В гейм-дизайнеры с нуля: как делать игры, если нет опыта

Мы запустили новую профессию!
Геймдизайнер — человек, разрабатывающий игровую вселенную: от общей идеи, жанра и сюжета — до отдельных персонажей, квестов и локаций.
В поддержку нового направления мы подготовили перевод статьи From Zero to Game Designer: how to start building video games even if you don’t have any experience. Автор оригинала — Angela He. Поскольку исходная статья была очень длинной, мы разбили ее на три части.
Часть 1
Два года назад я была 17-летней школьницей, не знакомой с программированием. Но это меня не остановило, и уже через несколько месяцев я опубликовала свою первую игру в Steam. Сейчас на моем счету больше 10 игр для ПК, браузеров и мобильников. В общей сложности в них сыграли уже 1,9 миллиона раз.
Вы тоже можете создать игру — вне зависимости от уровня подготовки. Попробовать — вот что было для меня самым трудным два года назад, когда я начинала. Но оно того стоило. Сейчас я понимаю, что разработке игр учатся, как и любому другому навыку: ты действуешь, ошибаешься и улучшаешь результат.
Я сама научилась всему, что умею сегодня, и хочу этим поделиться с вами.
Чтобы сделать игру, надо пройти 6 этапов: гейм-дизайн, создание графики, программирование, работа со звуком, доведение до ума, продажа. Ниже мы разберем все эти этапы и по каждому я отдельно напишу:
- Какой совет я могу дать на основе своего и чужого опыта.
- Какие ресурсы мне очень помогли и могут вам пригодиться.

Дизайн
Теория
У вас есть крутая идея*, но как ее сформулировать и записать?
Одни люди создают 60-страничные дизайн-документы, другие — типа меня — пишут страничку косноязычных заметок, не понятных никому, кроме самого автора. Не знаю, что сработает в вашем случае, но подскажу, какие моменты обязательно надо расписать на этапе гейм-дизайна.
Наживка. Чем замечательна идея вашей игры? Для меня сформулировать это — самое важное. Как только вы сами поймете силу своей идеи, вам станет гораздо проще определиться и со следующими двумя пунктами (см. ниже). Может, ваша игра наводит на интересные размышления? Или эпатирует публику? А может, это принципиально новый взгляд на классическую игру? Пытаетесь ли вы реализовать что-то, чего раньше не было?
Механика. Что должен делать игрок и с какой целью? Это и есть ваш геймплей. Все может сводиться к нажатию клавиш QWOP для перемещения — как в одноименной игре (QWOP). Будет ли игрок печатать что-то в чате? Или ему предстоит использовать уйму клавиатурных комбинаций, как в Dwarf Fortress?
История. Какой историей запомнится ваша игра? Что люди должны чувствовать, когда пройдут ее? Даже когда истории в игре, казалось бы, нет, на самом деле она есть — ее создает игрок. Она может скрываться за возрастающими числами, как в «2048», за развитием империй в Civilization или в безмолвных сценах Monument Valley. Подумайте, какую историю люди найдут в вашей игре.
Атмосфера. Какое впечатление производит игра? Какие в ней графика и звук? Первые впечатления очень важны: они должны зацепить и удержать игрока. Может быть, вы хотите придать игре вид «ретро» с помощью пиксельной графики и звукового сопровождения в стиле 8-битных приставок. Или вам по душе нечто современное: с плоской геометрией и инструментальной музыкой.
* Трудно придумать идею? Творческий ступор бывает у всех.
-
Запишитесь на хакатон или встречу для игроделов. Там вы вместе с другими участниками создадите игру в сжатый срок. В ходе работы и после нее вы ощутите поддержку: творческий энтузиазм на таких мероприятиях очень заразителен!
Не знаете, куда идти? Для начала загляните на конкурс Ludum Dare — один из крупнейших по играм.
-
Записывайте идеи. Я, как и все мои знакомые разработчики, коплю идеи, чтобы возвращаться к старым, когда закончатся новые. Мысли и заметки я складываю в документ Google Doc.
Когда приходит вдохновение, бросайте все и записывайте идею. В следующий раз, когда будете играть в прятки с творческими задумками, вам не придется искать черную кошку в темной комнате.
Ресурсы
Ниже — только проверенное. Знаком * отмечено то, чем я пользуюсь по сей день.
Ведение заметок:
- Notes for Mac (*);
- Google Docs (*);
- Trello.
Для командной работы:
- Google Диск;
- GitHub (*). Требует установки git и работы с файлом .gitignore в Unity-проекте;
- Unity Collab. Простейший из трех инструментов. Есть урезанная бесплатная версия.
Кстати! Unity — это игровой движок, с которым я работаю, так что буду часто упоминать о нем в этой статье. Вы можете пользоваться любым другим.
Чтение по гейм-дизайну:
- The Art of Game Design от Джесси Шелл (Jesse Schell).
- Сайт Gamasutra.
Графика
Теория
Идею вы уже наметили. Это классно, поздравляю! Теперь пора заняться непосредственно игрой. Если вы никогда не программировали [и у вас нет единомышленника, который напишет код для вас — прим. пер.], лучше сразу задуматься об изучении программирования, а потом уже возвращаться к работе с графикой.
Не умеете рисовать? Не бойтесь. Каждый может изобразить что-то красивое с помощью трех базовых графических элементов: цвета, формы, пространства.

