Дизайн для дальтоников: как сделать сайт, доступный всем

Рассказываем о базовых рекомендациях от дизайнеров-дальтоников и инструментах, которые помогут сделать универсальный сайт.
Не цветовая слепота, а нарушение восприятия цвета
«Каждый раз, когда знакомые узнают, что я дальтоник, меня спрашивают: „Вот это что за цвет?“ В 95 % случаев я отвечаю правильно, на что слышу: „Погоди, ты ведь правильно назвал цвет, с чего же ты дальтоник?“» — Аарон Тенбуррен, дизайнер и иллюстратор.
По определению на «Википедии», дальтонизм — это особенность зрения человека, которая выражается в сниженной способности или в полной неспособности различать цвета. Еще дальтонизм называют цветовой слепотой, по-английски color blind. Мы привыкли думать, что дальтоники путают красный с зеленым (и не умеют пользоваться светофором), а также не различают цвета, которые видит человек с нормальным зрением.
На самом деле это не совсем так: как и написано в «Википедии», дальтонизм — особенность зрения. Полная цветовая слепота бывает в случае монохромазии — при этом виде дальтонизма люди (и некоторые животные, например моржи и дельфины) различают цвета только по их яркости и видят мир черно-белым.
«Да, я вижу красный и зеленый. А еще вижу розовый и оранжевый. И желтый не путаю с синим», — так на вопрос «То есть ты все видишь?!» отвечает дизайнер-дальтоник Александр Насенник.
Дальтонизм — это нарушения в восприятии цветов, цветоаномалия. В основном дальтоники могут отличить цвета разной гаммы друг от друга. А вот с оттенками одного цвета возникают проблемы. Человек без дальтонизма может представить это как пониженную контрастность у некоторых оттенков.
Вот как описывает восприятие цветов Аарон Тенбуррен, дизайнер-иллюстратор с дальтонизмом:
«В моей жизни нет недостатка оттенков, мир моими глазами не выглядит как фильм Хичкока. Я вижу все цвета. Просто мне трудно называть и различать некоторые из них. Когда листья осенью меняют цвет, я не всегда вижу красные, оранжевые и желтые оттенки. Иногда я просто вижу оранжевые. Или не замечаю плавного изменения цвета: для меня листья из зеленых превращаются сразу в коричневые».

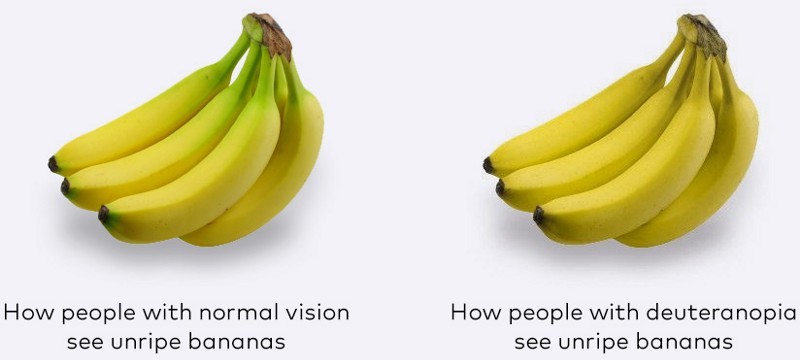
Слева — бананы, которые видят люди с нормальным зрением. Справа — они же глазами дальтоника. Источник: medium.com
Фэй Рэн, китайский дизайнер с той же проблемой, рассказал в блоге, как регулярно получал низкие оценки по рисованию, начиная с детского сада. Однажды его учитель попросил изобразить и раскрасить петуха. Мальчик старался изо всех сил: нарисовал небо синим, траву зеленой, петуха — яркими цветами. Он надеялся на хорошую оценку, но оказалось, что его рисунок — худший в классе. Учитель просил использовать яркие цвета, и Фэй Рэн думал, что именно это и делает, пока у него не диагностировали дальтонизм.
На самом деле Фэй нарисовал петуха в тусклых, угнетающих оттенках: «Я могу определить разницу между зеленым и красным в большинстве случаев в зависимости от освещения, но я уверен, что другие люди видят не тот зеленый и красный».
Все, что нужно запомнить о дальтонизме, — эта цитата из статьи Android-разработчика:«In reality, 99 % of all colorblind people are not really color blind but rather color deficient».
