Как не сделать ваше приложение ужасным на вид

Здравствуйте!
Дизайн приложений и дизайн вообще — штука, которой можно научиться. А статья Энди О'Салливана «The engineer’s guide to not making your app look awful» поможет вам сделать свои приложения немного симпатичнее.
Проблема, с которой сталкиваются многие независимые разработчики в том, что они — не дизайнеры. Я работал с командой, у которой были великолепные дизайнеры. А еще я учился разрабатывать приложения в колледже, и делал приложения в свободное время, полагаясь только на себя.
Итак, как мне и таким же разработчикам, как я, делать приложения, которые не выглядят ужасно? Как мне научить моих студентов делать прекрасные приложения?
Ответ: дизайну можно научиться, как разработке. Я никогда не стану Микеланджело или Джули Мерету. Но я накопил достаточно советов, пытаясь не делать ужасные приложения. Вот несколько вещей, которые стоит обдумать. Но помните, что дизайн очень субъективен. Некоторые полагают это изумительным:

В то время, как другие предпочитают что-то вроде этого:

Конечно, есть искусство вроде такого:

Запомним это.
Не используйте стандартные формы элементов
Не используйте то, что предлагается из коробки. Вот как может выглядеть приложение рецептов, и оно смотрится плохо:

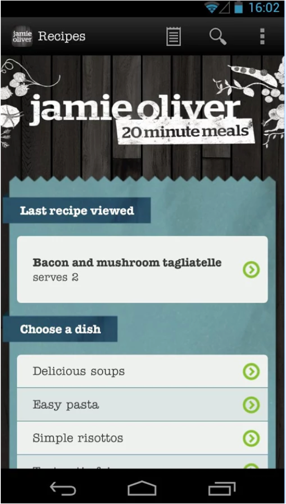
Лучшее, что тут есть — иконка поварского колпака с icons8.com. Вот одно из приложений Джейми Оливера. Оно выглядит лучше:

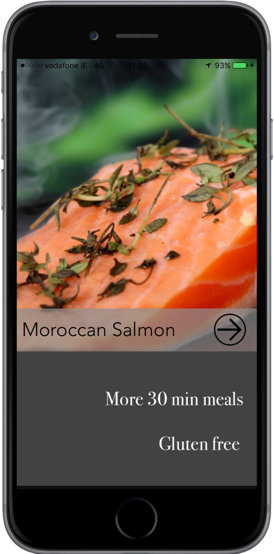
И вот еще одно, оно выглядит...вкусно?

Вы практически чувствуете вкус еды, и это причина, которая заставляет пользователя выбрать ваше приложение, чтобы найти интересный рецепт для завтрака.
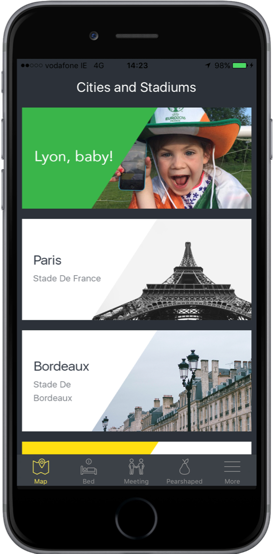
Вот еще пример, как я могу оформить кнопки для выбора города:

А вот пример того, как я на самом деле оформил этот экран в приложении Simon’s Green Army:

Важно тут то, что мы можем использовать изображения, чтобы сделать кнопки более привлекательными и интуитивными. Большинство изображений для этих примеров я взял с Pexels.com. Вы можете свободно брать оттуда изображения. Это очень удобно, если у вас ограниченный бюджет.
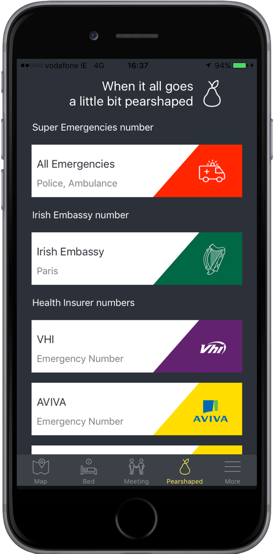
Другой экран последнего приложения — экран «Когда что-то пошло не так». По сути, это просто список номеров тревожных служб:

Это обычный UITableView, базовый компонент большинства приложений, которые отображают списки данных. Я использую обычный текст для отображения дополнительной информации, но добавляю изображения, чтобы все это выглядело лучше.
Научитесь редактировать изображения
Мой друг Дэйв Максвелл записан в телефонной книжке как Photoshop Ninja. Я в этом деле начинающий, и умею надергать кусочки оттуда и отсюда, и слепить из них нужное мне изображение. Инструменты вроде Photoshop и Sketch сильно помогают, если конечно у вас есть деньги на лицензию. Но они сложны для новичков. Так что изучайте их так же, как вы учились разработке — потихоньку, небольшими шагами от простого к сложному.
Когда Дэйв показал мне, как можно вырезать из изображений круги, большинство моих сайтов и приложений внезапно обзавелось кучей круглых картинок разных размеров! И это подводит меня к следующему совету.
Просите помощи
Это может звучать очевидно, но не бойтесь просить помощи. Мой проект appandbiscuits.com — сборник моих инструкций по iOS и Android разработке, сделанный в помощь моим студентам. Недавно я попросил другого своего друга Меган Келли посмотреть сайт и высказать свое мнение насчет UI и UX, поскольку я знаю, что я далеко не эксперт в этом.
Я могу спросить у своих коллег совет по поводу подключения AWS Lambda к RDS. И я буду рад помощи в выборе цветовой палитры приложения от коллег-дизайнеров. Кстати, насчет этого.
Используйте сервисы подбора цветов
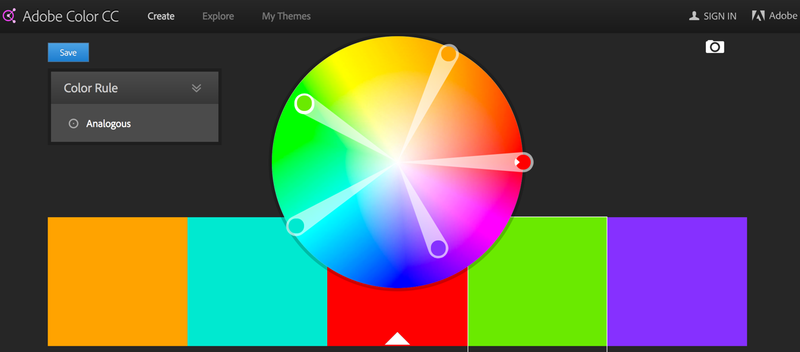
Есть куча онлайн-сервисов, которые подбирают цвета относительно выбранного. Взгляните на color.adobe.com:

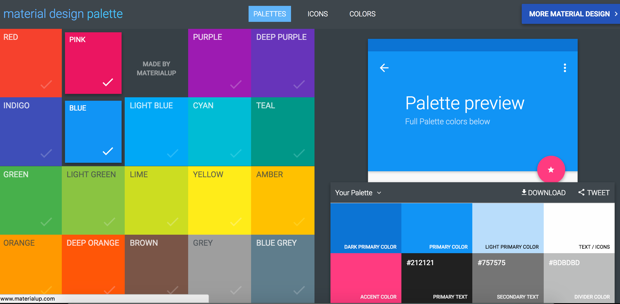
или Material Palette:

Большинство таких сервисов бесплатны и просты в использовании.
И вы всегда должны...
Делать все проще
Это звучит как клише, но это действительно важно. Сохраняйте дизайн чистым и простым. Независимо от того, как вы относитесь к общему дизайну Снэпчата, экран входа прост и красив:

Он не оставляет разночтений по поводу того, что пользователь может сделать на этом экране. И он эстетически привлекателен.
Вот наше приложение рецептов, с экраном конкретного рецепта:

Вся необходимая информация тут, ингредиенты и способ приготовления. Но читать все это сложновато.
Попробуйте подумать о том, как пользователь будет использовать приложение. На этом этапе он скорее всего будет держать его открытым в процессе приготовления. Он измельчает, нарезает и бросает ингредиенты в кастрюлю, посматривая в телефон. Ему не захочется лишний раз прикасаться к экрану во время готовки.
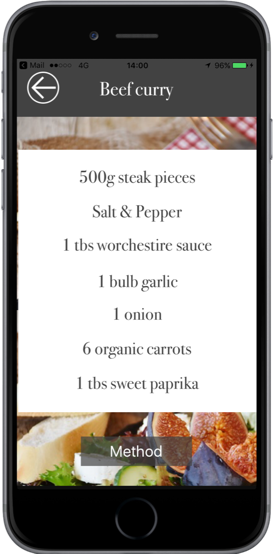
Сделайте экран проще и чище:

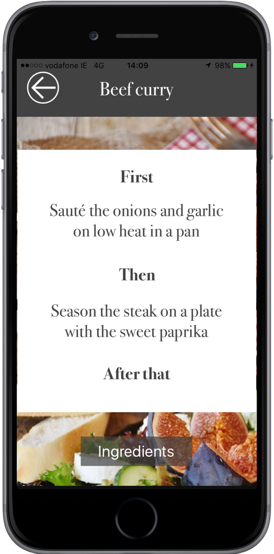
С отдельным экраном, описывающим способ приготовления с четко расписанными шагами:

Это не rocket science, и не требует высшего дизайнерского образования. Требуется лишь понимать, что немного воздуха по краям улучшит читаемость.
Используйте смесь иконок и текста для кнопок
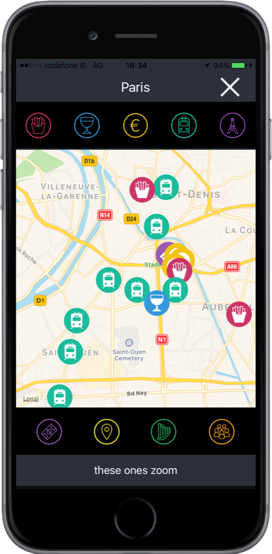
Вот экран с картой. Иконки на карте показывают важные вещи вроде станций, пабов, ресторанов и все такое. Чтобы отфильтровать интересующие элементы, я использую кнопки с иконками вместо текста:

Таким образом пользователю сразу понятно назначение кнопок. Кроме того, я добавил TextView внизу, с пояснением того, как работает нажатая пользователем кнопка.
Кнопка выхода — просто иконка Х, не надпись «выход» или «закрыть». Это легко реализуется, но приятно выглядит.
Я беру большинство иконок с icons8.com. У них есть тысячи иконок, которые вы можете свободно использовать при условии, что вы укажете источник. Такие ресурсы важны для придания хорошего внешнего вида вашим приложениям. Не думаю, что соберусь рисовать собственные иконки в ближайшем будущем.
Наконец, последний совет.
Смотрите, что делают другие
Когда я приступаю к чему-то новому, такому, как Alexa Skill, я сперва смотрю, как другие разработчики реализовали похожие вещи.
Какие паттерны архитектуры и разработки считаются лучшими? Какие библиотеки доступны? Какие гайды уже написаны?
С дизайном все абсолютно так же. Есть множество онлайн-ресурсов, где вы можете искать и находить чужой дизайн.
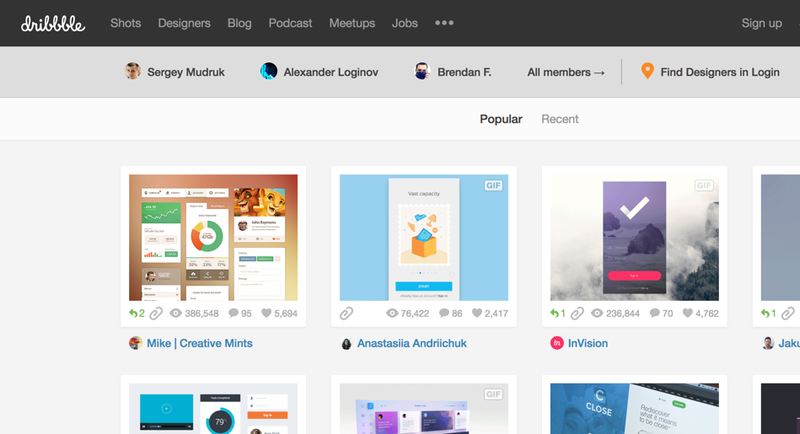
Я не про копирование и плагиат, а про вдохновение и понимание того, как выглядит хороший дизайн. Дриббл — популярный сайт, где дизайнеры публикуют свои работы на всеобщее обозрение:

Я часто просматриваю Дриббл, смотрю на последние тренды в поисках того, что может мне помочь в дизайне моих новых приложений.
Даже если у вас нет опыта в дизайне, вы можете сделать ваши приложения симпатичнее. Потратьте время на рассматривание дизайна, цветов, изображений, макетов и содержания. Узнайте больше о дизайнерских навыках и практиках. И это время никогда не будет потрачено зря.
