Чем хороший UX-дизайн отличается от плохого

Насмотренность — один из ключевых навыков, который позволяет дизайнеру работать качественно и профессионально. В UX-дизайне нет конкретных правил, но общие ошибки выделить можно. В этой статье покажем на конкретных примерах, какие просчёты не стоит допускать в UX-дизайне и как их избежать.
«Нажмите и узнаете»
Что может быть более раздражающим для пользователя, чем отсутствие подсказки, что элемент интерфейса кликабельный? Плохая навигация? Музыка на сайте? Навязчивые поп-апы? Ладно, согласимся, поп-апы всё-таки бесят больше.
Один из главных законов UX-дизайна заключается в том, что пользователь любого цифрового продукта на любом устройстве должен без труда отвечать на три вопроса:
- Где я нахожусь?
- Где информация, которая мне нужна?
- Как мне туда попасть?
Если убрать любые визуальные признаки ссылок с элементов интерфейса, то обнаружить их интерактивность можно только эмпирически, то есть наведя курсор на объект (тогда он из стрелки превратится в палец). Вряд ли пользователь захочет играть в Шерлока Холмса — он просто уйдёт.
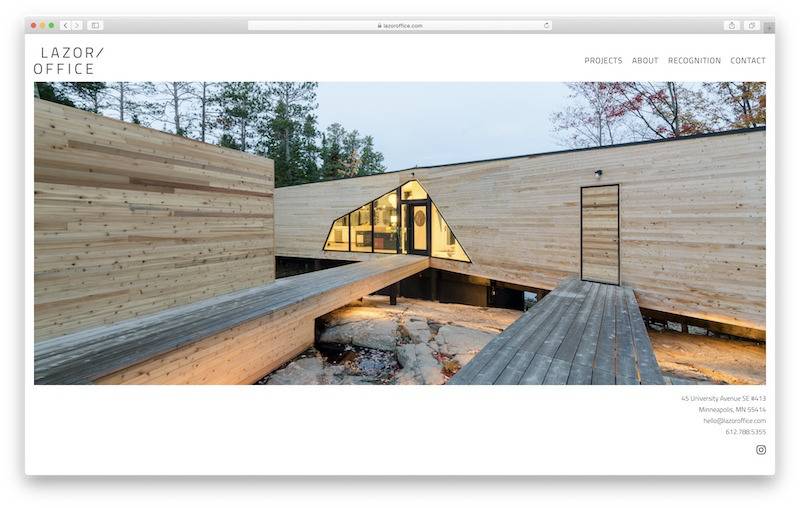
Плохой пример: сайт архитектурно-строительного бюро Lazor Office

Попадая на главную страницу, вы видите меню и большую картинку без опознавательных надписей. При этом через несколько секунд вы поймёте, что она не статичная: это слайдер. Наведя на него курсор, увидите, что стрелка изменилась, — и по клику попадёте на страницу проекта дома. В этом элементе на сайте допущено сразу три грубых ошибки: нет признаков ссылки и элементов управления слайдером, а картинки меняются слишком быстро.
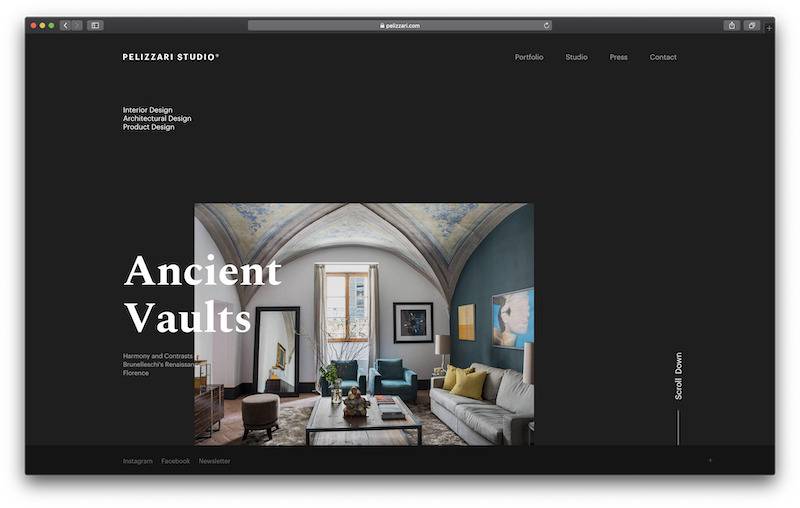
Хороший пример: студия архитектурного дизайна Pellizari