Что еще почитать
Как видят дальтоники? — карточки «Медузы»
Who’s afraid of red, orange and green? — подробно, научно и в схемах о видах цветовых нарушений
Вот как видят мир дальтоники: 7 объясняющих гифок — наглядный материал, почему-то опубликованный в мужском журнале
Почему важно это учитывать
«В первые годы железнодорожных перевозок тысячи людей, раненых или убитых в результате железнодорожных катастроф, считались жертвами небрежности. На самом деле проводники поездов не могли отличить сигналы безопасности. В 1876 году школьная авария привела к тому, что доктор Фитиоф Холмгрен проверил 266 железнодорожников на предмет цветовой слепоты. Тринадцать сотрудников оказались дальтониками, включая машиниста» — Figure 1, сайт для медицинских работников.
По данным Colour blind awareness, дальтонизм наблюдают у каждого двенадцатого мужчины и у одной женщины из двухсот. В Англии дальтоников 3 миллиона, в Бразилии — больше 8 миллионов, в России — 4 миллиона. Даже если только половина из них пользуется интернетом и только один процент этих людей посетят когда-нибудь ваш сайт — это слишком много пользователей, чтобы ими пренебрегать.

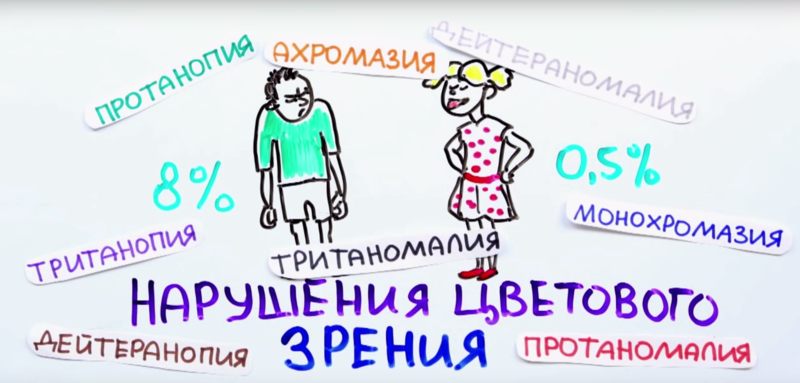
Общая статистика нарушений цветового зрения: 8 % у мужчин, полпроцента у женщин. Источник: Научпок
Ученые изобрели очки для дальтоников Enchroma, которые помогают скорректировать нарушения, но вряд ли все смогут себе их позволить — в интернет-магазине Medgadgets они стоят 30 000 ₽. Если вы сторонник инклюзивного (универсального) дизайна, стоит побороться за доступность вашего сайта для каждого пользователя.
Что еще почитать
How colored yarn changed railway history — первый тест на дальтонизм
Daltonismo e UX: a experiência para todos — статья на испанском (гугл-переводчик в браузере отлично с ней справляется) о важности адаптации интерфейсов для дальтоников
Рекомендации от дизайнеров-дальтоников
Мы собрали базовые правила, которые помогут людям с нарушениями цветовосприятия остаться на вашем сайте.
Больше контраста. Убедитесь, что контент хорошо контрастирует с фоном. Идеальное решение — темный текст или фото на светлом фоне. Не накладывайте цвета из одного цветового спектра друг на друга: желтый текст на белом фоне вряд ли смогут прочитать даже люди с нормальным зрением.
