как бесплатная уже включает широкие возможности, которых вполне достаточно для работы.
- Автоматическое сохранение. Все проекты автоматически сохраняются на серверах Figma. Даже если отключат свет, наступит апокалипсис или ваш ноутбук вдруг прикажет долго жить, проект не исчезнет.
- Командная работа. Вы можете работать над проектом вдвоём и обмениваться комментариями в бесплатной версии. Если хотите привлечь больше коллег, придётся приобрести платную.
- Компоненты. Одна из лучших возможностей Figma — создавать базы компонентов. Как это работает: вы создаёте базу компонентов — например, кнопок; затем копируете из неё элементы; и при изменении главного компонента все скопированные версии тоже обновятся. Это позволяет экономить массу времени и очень упрощает работу.
- Интерактивные прототипы. Возможность создания кликабельных прототипов позволит вам продемонстрировать идею проекта заказчику.
Теперь, когда мы убедились, что Figma стоит того, чтобы её изучать, — пора приступить к работе!
Начало работы с Figma
Шаг 1. Регистрация:
- заходим на сайт figma.com;
- нажимаем кнопку Sign up;
- проходим регистрацию через Google-аккаунт или email.
Остаётся только скачать десктопную версию приложения.
Шаг 2. Загрузка приложения Figma:
- заходим на сайт figma.com;
- в разделе Figma Downloads находим Desktop App;
- скачиваем дистрибутив для вашей операционной системы;
- дополнительно скачиваем шрифты из раздела Font Installers;
- запускаем оба установочных файла;
- дополнительно скачиваем бесплатную программу Figma Mirror (Android или iOS) — позволит оценить, как ваш дизайн будет выглядеть на телефоне.
Ура! Теперь мы готовы начать работу. Запускаем приложение и авторизуемся через браузер (тем же способом, которым зарегистрировались) и приступаем к первому уроку.
Первый урок по элементам интерфейса
Для начала рассмотрим работу Swatch Library, библиотеки цветов. Узнаем, как её создать, правильно настроить, подобрать цвета и начать с ней работу.
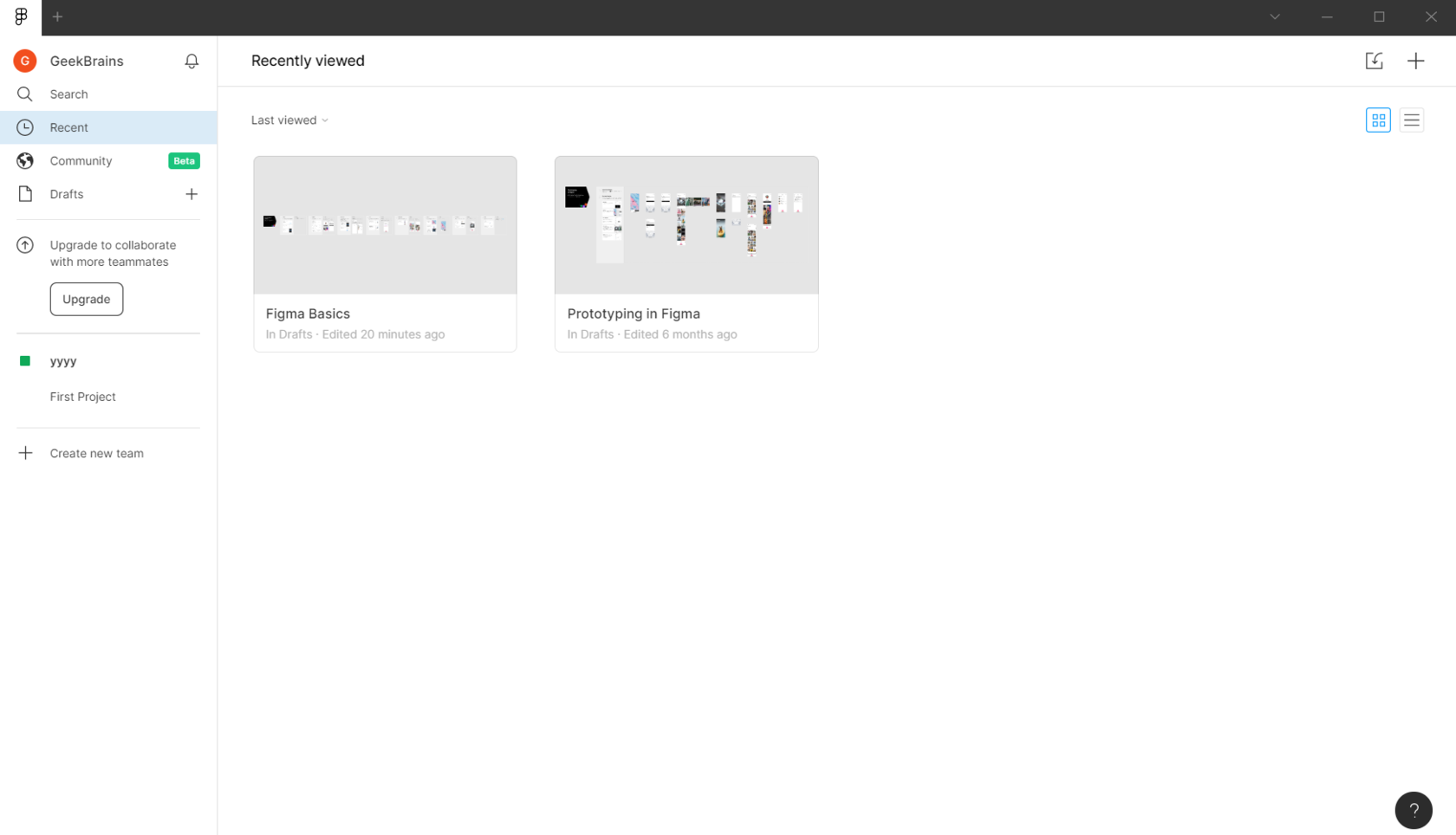
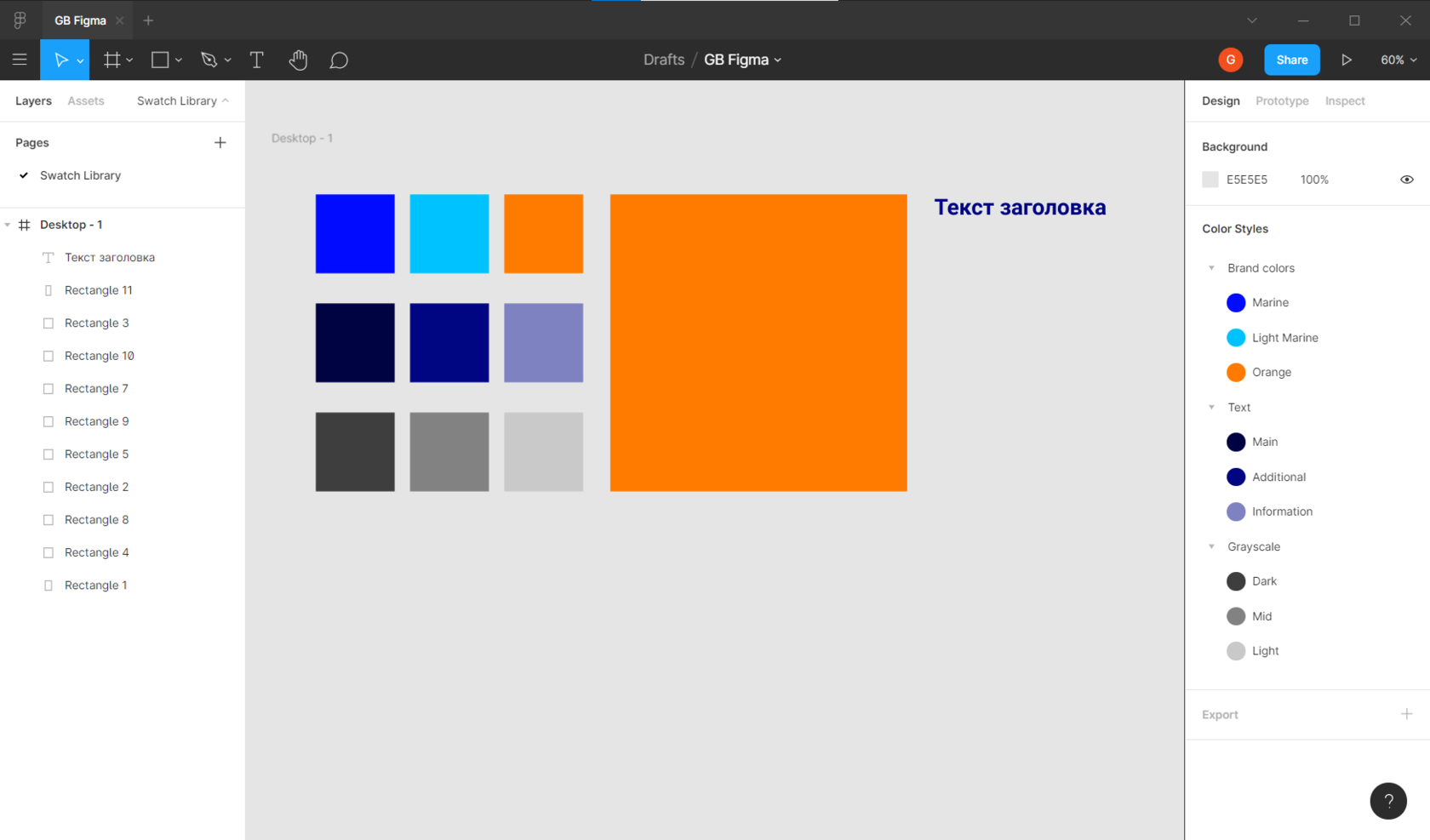
Ранее мы установили и запустили приложение Figma. Вот что мы должны увидеть:

Создаём новый проект, нажав на плюсик в левом верхнем углу, и сразу даём ему удобное название. Далее раскрываем список страниц в левом верхнем углу и называем первую страницу Swatch Library. Основной принцип использования страниц в Figma — разделение проекта на функциональные части. Но мы будем размещать на каждой странице отдельное задание.