На главной странице вас встречает приветственный экран с тезисом о главной архитектурной ценности, которой следует компания. Рядом — лаконичное перечисление услуг. По скроллу появляются основные проекты компании, подробно о которых можно почитать, кликнув на изображения. На этом сайте все элементы-ссылки расположены последовательно и становятся интерактивными при наведении. Поэтому пользователю очевидно, с какими элементами он может взаимодействовать на странице и куда они приведут.
Противоречие текста и действия
Предсказуемость — ещё одно свойство хорошего интерфейса. Взаимодействуя с элементами в цифровой среде, мы хотим чётко понимать, какими будут последствия наших действий. Например, предсказуемость кнопки с текстом «Продолжить» явно ниже, чем «Оплатить 1200 ₽». Чувствуете разницу? За эту область отвечает UX-копирайтинг.
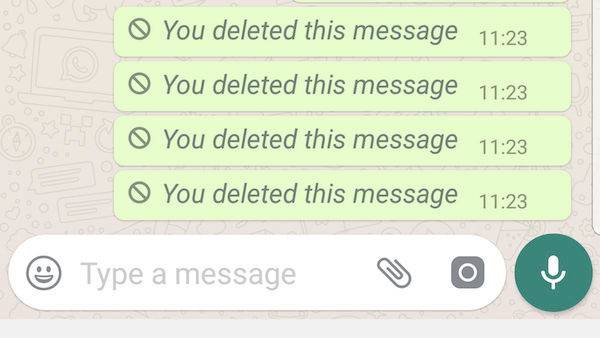
Плохой пример: мессенджер WhatsApp

Наверное, одна из самых громких UX-ошибок принадлежит WhatsApp. Вы когда-нибудь удаляли сообщения в нём? Скорее всего, вы уже поняли, о чём речь. Вопреки здравому смыслу после нажатия на кнопку «Удалить у всех» текст сообщения заменяется на фразу «Это сообщение было удалено».
Но в мире UX-дизайна не должно быть двойных смыслов. Если кнопка называется «Удалить у всех», то она должна действительно удалять сообщение у всех участников чата. А по факту мы видим превью, которое уведомляет нас о том, что сообщение заблокировано. Возникает диссонанс. Логика восстановилась бы, если изменить текст кнопки на «Скрыть содержимое у всех». Тем временем уведомление, остающееся в чате, всё равно только привлекает внимание собеседника к содержимому. А это противоречит изначальному желанию пользователя его скрыть.
Но можно рассмотреть этот момент с точки зрения безопасности. Часто удалённые сообщения содержат ценную информацию, которая может пригодиться для разрешения конфликтных ситуаций. Этот сценарий можно учесть, добавив grace period (льготный период) — время, за которое сообщение можно удалить, не уведомляя собеседника. Например, в течение нескольких часов после отправки.
Чтобы не допускать подобных ошибок, стоит изучить UX-копирайтинг — сейчас это важный навык для дизайнера интерфейсов. Подпишитесь на тематические Telegram-каналы, чтобы освоить эту область знаний и не быть как создатели WhatsApp: lil words make magic и Плавучая Редакция.
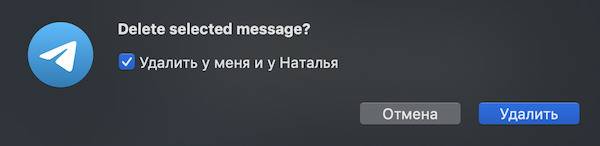
Хороший пример: мессенджер Telegram