Черно-белая контрастность и светло-коричневый акцент на сайте «Медузы»

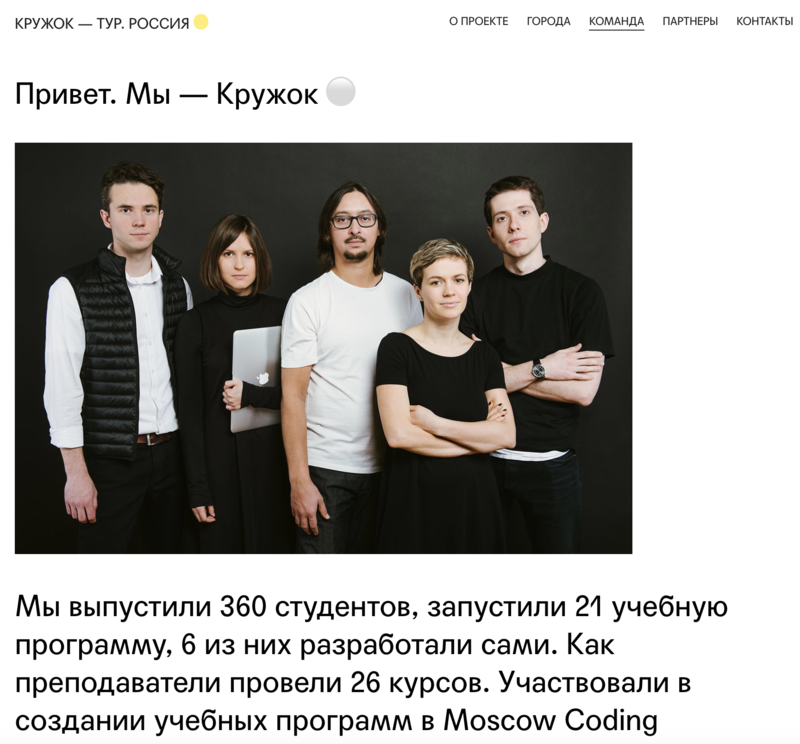
У сайта команды разработчиков «Кружок» черно-белое оформление, и от этого фирменный стиль только выигрывает
Упор на визуал, а не на цвет. Не используйте цвет как единственное средство для передачи информации. Если вы отмечаете цветом действие, правильный ответ или маркируете элемент, есть большая вероятность, что дальтоник этого не увидит. Маркируйте элементы интерфейса или фигурами и иллюстрациями, или сочетайте цвет с текстурами. Например, в круговой диаграмме отмечайте срезы цветами из разного спектра и добавляйте графику — тогда схему смогут прочитать все.

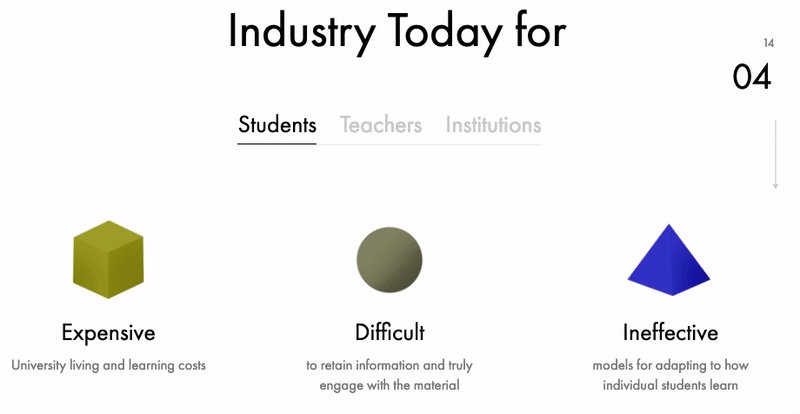
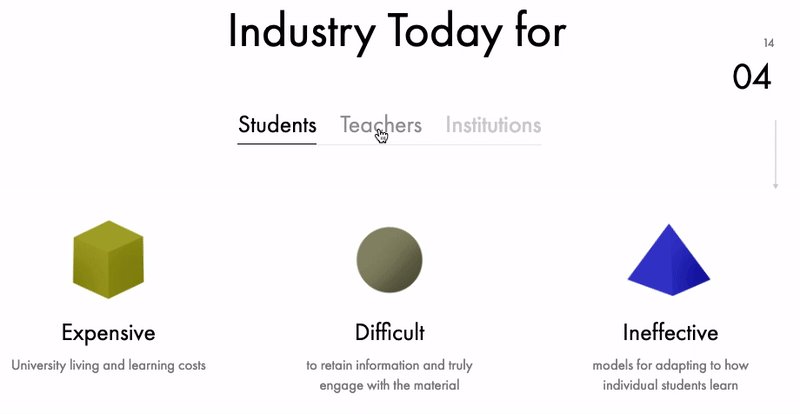
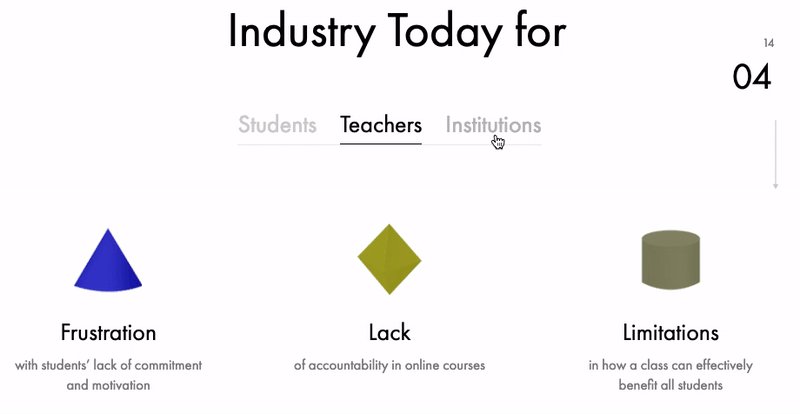
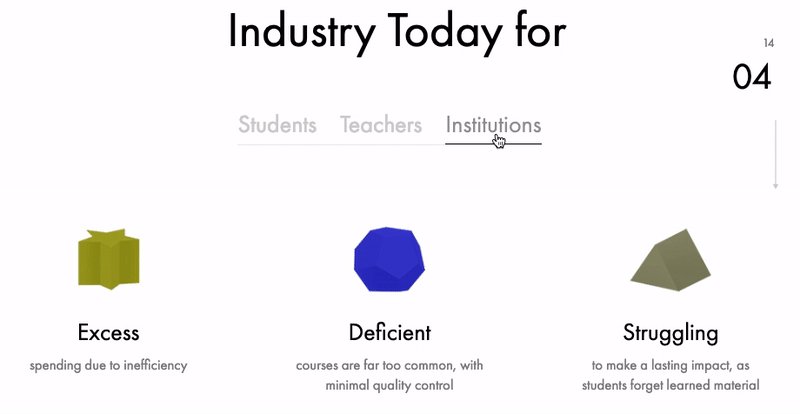