Инструменты Figma
Фреймы
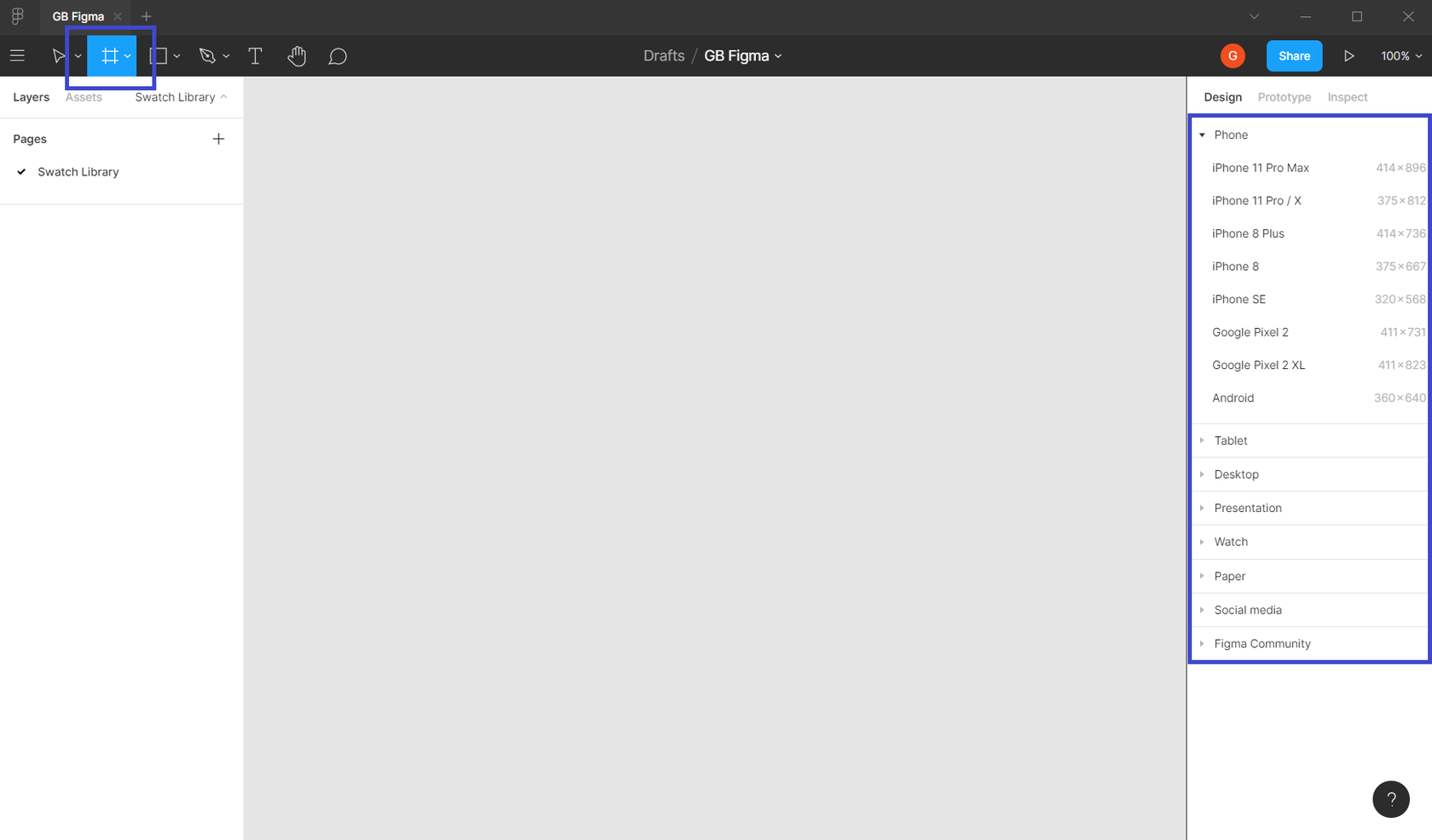
Инструмент, который нам сегодня пригодится, — фреймы.

Фрейм — основной элемент дизайна в Figma. Это законченный документ, который может быть страницей сайта или экраном мобильного приложения, объединяющим объекты.
Вы можете задать размер фрейма самостоятельно или выбрать готовые размеры экранов популярных устройств в панели инструментов справа.
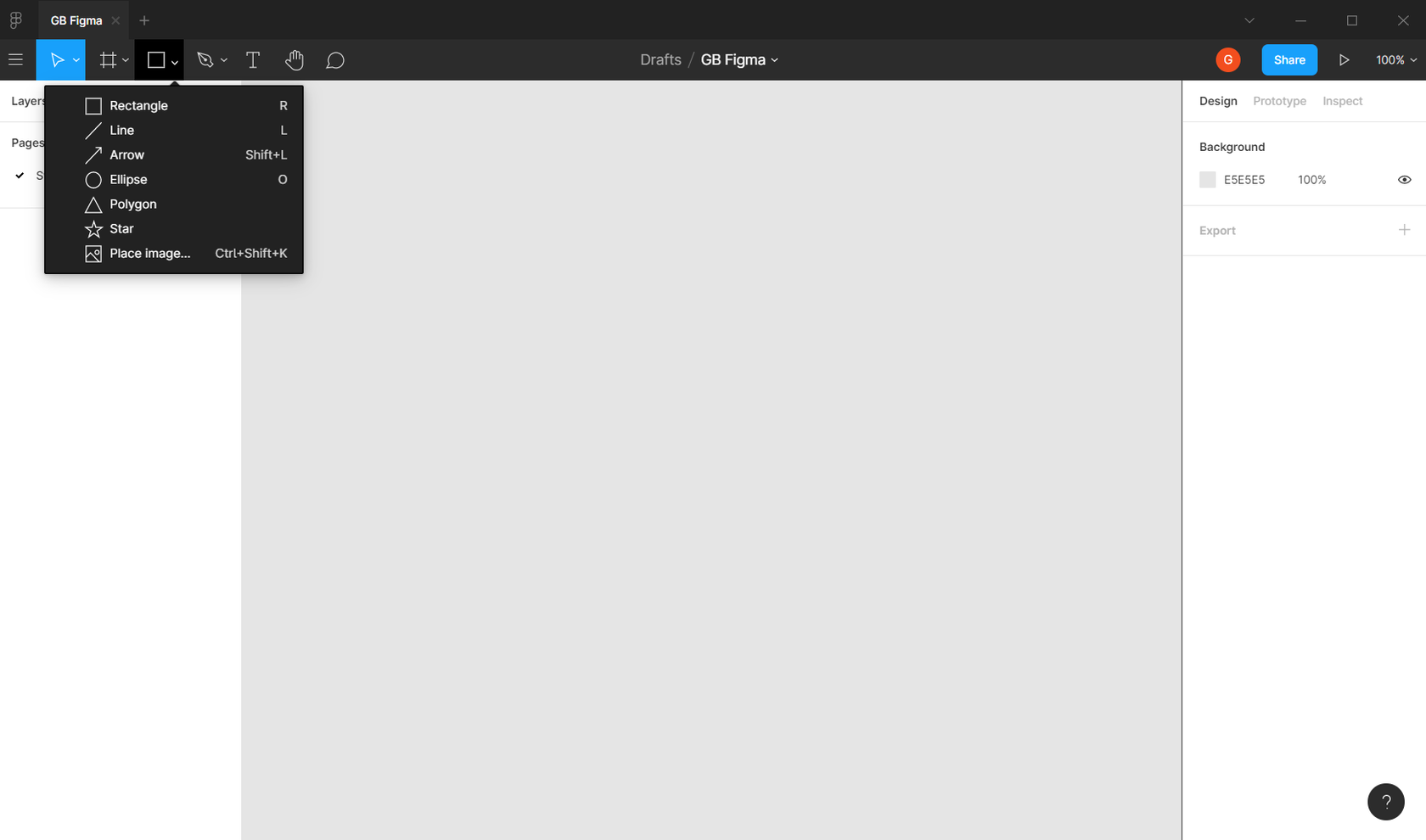
Векторные формы