Кстати, в Telegram вы действительно можете удалить сообщение безвозвратно у всех участников беседы и в любой момент. Любопытно, что изначально здесь был grace period — 48 часам, но впоследствии компания от него отказалась.
Слишком много анимации
Анимация — отличная возможность для дизайнера улучшить пользовательский опыт, так как она помогает быстро считывать суть элемента. Например, если вы наводите курсор на карточку и она увеличивается — вам понятно, что на неё можно нажать. Но UX-дизайнерам важно не переходить грань, когда анимация начинает отвлекать.
Стоит изучить целевую аудиторию и понять контекст взаимодействия с сервисом. Если вы зашли в банковское приложение, чтобы быстро найти ближайший банкомат, то вряд ли захотите видеть прыгающую анимацию во время загрузки адресов. А вот карта, которая плавно подгружается, успокоит и создаст ощущение, что информация вот-вот появится.
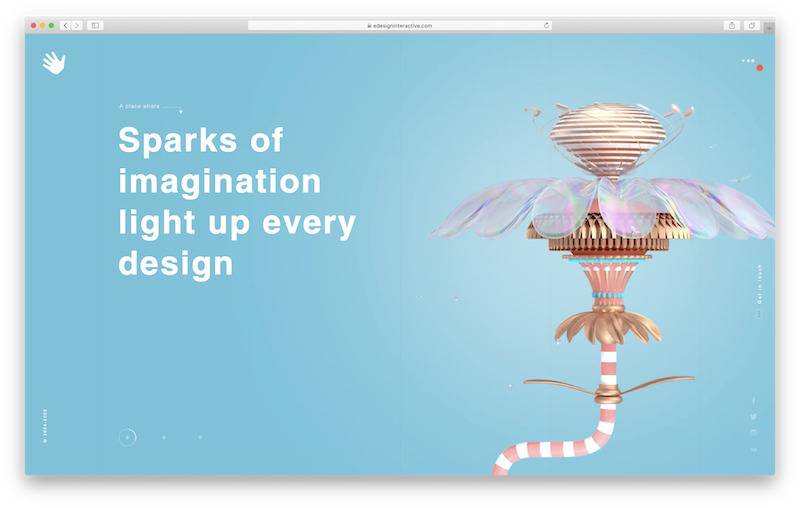
Плохой пример: сайт диджитал-агентства eDesign

Один из неочевидных минусов анимации в том, что она существенно замедляет загрузку сайта. Если ресурс грузится дольше пяти секунд, большинство пользователей его закроют. На сайте агентства анимацию добавили практически к каждому элементу. В результате увидеть страницу быстро не получится, а когда это наконец случится — от чтения будут так сильно отвлекать движущиеся объекты и элементы, что захочется поскорее уйти. Не повторяйте эту ошибку! :)
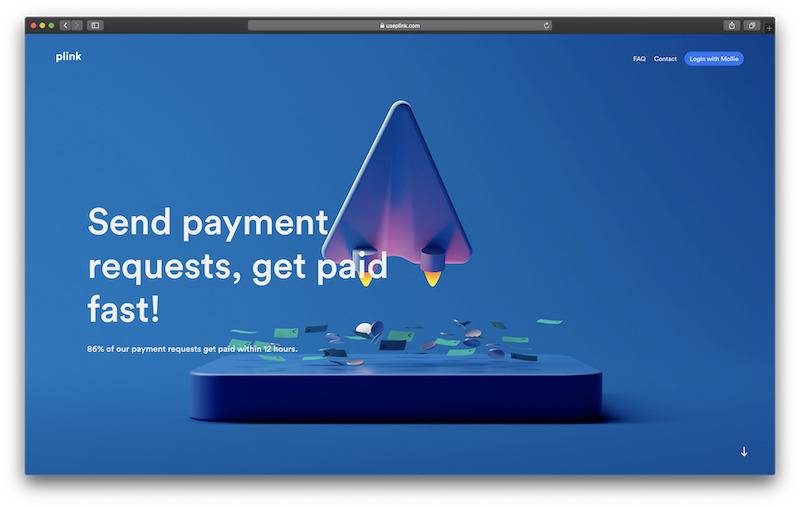
Хороший пример: Plink — приложение для удобного создания платёжных ссылок