Так дальтоник видит поинты на сайте studyum.io. Неважно, что цвета для него искажены — поинты обозначены разными геометрическими фигурами
В примере выше ситуация некритичная — без цвета поинтов и фигурок текст все равно можно прочитать, это ни на что не влияет. Но в разработке форм это важно. Лучше не отмечать неправильно введенный пароль красным цветом — нарисуйте рядом с полем иконку или символ и добавьте надпись.
Больше синего и серого. Эти цвета, как правило, нейтральны для дальтоников.

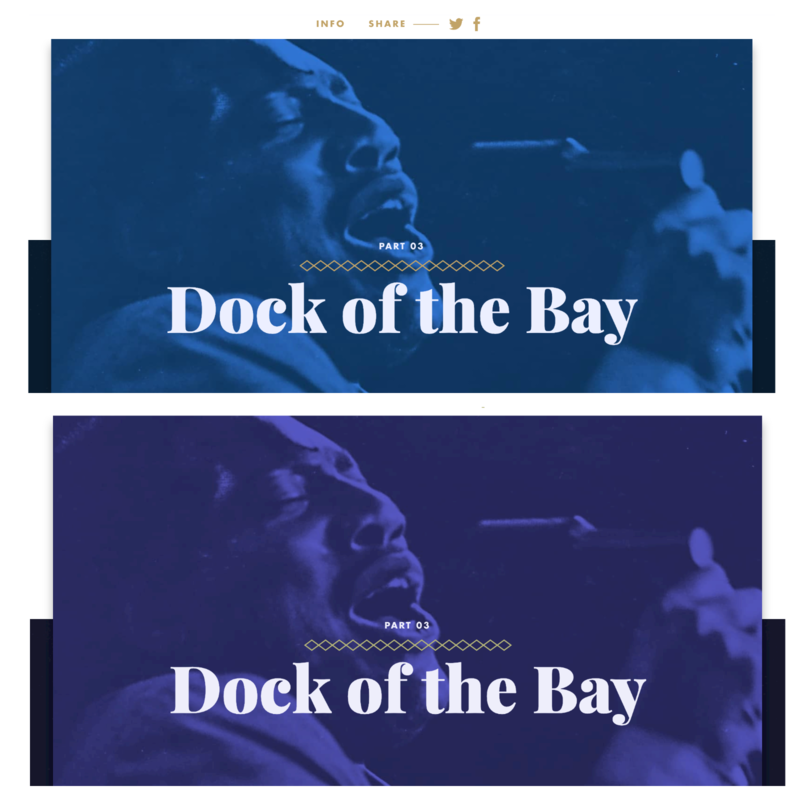
Нижний скриншот — сайт kingofsoul.storytelling.design, который оформлен полностью в синей палитре, глазами дальтоника. Здесь и контрастность, и синий цвет: спектр сместился в сторону фиолетового, но на содержание это не влияет
Меньше цветов. Ограничьте цветовую палитру: чем она минималистичнее, тем меньше путаницы.