Thomas Was Alone — красивая игра с простым оформлением
Пользовательский интерфейс (UI)
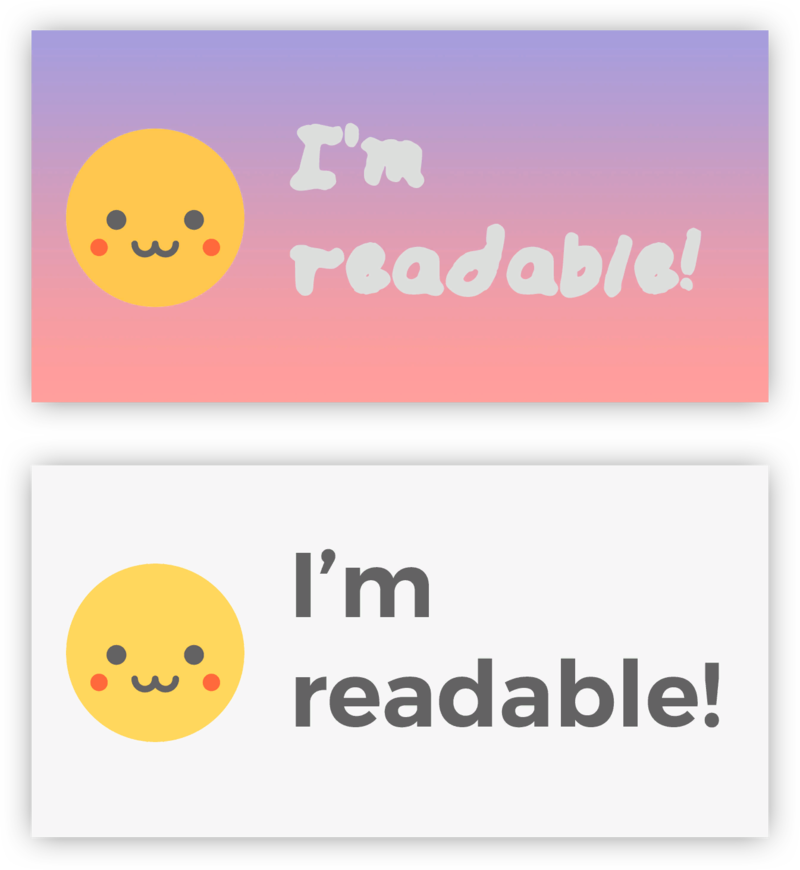
Подумайте, как сделать его уникальным (по цветовой схеме, шрифтам, формам, значкам) и функциональным одновременно. Убедитесь, что вся важная информация на виду и легко читается. От нее не должны отвлекать ни шрифты, ни значки, ни цвета, выбранные вами.