Идеальный пример того, как анимация улучшает пользовательский опыт. Вместе с красивыми иллюстрациями на этом лендинге она создаёт ощущение бесшовного повествования. Всё настолько органично, что вы не замечаете, как пролистали сайт до конца. Согласитесь, этого добиться непросто.
Информационная перегрузка
Эта ошибка — самая нежелательная в UX-дизайне. Есть понятие «белое пространство» (white space) — это незаполненные области в интерфейсе. Зачем дизайнеру намеренно создавать такие пустоты? Всё просто: только так мы можем выделять и считывать объекты. Вспомните пословицу про иголку в стоге сена: найти нужный предмет среди множества других сложно.
Многим заказчикам и менеджерам кажется, что пустое пространство «простаивает», а ведь там можно разместить столько всего… ненужного. Но сейчас пользователи уже не читают текст — они просматривают экран крупными блоками, у них нет времени разглядывать каждый пиксель. На это повлияла привычка скроллить, скроллить и ещё раз скроллить. Так что дизайнеры обязаны учиться работать с «белым пространством» и на примерах демонстрировать клиентам, почему оно полезно интерфейсу.
Информационно перегруженными чаще всего получаются сайты госучреждений, интернет-магазины и форумы. Справедливости ради, некоторые продукты сами по себе подразумевают «перенасыщенный» дизайн — например, новостные порталы. Раньше люди читали газеты, где на паре страниц было размещено столько информации, что хватало на целую поездку в метро. Этот паттерн сохранился и перешёл в digital, поэтому нам комфортно даже на перенасыщенных новостных сайтах. Но это скорее исключение, чем правило.
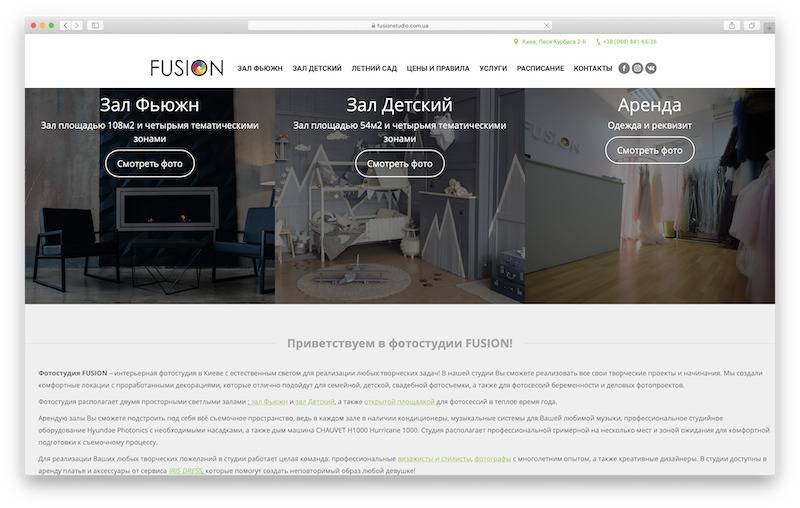
Плохой пример: сайт фотостудии Fusion

На главном экране мы видим сразу три акцентных блока, огромное текстовое описание студии, перенасыщенное меню, а также неприятный зеленый цвет ссылок. Заходя на подобные сайты, пользователи мгновенно забывают о цели визита и начинают хаотично перемещаться по сайту в попытке понять его содержание. А ведь всего лишь нужно добавить пространство!
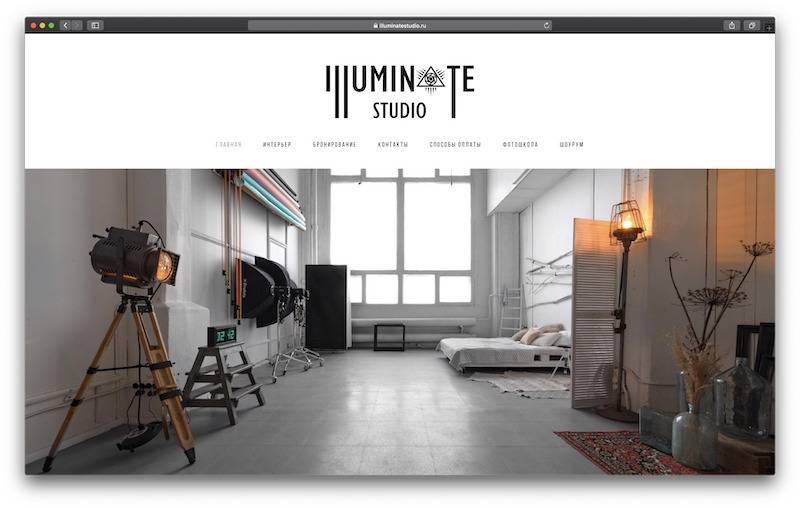
Хороший пример: сайт фотостудии Illuminate