Меньше градиентных фонов. Помните, что дальтоники искаженно видят переходы цветов и оттенков. То же правило — для фотографий: используйте изображения с четкими контурами, на которых явно виден переход.
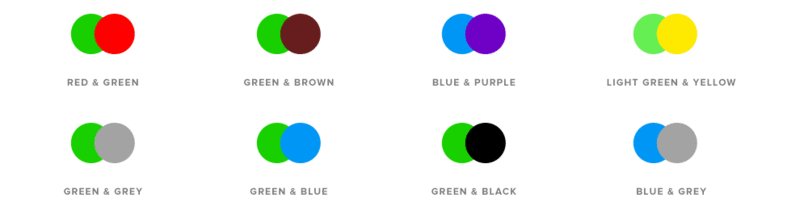
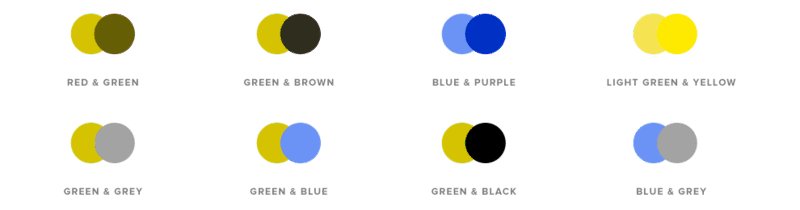
Безопасная палитра. Сложно определить наверняка, какие комбинации цветов будут вызывать меньше дискомфорта у дальтоников. Можно использовать нейтральные сочетания и ориентироваться на этот список «недружелюбных» для дальтоников:

Красный и зеленый, зеленый и коричневый, синий и фиолетовый, светло-зеленый и желтый, серо-голубой, зеленый и голубой, зеленый и черный, зеленый и серый

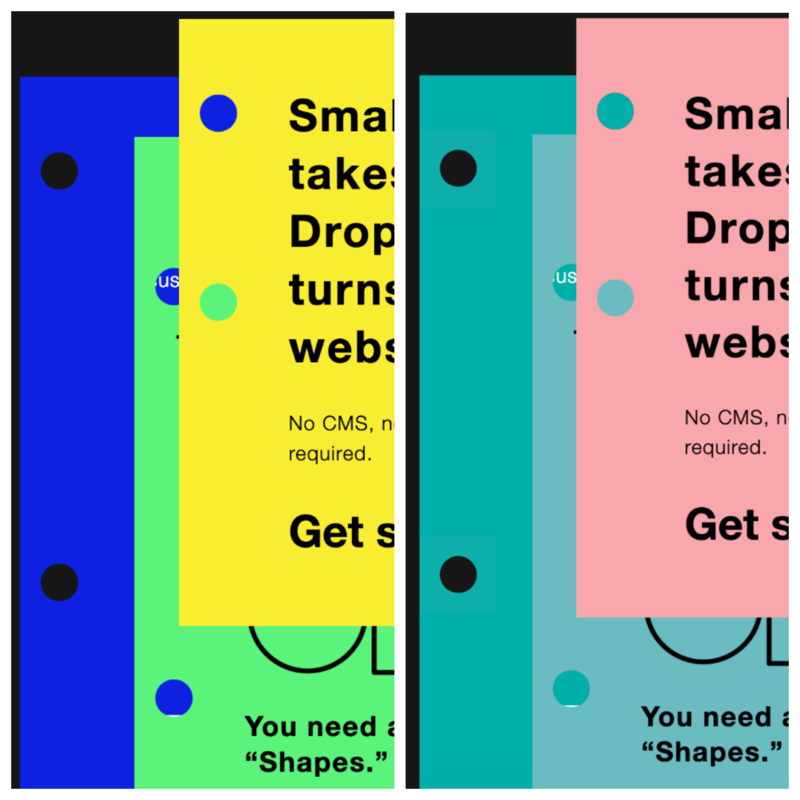
Скриншот справа — сайт smallvictori.es глазами человека с тританопией. Синий и салатовый почти сливаются
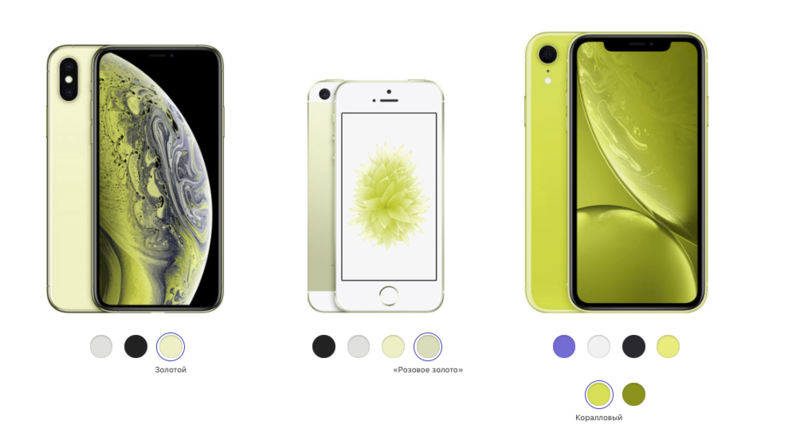
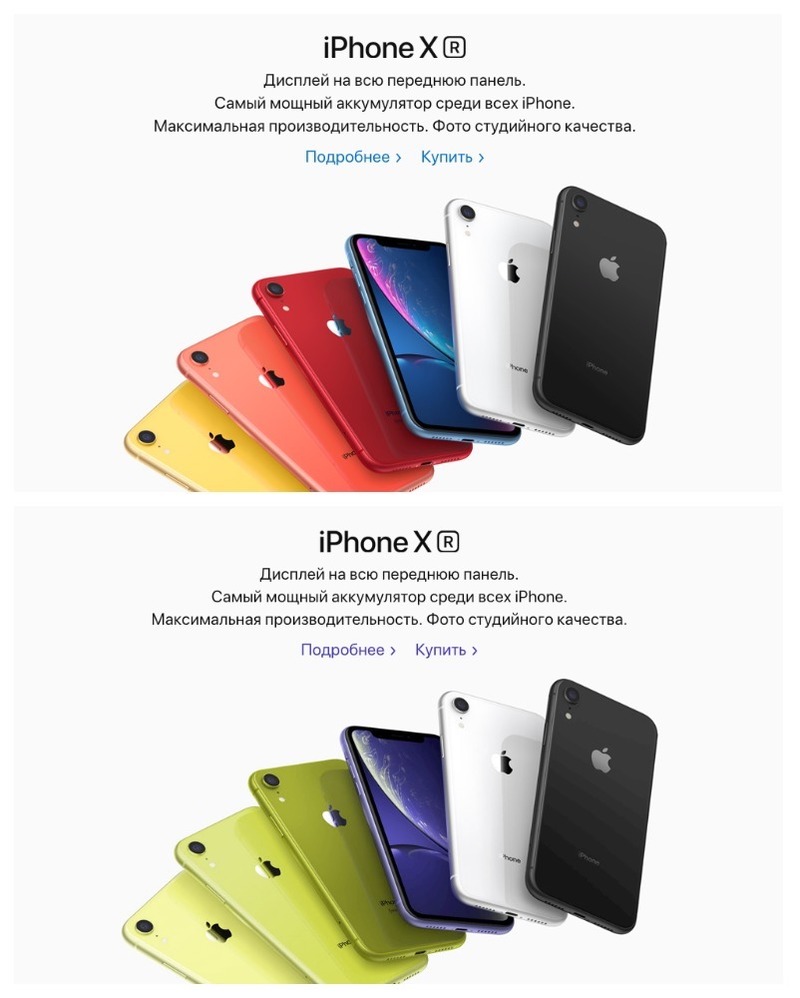
Не используйте оттенки одного цвета рядом. Также не стоит выкладывать на сайт фотографии и иллюстрации, содержание которых меняется при усилении или ослаблении отдельных цветов: красного, зеленого и желтого.

