Front-end шпаргалка: единицы измерения

Для каждой ситуации в верстке лучше использовать подходящие единицы измерения. Верстать только в пикселях значит не учитывать адаптивность. Применять только проценты — делать макет с зависимыми друг от друга блоками. Не использовать rem — переписывать весь код, если заказчик попросит сделать «покрупнее». В верстке десятки единиц измерения и лучше сочетать их, чтобы облегчить работу себе и добиться лучших результатов.
Абсолютные единицы
Измеряются в точных (абсолютных) значениях:
- Дюйм — in (inch).
- Пика — pc (pica).
- Поинт — pt (point).
- Сантиметр — cm (centimeter).
- Миллиметр — mm (millimeter).
- Пиксель — px (pixel).
Дюйм пришел из английской системы мер, пика и поинт — из типографики, сантиметр и миллиметр — из метрической системы мер. И только пиксель пришел из веба. Однако размер пикселя, который используется в верстке, отличается от обычного.
1in = 6pc = 72pt = 96px
1pc = 12pt = 16px
1pt = 4/3px
1cm = 10mm = 37,8px
1mm = 3,78px
1px = 1/96in
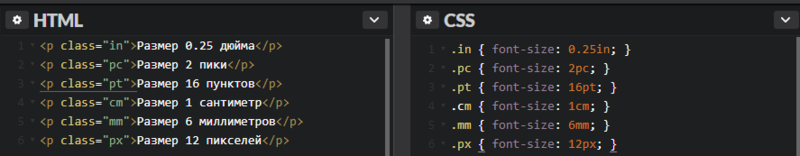
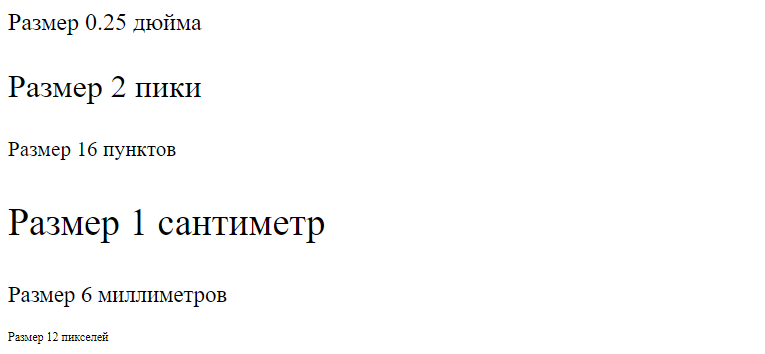
Посмотрите, как выглядит текст в разных абсолютных единицах измерений.


На практике обычно используются пиксели, другие единицы измерений — крайне редко. Например, сантиметр и миллиметр понадобятся, если на сайте есть элемент, который должен распечатываться в строгом размере: бейдж для выставки или почтовый адрес, который вкладывают в карман конверта. Подобные задачи могут встретиться пару раз в жизни.
Относительные единицы
Процент берется от различных свойств. 1% всегда равен 1/100 родительского элемента.
Viewport — область просмотра, т.е. та часть окна браузера, которая доступна пользователю. У браузера есть техническая часть: адресная строка, открытые вкладки, виджеты — они не входят. Но в viewport входят полосы прокрутки.
1vw = 1/100 ширины окна браузера
1vh = 1/100 высоты окна браузера
1vmin = меньшее из значений 1vw и 1vh.
1vmax = большее из значений 1vw и 1vh
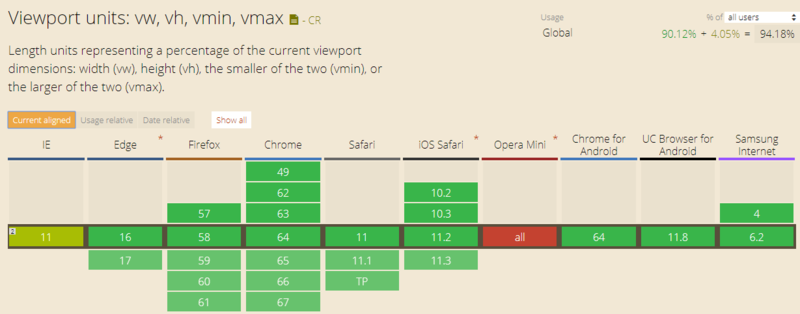
Поддерживается не всеми браузерами. Проверяйте с помощью ресурса Can I Use.