Ещё один инструмент, который мы сегодня будем использовать — векторные формы. Создавайте векторные объекты инструментом Shape Tool. С его помощью можно отрисовывать элементы интерфейса — в форме прямоугольников, линий, треугольников, стрелок, кругов, звёзд.

С чего стоит начать работу над проектом
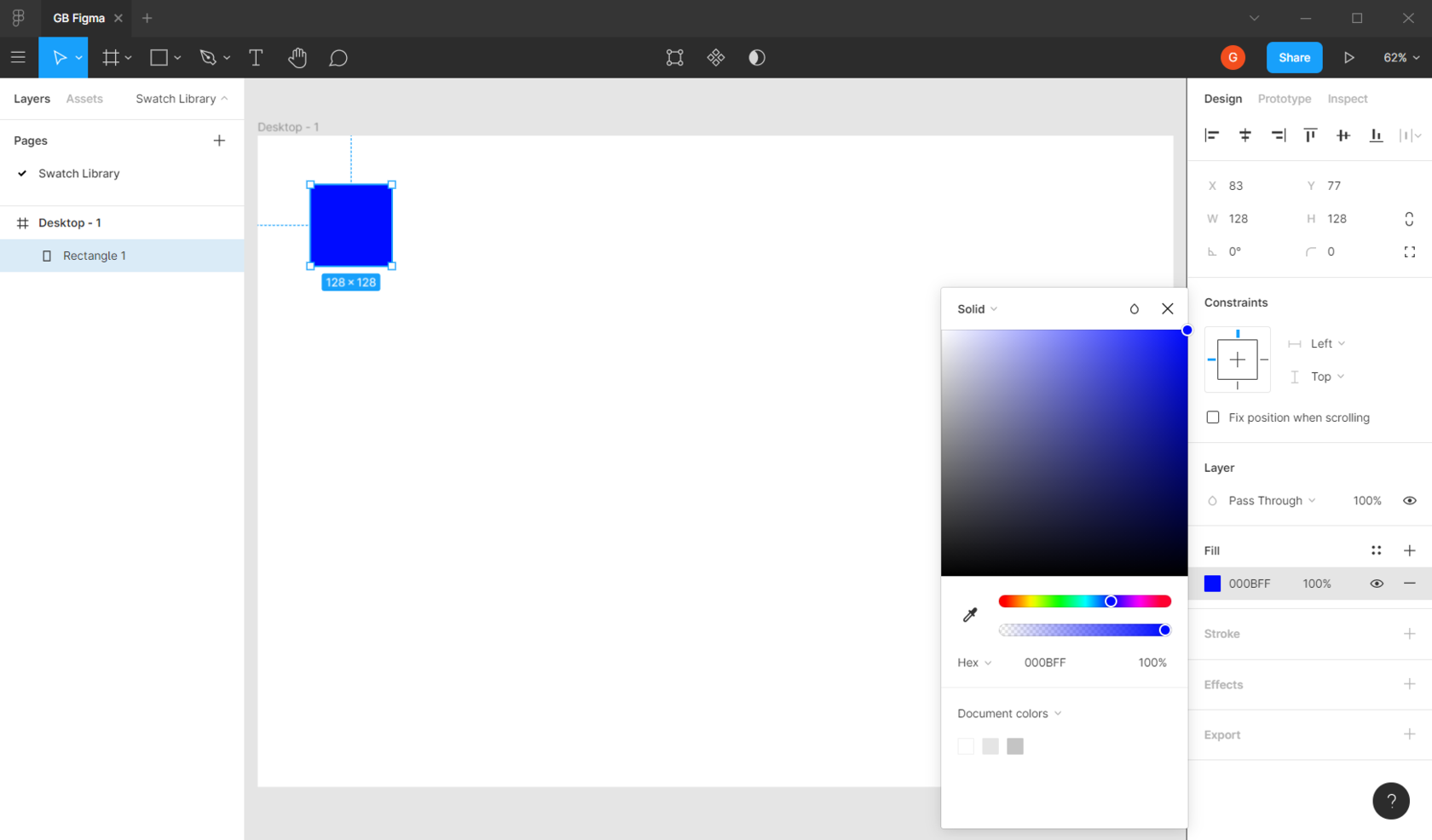
Итак, приступаем. Создаём фрейм Desktop 1440x1024, добавляем форму прямоугольника размером 128х128, настраиваем оттенок и прозрачность в панели инструментов справа.