Нижний скриншот — айфоны на сайте Apple глазами дальтоника
Дизайнер-дальтоник Александр Насенник предупреждает — на практике не имеет смысла проверять каждую страницу через призму дальтоника. Но внимательно относиться к общему стилю сайта все-таки стоит. Александр рекомендует соблюдать главное правило — проверять контрастность элементов, потому что люди с цветоаномалией различают цвета в первую очередь по яркости.
Что еще почитать
Designing for Colour Blindness — рекомендации с примерами
Проектирование для людей с цветовой слепотой — еще примеры удачных цветовых решений
Инструменты
Программы, которые помогут оценить макет или сайт глазами дальтоника.
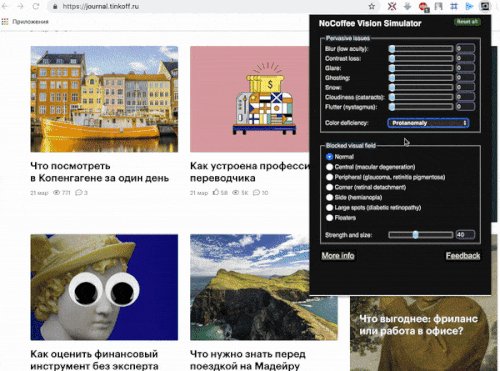
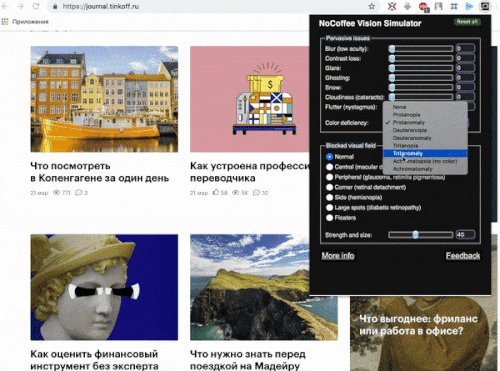
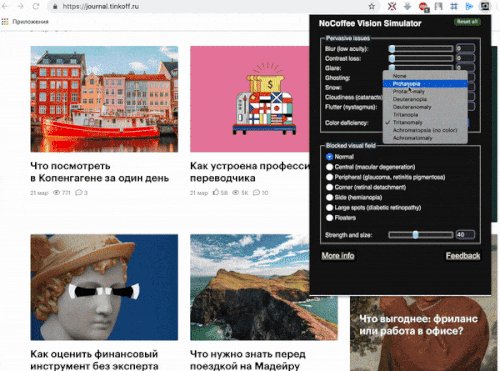
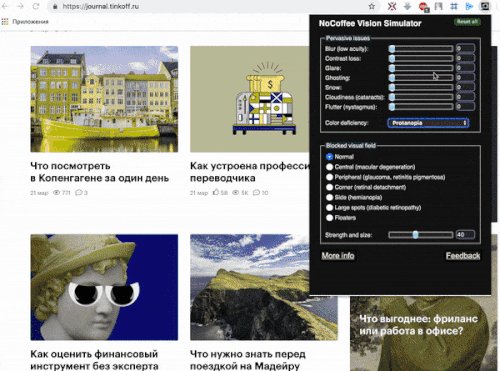
NoCoffee — расширение для Chrome. Это симулятор плохого зрения: NoCoffee поможет понять, насколько сайт удобен для дальтоника, слабовидящего или человека с катарактой. Монохромия тоже есть в списке — можно проверить контрастность сайта в черно-белом виде.

Coblis — еще один симулятор дальтонизма, но для картинок. Загрузите макет на сайт и проверьте, каким его увидят люди с разными типами цветоаномалии.
Contrast — приложение для macOS, которое поможет определить коэффициент контрастности макета в соответствии с рекомендациями WCAG (руководства по обеспечению доступности веб-контента). Как добиться доступности сайта и что обозначают коэффициенты — смотрите в инструкции от разработчиков.