Иногда возникает путаница при выборе «проценты или viewport». Размер в процентах будет считаться от размера контейнера, а viewport — от области просмотра экрана. Допустим, вы установили значение 10vw. Тогда на экране с шириной 800px размер составит 80px.
|
Размер viewport |
1vw |
2vw |
3vw |
4vw |
5vw |
|
Размер шрифта в пикселях |
|||||
|
400px |
4px |
8px |
12px |
16px |
20px |
|
500px |
5px |
10px |
15px |
20px |
25px |
|
600px |
6px |
12px |
18px |
24px |
30px |
|
700px |
7px |
14px |
21px |
28px |
35px |
|
800px |
8px |
16px |
24px |
32px |
40px |
|
900px |
9px |
18px |
27px |
36px |
45px |
|
1000px |
10px |
20px |
30px |
40px |
50px |
|
1100px |
11px |
22px |
33px |
44px |
55px |
|
1200px |
12px |
24px |
36px |
48px |
60px |
Viewport помогает добиться масштабируемости текста. Чем больше экран, тем более крупный шрифт будет показываться. Однако может случиться ситуация, когда шрифт станет слишком мелким и нечитаемым. Чтобы этого избежать, применяйте функцию calc (). Поставьте базовый размер шрифта, допустим, 12px, и добавьте значение vw:
calc (12px+0.5vw)
Тогда текст станет более динамичным и предсказуемым. Если не хотите использовать calc, работайте с препроцессорами.
Шрифтозависимые единицы
1em = размер родительского элемента
1rem = размер шрифта корневого элемента
1ex = высота символа X
1ch = ширина символа 0
Единицы измерения привязаны к шрифту. Они помогают связать размер шрифта с размерами блоков и отступов. При смене семейства шрифта размеры, установленные через ex и ch, меняются. На практике ex и ch используются редко. Основные используемые единицы — em и rem. Если em не задан, берется значения по умолчанию, установленное в большинстве браузеров — 16px. Единица rem считается от базового значения, а em — от родителя.
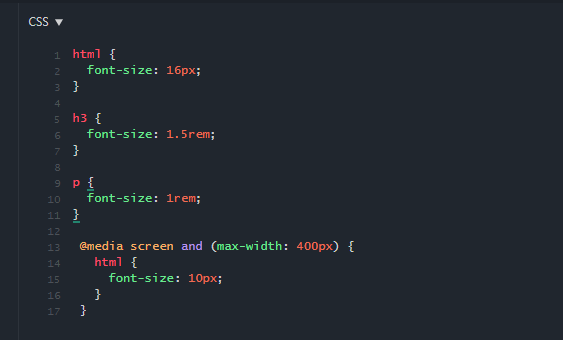
Использование rem помогает изменять шрифт всего сайта. Это очень удобно при верстке адаптивных страниц. Задавайте размеры шрифта для каждого устройства отдельно. Например, десктоп-версия — 16px, планшеты — 12px, смартфоны — 10px. На экране устройства шрифт будет отображаться в зависимости от присвоенного значения.
На примере шрифт для сайта задан 16px. Это и есть заданное значение rem для сайта. Дополнительно прописали значение rem для экранов маленьких размеров шириной до 400px — 10px. Таким образом, на десктопах шрифт будет 16px, а на мобильных устройствах — 10px. Ширина экрана изменялась, автоматически поменялся шрифт на всем сайте.

