Как писать текст для интерфейса: 6 советов для разработчиков

Тексты на сайте должны быть для людей. С этим согласны и разработчики, и читатели. Но почему-то веб-мастера считают, что это правило относится только к контенту сайта, а про тексты интерфейса забывают. Но для пользователей сайт — единое целое, поэтому они хотят видеть вместо «Текущая сессия приостановлена» и «Internal Server Error» человеческие уведомления, которые помогут в работе. Как сделать сайт более дружелюбным, выясним в этой статье.
Пишите естественно
Тексты для интерфейса часто пишут во время разработки, поэтому они сформулированы на языке технических специалистов. Но обычный пользователь может не знать или не до конца понимать смысл слов «капча», «идентификация» или «префикс» — поэтому переводите текст на естественный язык. Вспомните капитанский совет — напишите так, чтобы было понятно даже пятилетнему ребенку.

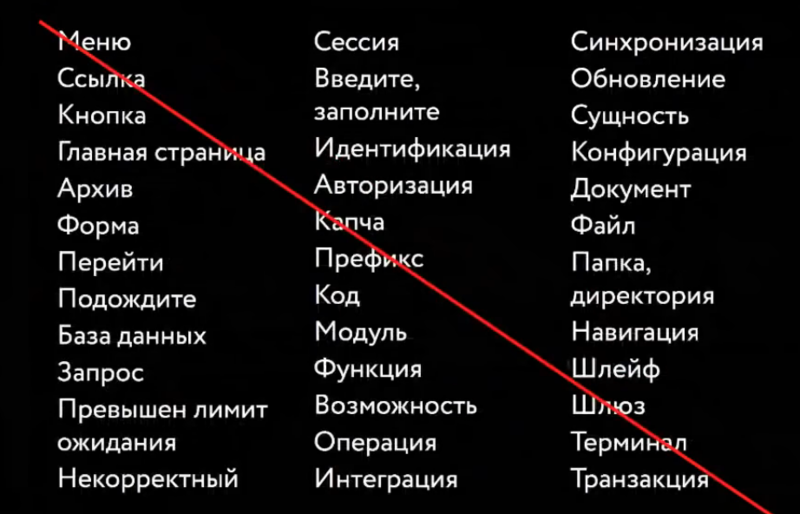
Стоп-слова в интерфейсе. Источник
На скриншоте указаны слова, которые не стоит использовать на сайте. Подберите для них простые аналоги, а спецтермины оставьте для общения в профессиональной среде. При переводе технических текстов не нужно просто менять слова на другие. Лучше сделать редактуру в несколько шагов:
- Подобрать для стоп-слов понятные синонимы.
- Подумать, о чем вы хотите сказать пользователю.
- Написать с его точки зрения о том, что сейчас происходит.
Упрощайте интерфейс
Взаимодействие с пользователем упрощается. Все больше сайтов и интернет-магазинов заботятся о том, чтобы сделать заказ было легко, а информация была доступной. Раньше для покупки онлайн нужно было зарегистрироваться и заполнить множество полей. Сейчас зачастую достаточно указать телефона. Всю остальную информацию узнают операторы при звонке. То же самое мы видим на многих лендингах — форма заявки запрашивает только имя и контактный номер.
Упрощение интерфейса связано с ростом конкуренции. Только веб-ресурсы с уникальными товарами или информацией еще могут себе позволить сложные сценарии взаимодействия. Например, сайты государственной власти, на которых нас ждут формы с множеством шагов. Но альтернативы нет: мы будем целый час заполнять поля и прикреплять документы на льготу — или не получим ее вообще.
Другим интернет-ресурсам следует быть более гибкими и идти навстречу пользователю. Нужно стремиться к тому, чтобы посетителю приходилось нажимать как можно меньше кнопок и принимать минимум решений. Для этого убирайте лишние поля в формах, объединяйте действия там, где это возможно, продумывайте сценарии взаимодействия в один-два шага.
Уберите дублирование
Все еще встречаются сайты, на которых рядом с полем объясняется, что нужно сделать: укажите телефон, напишите адрес. Интернетом пользуются 72% россиян, поэтому «бабушкин» интерфейс не нужен. Подавляющее большинство посетителей сайта знают, что в пустом поле нужно написать, в чекбоксе поставить галочку, а в блоке с радиокнопками сделать выбор. Учитывайте, насколько продвинута ваша аудитория. Не пишите лишние слова: «введите», «нажмите», «выберите», «заполните» и подобные, чтобы не перегружать интерфейс и не создавать информационный шум.
Объясняйте
Иногда кажется, что в форме запрашивают лишнюю информацию. Действительно, зачем указывать адрес, если покупатель выбрал самовывоз. Чтобы не раздражать пользователей, сначала продумайте, действительно ли вам нужны все данные, которые вы просите. Оставьте необходимый минимум.
Можно добавить объясняющие подсказки к каждому полю. Они помогут понять, зачем требуется информация. Например, рядом с полем «ФИО» укажите, что товар передается по паспорту. Тогда пользователь будет сам заинтересован указать верные данные. Объясняющие подсказки можно прописать сразу или показывать их, когда посетитель неправильно заполнил форму.