Когда попадаешь на главную страницу студии, не возникает никаких вопросов. Нас встречает крупным планом фотография интерьера одной из студий, а также лаконичное меню. Оно закрепляется при скролле и не отвлекает на себя внимание. Цветовой минимализм, контраст элементов и правильные расстояния между блоками сделали своё дело — сайт получился удобным и красивым.
Неудобное меню
Продумывая навигацию, UX-дизайнер решает непростую задачу. Именно на этапе проектирования меню закладывается вся структура сайта. Проектирование навигации сложно тем, что нужно сначала структурировать данные, а затем сжать их до понятных пользователям категорий.
Хорошая навигация должна отвечать нескольким требованиям:
- Быть консистентной — то есть логика навигации должна сохраняться на всём проекте. Если вы предлагаете пользователям возвращаться по кнопке «Назад», то недопустимо где бы то ни было использовать вместо неё обычную стрелочку. Либо одно, либо другое.
- Быть компактной. Добиться этого можно, организуя данные по принципу «от общего к частному». Пример: каталог → товары для дома → кухонные принадлежности → посуда.
- Учитывать объём контента, чтобы все пункты меню свободно помещались по горизонтали или вертикали.
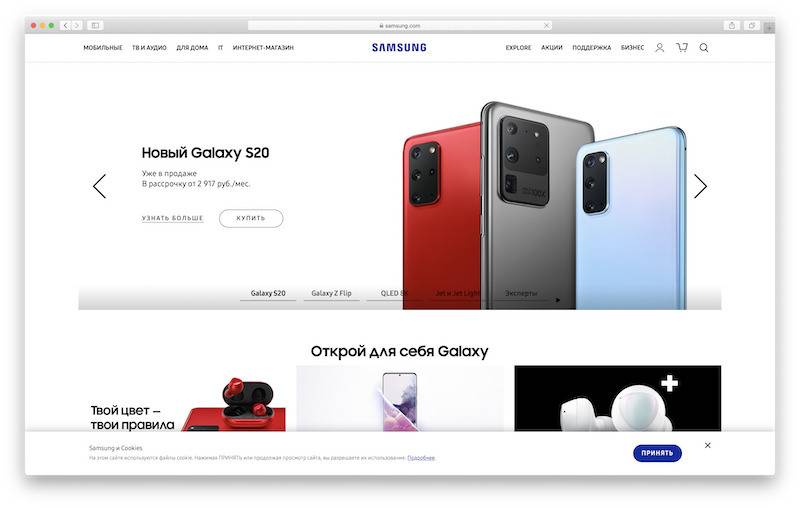
Плохой пример: русская версия сайта Samsung

Разделение меню на две части не только не несёт в себе никакой ценности, но и путает пользователя. Также по какой-то причине один из разделов меню набран на английском, что сильно сбивает с толку. Помимо этого, меню не закрепляется при скролле, что является довольно серьёзной UX-ошибкой. Samsung, ну как так?
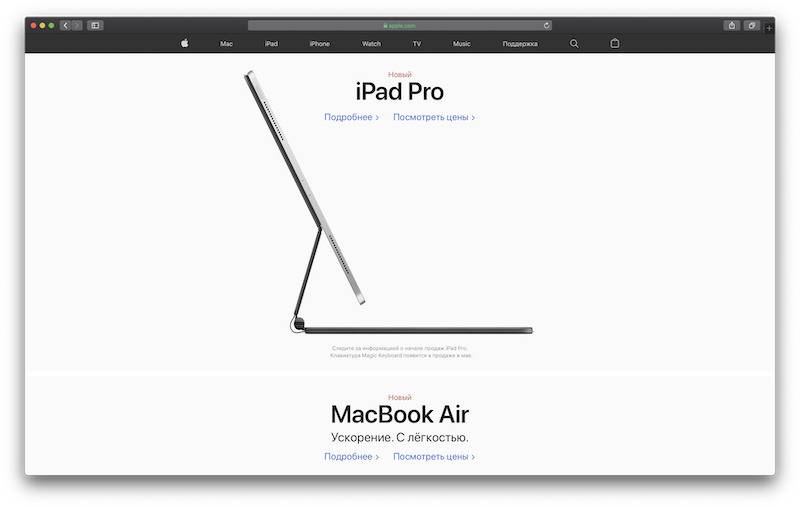
Хороший пример: сайт мастодонта минимализма — Apple

Стоит ли что-то комментировать? Запутаться на сайте Apple не сможет даже самый неопытный пользователь — навигация проработана идеально. Лаконичное, контрастное, легкое меню отображает разделы сайта по иерархии продуктовой линейки Apple. Корзина расположена в привычном правом углу, удобно работает поиск, а также меню фиксируется по скроллу. Как всегда, Apple на высоте.
На этом всё — мы рассмотрели важнейшие отличия хорошего UX-дизайна от плохого. Понравилась ли вам статья? Делитесь мнением в комментариях — какие темы раскрыть в будущих материалах? Может, покажете ещё примеры сайтов с неважным или классным UX-дизайном?
Отличать плохой UX-дизайн от хорошего, а также научиться делать последний для любых интерфейсов поможет факультет UX-дизайна Geek University. Ждём вас!