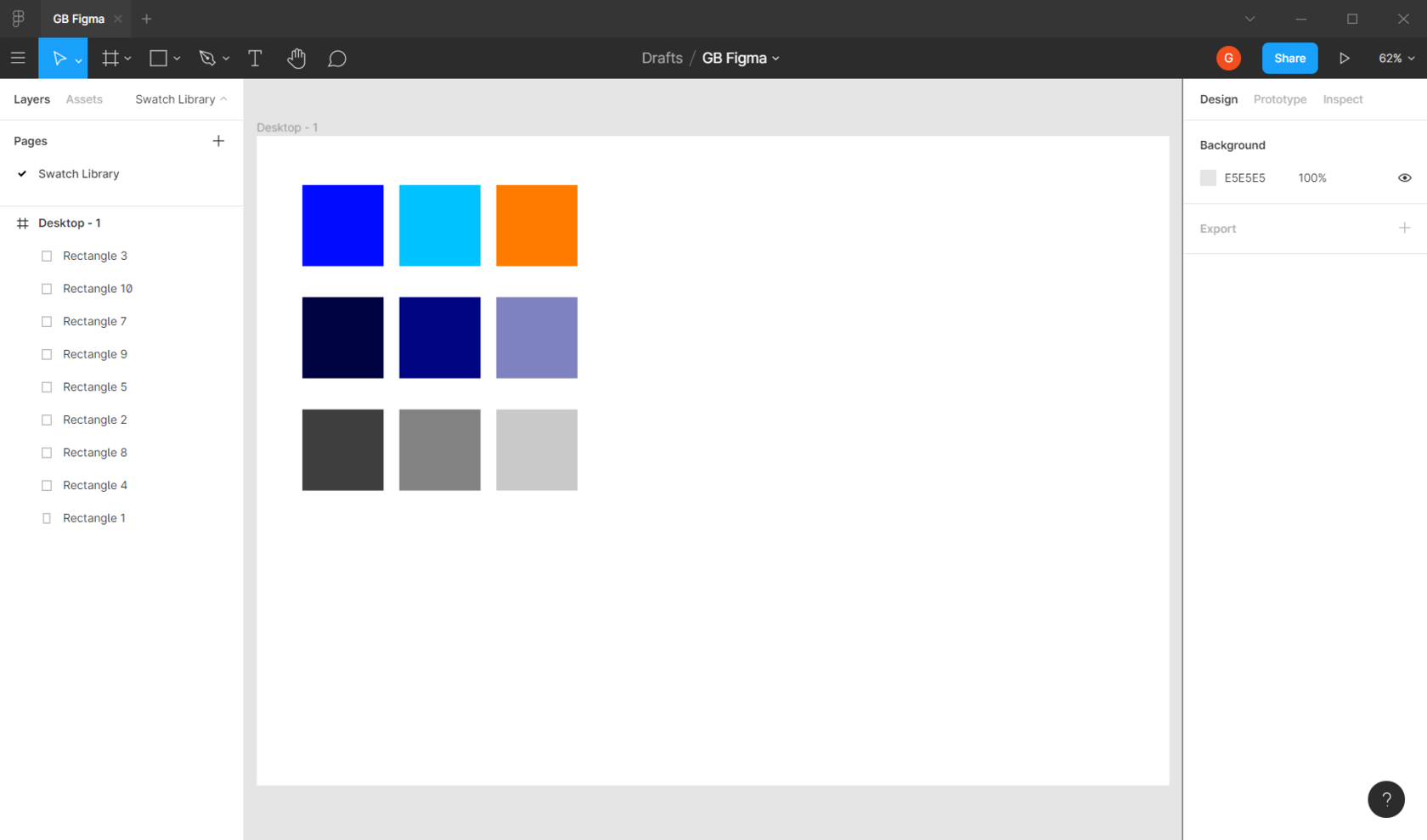
Создаём свою палитру цветов, дублируя первую форму сочетанием клавиш Ctrl+D.

Цвета выбираем произвольно или пипеткой, чтобы получить лучшее сочетание оттенков.
Когда вся палитра готова, сохраняем получившиеся цвета — сможем их использовать потом.