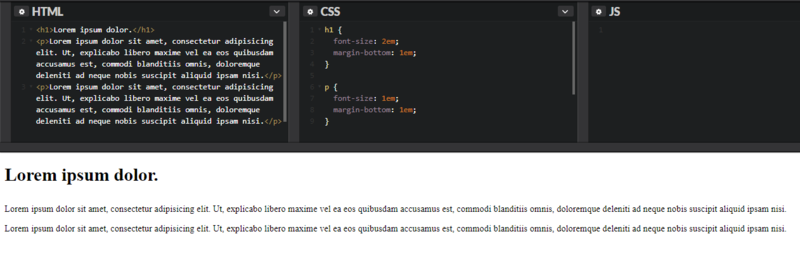
Единица em работает иначе и зависит от родителя. Поэтому на разных участках кода она принимает разные значения. Есть отличный пример для иллюстрации. Допустим, мы задаем нижние отступы относительно размера текста в блоке через em. В обоих случаях, и в заголовке и абзаце, отступ равен 1em. Но в заголовке em = 32px, потому что font-size родителя 32px, а в абзаце — 16px, и здесь размер шрифта — 16px.

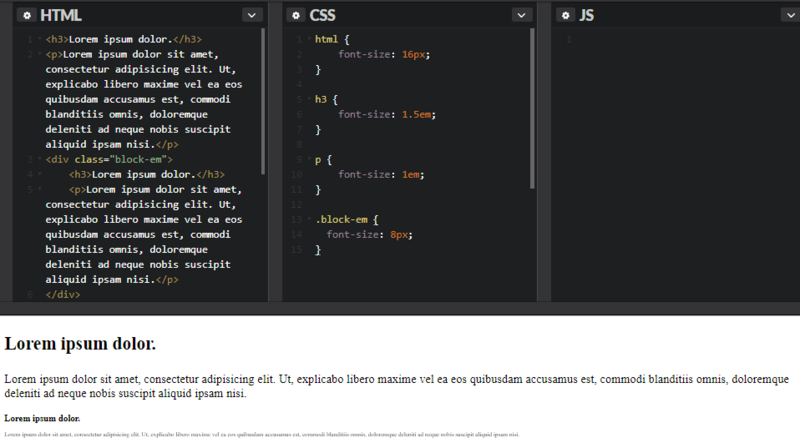
Еще пример. Мы задали отдельный класс для родительского блока. Теперь размер зависит только от него, а не от размера шрифта всего документа.

Используйте em и rem, когда дизайн построен на точных пропорциях и важны размеры отступов, блоков и шрифтов. Если сверстать полностью на em и rem, изменение размера шрифта автоматически пропорционально скорректирует остальные элементы. Дизайн останется гармоничным, а вам нужно будет поменять только одну строчку кода.
Что использовать?
Выбор единиц зависит от задач проекта, поэтому принимайте отдельное решение в каждом конкретном случае. На ресурсах, откуда пользователи распечатывают материалы, используйте pt или pc. Если при печати нужны точные размеры, задавайте cm и mm. Для пропорциональных дизайнов, привязанных к размерам друг друга, берите em и rem. Для мультимедийных и резиновых форматов задавайте в процентах или через viewport.
Основное правило — подбирайте единицы измерения, наиболее простые в поддержке данного проекта.
Запомнить
- Абсолютные единицы измерения, кроме пикселя, применяются крайне редко. Размер пикселя в верстке отличается от пикселя экрана и составляет 1/96 дюйма.
- Относительные единицы измерения не имеют точных размеров и зависят от других значений. Проценты используйте, когда нужно задать размеры относительно родительского контейнера. Viewport помогает задать размер относительно видимой области экрана.
- Viewport широко используется в отзывчивой типографике для масштабируемости текста. Когда вы хотите ограничить масштабируемость, применяйте функцию calc (). Задавайте фиксированный размер шрифта и добавляйте к нему изменяемый параметр vw.
- Среди шрифтозависимых единиц обычно используют em и rem. Если размер шрифта не задан, em будет равен 16px, потому что именно этот размер установлен по умолчанию в большинстве браузеров.
- Для верстки дизайн-макетов со строгими пропорциями применяйте em и rem. Тогда при внесении изменений в макет и выборе другого размера шрифта вам будет нужно только прописать новый шрифт. Остальной дизайн пропорционально перестроится под новые параметры и будет снова выглядеть гармонично.
- При выборе единиц измерения принимайте решение в каждом конкретном случае. Основывайтесь на простоте применения и дальнейшей поддержки.