Что лучше?
2D-анимация
Тут два варианта:
-
Покадровая анимация. Для прорисовки каждого кадра вам пригодятся наборы спрайтов и программа TexturePacker. Либо Sprite Packer, если вы используете Unity.
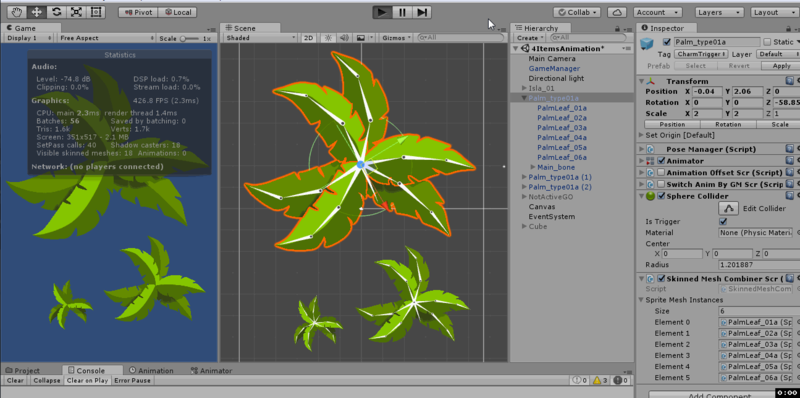
-
Костная анимация. Вы создаете скелет, где к каждому суставу привязан участок тела. Дальше меняете положение, поворот и прочие параметры сустава и таким образом анимируете персонаж в игре. Это может оказаться быстрее, проще и к тому же потребует меньше оперативной памяти. Если вы делаете 2D-игру в Unity, попробуйте редактировать опорные точки спрайтов или используйте плагин Anima2D.

Другие полезности
Вот еще несколько инструментов, которые можно использовать не только для создания графики в играх, но при и разработке других приложений.
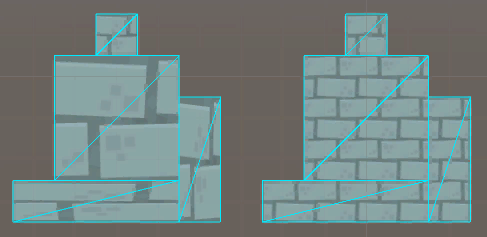
Тайловые карты — позволяют движку составлять изображение из кусочков («плиток»), что экономит память.

Слева — без тайлов, справа — с тайлами
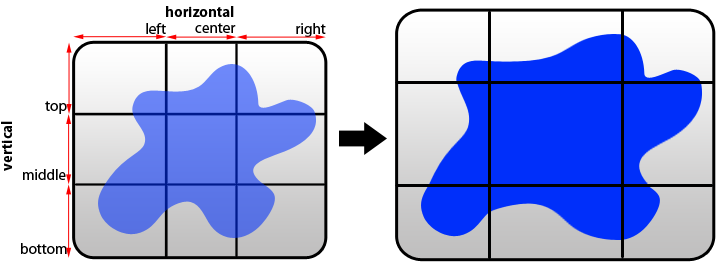
Изображения типа 9-patch (aka 9-slice) — с немасштабируемыми контурами, но масштабируемой центральной частью — позволяют динамически растягивать и уменьшать картинки без лишней нагрузки на память.

Голубая клякса выросла, но ее очертания не изменились!
Для экономии памяти длина и высота каждого изображения (или тайла) должна быть кратна четырем или двум — в зависимости того, как вы сжимаете графику для игры.
В Photoshop вы можете создавать сложные объекты, а затем быстро экспортировать слои в разные файлы (например, PNG или JPEG). Это делается так: File > Export > Layers to Files.
Ресурсы
Программы, в которых удобно рисовать интерфейсы:
-
Photoshop (*);
-
Sketch.
Принципы работы над пользовательским интерфейсом (UI):
-
UI Do’s and Don’ts от Apple.
Подготовка 2D-графики:
-
Photoshop (*);
-
Gimp;
-
Paint Tool SAI — хорош для рисования в стиле аниме, smooth.
Редакторы 3D-графики:
-
Blender (*) — мощный, но непростой в изучении;
-
Maya — хорош для анимации;
-
Max — хорош для рендеринга.
Бесплатные материалы:
-
Behance (*) — шрифты + значки + прочие элементы дизайна;
-
KennyNL — качественная UI/2D/3D-графика, оптимизированная для игр;
-
Open Game Dev Art — большая библиотека ресурсов, пополняемая пользователями.
Источники вдохновения:
-
Dribbble — работы пользователей-дизайнеров, в ряды которых можно попасть только по приглашению;
-
Behance (*) — выставляет работы всех зарегистрированных пользователей;
-
itch.io (*) — красивые инди-игры.
Читать вторую часть.