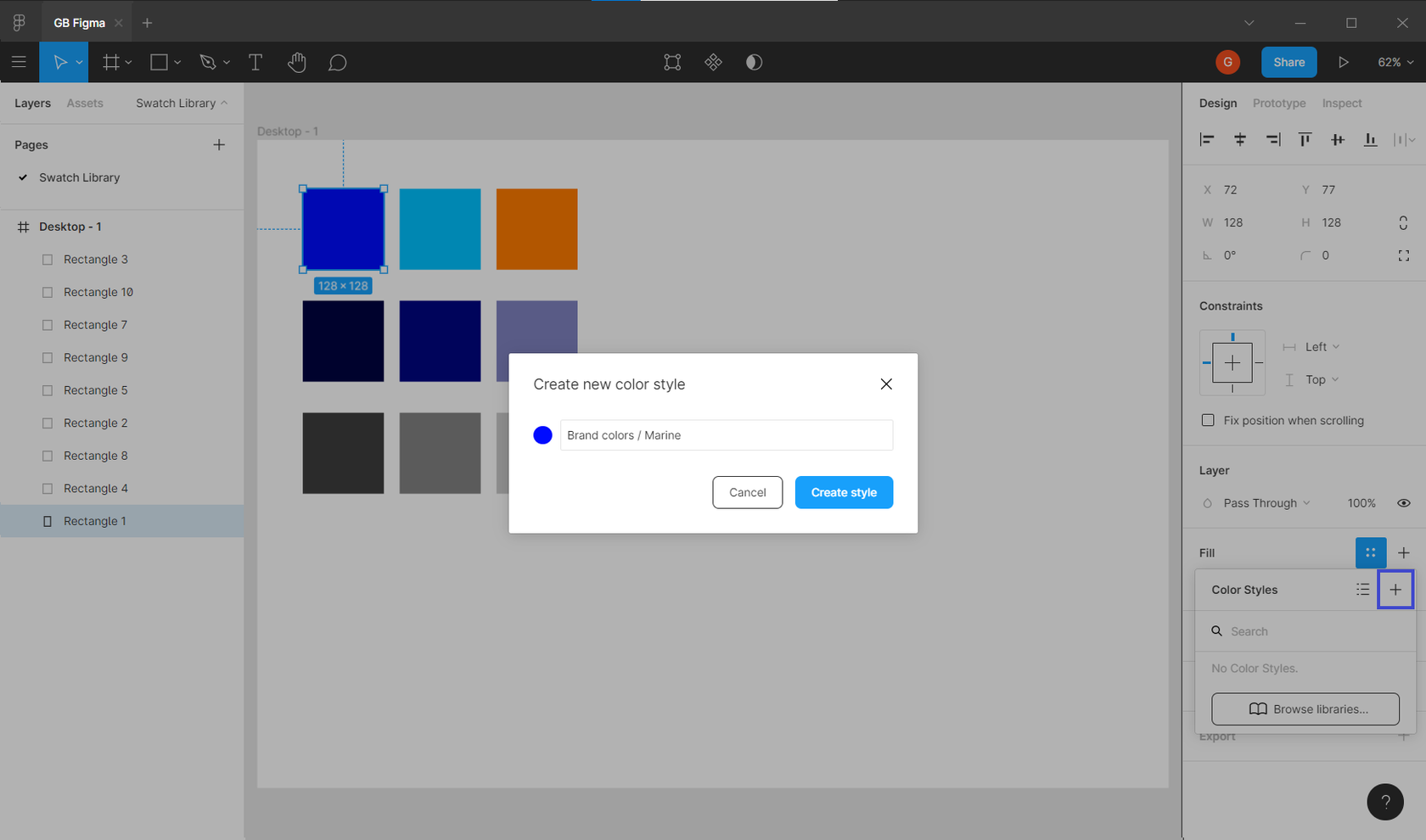
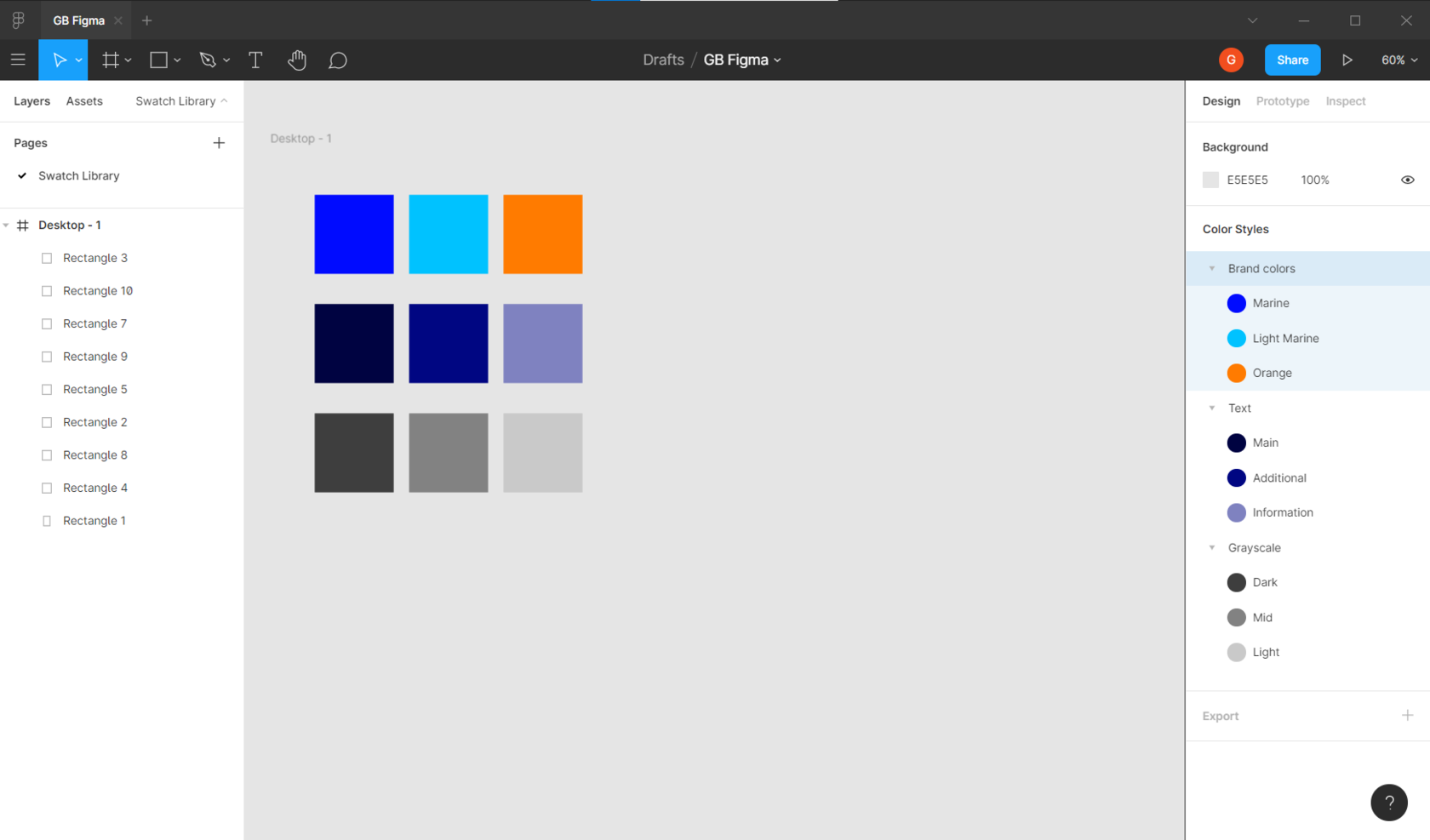
Для этого нажимаем на иконку Style на панели инструментов и через + сохраняем наши цвета с понятными вам названиями. Первая часть названия будет обозначать категорию цвета, а вторая, после слеша, будет его именем. Даём названия каждой группе цветов и получаем библиотеку.