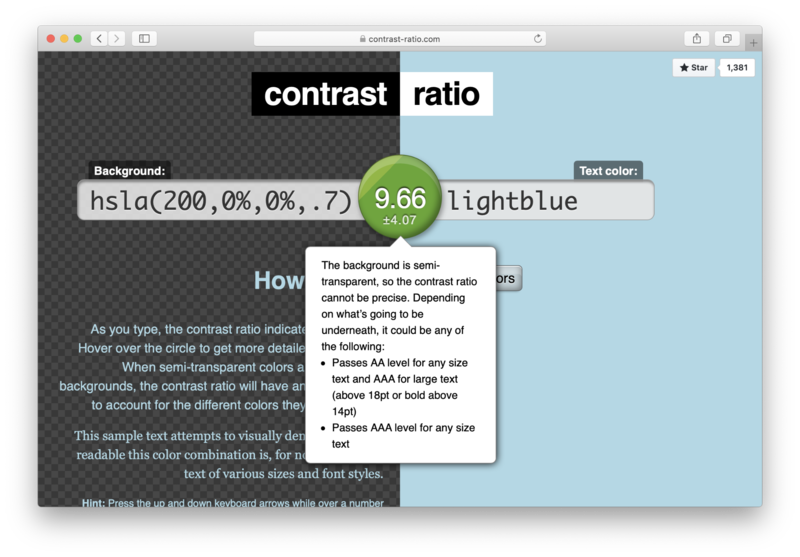
Contrast ratio — онлайн-инструмент для проверки контрастности, если у вас не macOS или не хочется скачивать приложение. Помогает проверить, насколько сочетаются цветовые комбинации. Введите названия или значения цветов фона и текста (в формате hsla, rgb или HEX), а инструмент покажет коэффициент контрастности и рекомендации по размеру и начертанию букв.

Sim Daltonism — симулятор дальтонизма для iOS и macOS. Скачайте приложение, выберите тип нарушения цветовосприятия и направьте камеру на любой объект.
Color Oracle — симулятор дальтонизма для macOS, Windows, Linux, чтобы проверять любые файлы на компьютере. Программу создали опытные разработчики: на сайте можно почитать также о дизайне картографии для людей с нарушениями зрения.
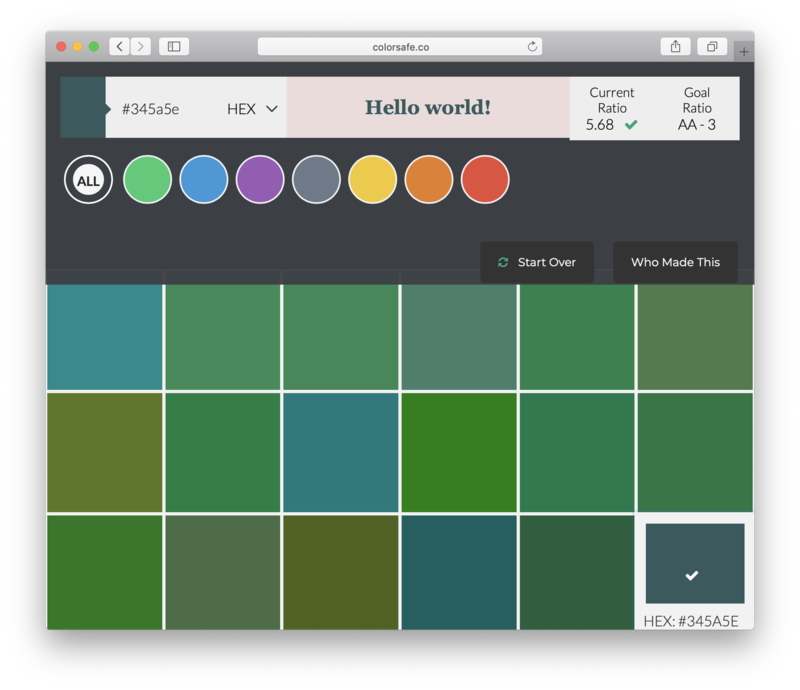
Color Safe — доступные цветовые палитры, которые сделаны по рекомендациям WCAG. Впишите в форму составляющие вашего дизайна: цвет фона, семейство шрифта, кегль, начертание, коэффициент контрастности. На основе этих данных программа сгенерирует безопасную палитру.

Color Contrast Analyzer — более профессиональная программа для Windows и macOS. Помогает определить четкость текста и контрастность элементов интерфейса — визуальных индикаторов, например.
Что еще почитать
Discover how to fix your color blind problems on Android devices with the Color Correction mode — приложение для Android с тестом на дальтонизм, плюс рекомендации по настройке цветокоррекции на смартфоне
Smartphone Customizations for Color Blindness & Nearsightedness — как настроить режим для дальтоника или слабовидящего на iPhone
