Введение в теорию цвета: как задать настроение дизайну

Перевод статьи Харшиты Ароры An Intro to Color Theory: How to combine colors and set the mood of your designs. Автор — 16-летняя девушка из Индии, разработчик и дизайнер, создатель приложения для отслеживания цен на криптовалюты Crypto Price Tracker.
Мы различаем цвета из-за врожденной способности сетчатки глаза дифференцировать частоты световых волн. Определенные цвета и оттенки вызывают у людей разные ощущения. В этой статье я хочу кратко рассказать о цвете: его восприятии, способах подбирать сочетания и инструментах для работы с ним, которые помогут улучшить ваши проекты.
Цвета задают определенное настроение и помогают добиваться разных целей:
- Красный обычно ассоциируется с любовью, энергией, активностью и силой. В рекламе автомобилей всегда используют его оттенки, как и в роликах о том, что связано с отношениями.
- Желтый выбирают, чтобы передать радость, внимание, ассоциировать продукт с интеллектом. Это невероятно привлекательный цвет, но не лучший для фона приложения или основного интерфейса — он может утомлять. Тем не менее желтый — хороший вариант для иконок и иллюстраций.
- Зеленый ассоциируют со свежестью, безопасностью и развитием. Поэтому вы часто видите, как компании, которые связаны с природой и здоровым питанием, используют зеленый в фирменном стиле.
- Синий — стабильность, доверие, спокойствие. Неудивительно, что фейсбук и твиттер синего цвета.
Чтобы увидеть эту теорию в действии, попробуйте проанализировать рекламные объявления. Вы убедитесь, что реклама — продуманный инструмент убеждения и манипулирования. Попробуйте понять, как с помощью дизайна ее делают привлекательной и какие эмоции пытаются вызвать.
Выбор цветовой палитры в проекте — это не только о продвижении и привлечении внимания. Это о том, как продукт будет продаваться, к каким инстинктам и желаниям людей будет обращаться. Поэтому при разработке приложения или сайта сперва подумайте, какие эмоции хотите вызывать и какие идеи доносите пользователю. В соответствии с этим выберите цветовую палитру.
Прочитайте статью Ника Бабича «Создание эмоций в интерфейсе с помощью цвета», чтобы узнать больше.
Как сочетать цвета и создавать цветовые палитры
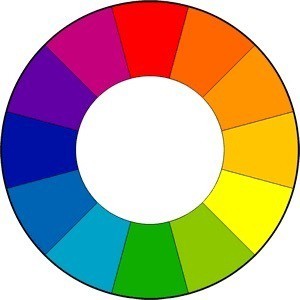
Надеюсь, теперь вы не будете использовать один цвет во всем приложении. Вам понадобятся гармоничные палитры. Чтобы их подобрать, художники и дизайнеры используют цветовой круг:

Вот несколько способов использовать цветовую теорию для проектов:
Аналоговые цвета (Analogous). Это соседние цвета на круге. Сочетайте их, чтобы создать простой и гармоничный дизайн:

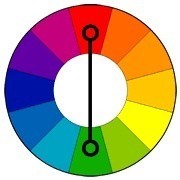
Комплементарные цвета (Complementary). Для этой комбинации выберите два цвета, которые расположены напротив друг друга, как красный и зеленый:

Комплементарные цвета в дизайне чересчур привлекают внимание и не слишком подходят для основного интерфейса и бэкграунда в приложении. Но зато вы можете использовать их для иконок и иллюстраций.
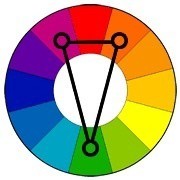
Расщепленные цвета (Split) — выберите один цвет, а затем еще два, которые расположены напротив основного:

Такое сочетание не только привлекает внимание, но и приятно смотрится.
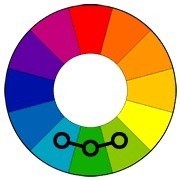
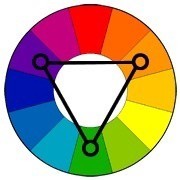
Триады (Triadic). Выберите цвет и нарисуйте в круге равносторонний треугольник. Получится палитра, которая придаст дизайну сбалансированности:

Триаду часто использовали в конце прошлого века, поэтому такое сочетание выглядит устаревшим. У многих сетей быстрого питания из 90-х логотип оформлен в триадной цветовой гамме.
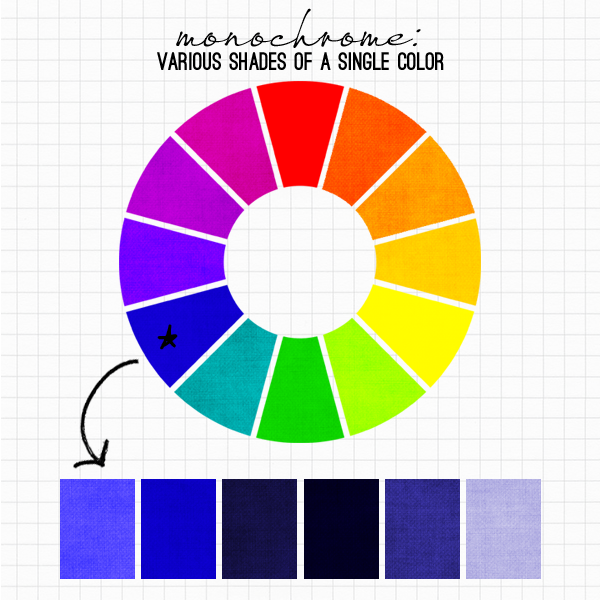
Монохроматические, или однотонные цвета (Monochromatic). Монохромный дизайн красиво смотрится на экранах смартфонов. Чтобы создавать монохроматические тона, просто выберите один цвет и сочетайте его с оттенками белого или черного. Экспериментируйте с пропорциями, чтобы получить нужный контраст. Такие цветовые палитры отлично работают в современном диджитал-дизайне.

Варианты оттенков синего цвета
Советую посмотреть эти статьи:
Базовые цветовые схемы. Введение в теорию цвета
Инструменты для работы с цветом
Мы рассмотрели немного теории о том, как сочетать цвета, чтобы они радовали глаз и работали на определенные ощущения.
Перейдем к практике. В интернете есть множество инструментов для поиска цветовых сочетаний или создания своих. Вот те, что я рекомендую использовать:
- Color Hunt. Сервис, куда профессиональные дизайнеры выкладывают любимые цветовые палитры. Они разделены на категории «Новые», «Тренды», «Популярные», «Рандомные» — среди множества вариантов вы подберете что-то для своего проекта.
- Flat UI Colors. На сайте — 20 цветовых палитр, созданных для эффективной работы на iOS. Разработчики Android используют палитры с сайта Material Palette.
- ColorZilla. Крутое расширение для браузера Chrome, которое определяет код любого цвета на сайте в формате HEX.
Пользуясь этими инструментами, понимая цветовую теорию, смешивая и сравнивая цвета, вы получите цветовую палитру, которая подходит вашему проекту — приложению или сайту. Это поможет сделать продукт более привлекательным и передать определенную идею или настроение пользователю.
Понравилась статья? Посмотрите другие инструменты для работы с цветом:
Pictaculous — сайт, который анализирует и определяет цвета PNG, JPG и GIF
BrandColors — фирменные цвета знаменитых брендов
Сервис для подбора и создания градиента