Теперь с помощью библиотеки мы можем быстро создать фигуру или текст необходимого нам цвета.

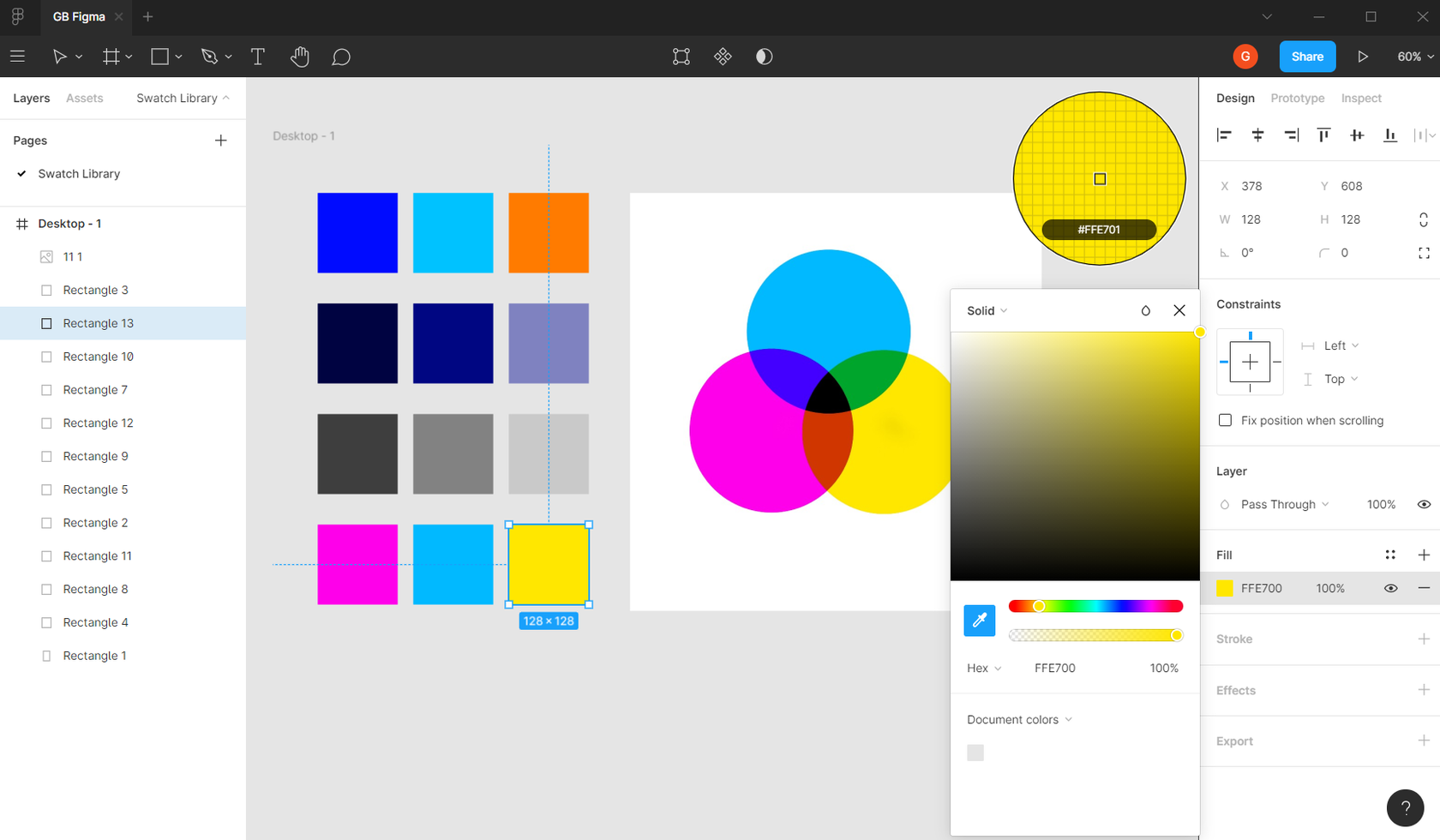
Представим новую задачу: клиенту понравились цвета на какой-то картинке и нам необходимо их повторить. Легко! Вставляем картинку сочетанием клавиш Ctrl+Shift+K, создаём фигуры, которым передадим цвета, и с помощью пипетки идентифицируем их.