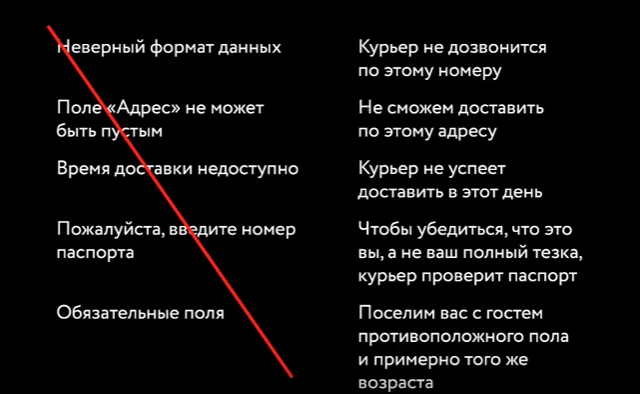
Примеры объясняющих подсказок. Источник
Успокойте пользователя
Отдельный раздел — ошибки и предупреждения. Их тоже пишут в отделе разработки, поэтому в них много технических терминов и фраз на профессиональном языке. Обычному человеку тяжело понять, что означают сообщения «We are currently unable to check for updates» или «Try notifications for only your most important email». Часто предупреждения просто пугают.
Чтобы помочь посетителю, нужно ответить на вопросы «Что произошло?» и «Что делать дальше?». Если сайт завис, напишите: «На сайте возникла ошибка, перезагрузите браузер». Если файл назван некорректно: «Исправьте имя файла. Оно не может начинаться с цифры или символа». Дополнительно стоит рассказать, почему возникла ошибка, что будет дальше и как этого избежать впоследствии. Так вы успокоите посетителя и подскажете, что делать.
Делайте понятным текст на кнопках
Пишите на кнопках кратко и понятно. Формулируйте текст с точки зрения пользователя: он должен помогать быстро совершить нужное действие: купить, заказать. Не используйте глаголы в повелительном наклонении, иначе кажется, что компьютер — хозяин, а пользователь — слуга. Вместо этого пишите нейтрально: подписаться, получить, оформить.
Шутки и эмоции на кнопках неуместны. Пользователи не ожидают встретить юмор в интерфейсе, поэтому часто не понимают предназначение кнопки. Оставьте просто «Купить» вместо «Стань владельцем этого чуда». Если хотите добавить на сайт эмоций, используйте для этого пространство вокруг кнопок: разместите пояснительный текст или всплывающее окно. Например, «Теперь ты будешь быстрее ветра», когда пользователь кладет в корзину гироскутер.
Шпаргалка
- Пользователи не разделяют тексты интерфейса и контент на сайте. Для них вся картина выглядит целостно: дружелюбно или нет.
- Пишите простым человеческим языком. Не используйте в интерфейсах стоп-слова, оставьте их для общения с профессионалами.
- Не заменяйте спецтермины на синонимы бездумно. Подумайте, зачем эта информация пользователю, и перескажите с его точки зрения.
- Упрощайте интерфейс, убирайте избыточность. Проектируйте путь пользователя таким образом, чтобы ему пришлось принимать как можно меньше решений.
- Отойдите от «бабушкиного» интерфейса, особенно если ваша аудитория — продвинутая. Уберите информационный шум в виде поясняющих слов «введите», «нажмите», «выберите» и подобных. Пользователи обычно знают, что нужно делать с чекбоксами, полями и радиокнопками.
- Объясняйте посетителям, зачем вам данные о них. Так вы избежите негатива и получите нужную информацию.
- При ошибках и предупреждениях сперва успокойте пользователя. Сразу сообщите, что случилось и как ему действовать дальше. Дополнительно можно рассказать, почему возникла ошибка и как ее избежать в дальнейшем.
- Уделите внимание кнопкам. Текст на них делайте коротким и понятным. Пишите глаголы в неопределенной форме: купить, заказать. Избегайте эмоций и шуток, чтобы не сбивать с действия.
Статья основана на материалах Максима Ильяхова, размещенных в разделе «Улучшить интерфейс» Советов Главреда.