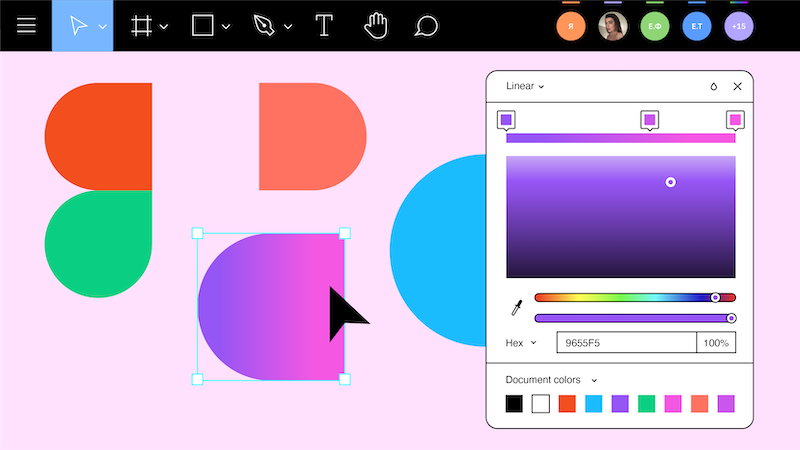
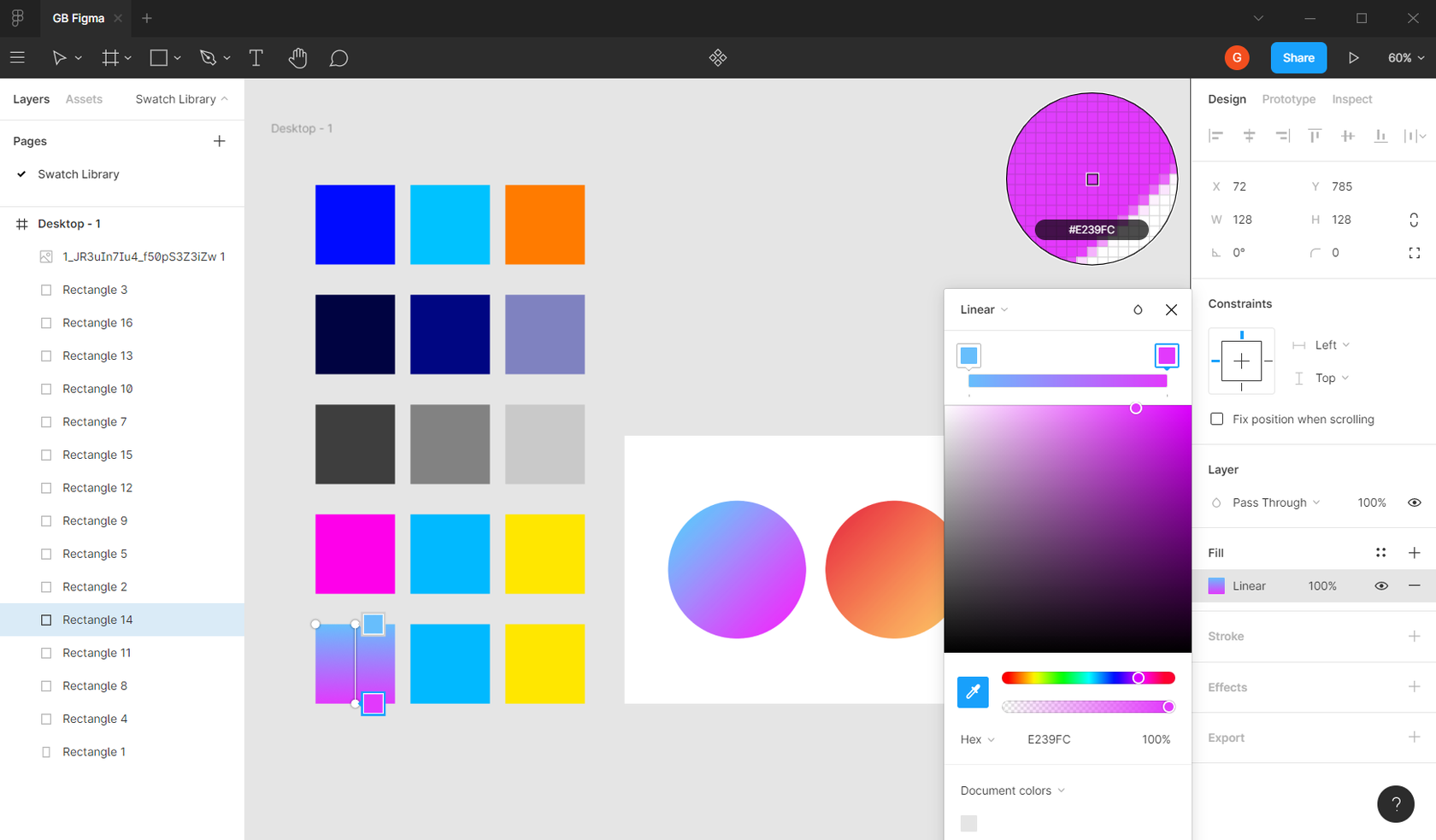
Усложним задачу: добавим градиент. Создаём ещё один ряд фигур, открываем палитру цветов и выбираем тип заливки Linear. Далее пипеткой выбираем верхний и нижний край градиента и настраиваем 100% прозрачность с обоих краёв.

Градиенты, как и обычные цвета, можно добавить в библиотеку. Если нужно изменить направление градиента, достаточно скорректировать положение направляющей линии.
Мы создали нашу первую библиотеку цветов, научились делать градиенты и добавлять их в библиотеку. Начало положено! Увидимся в следующих частях курса.
