Семь важных дизайнерских приёмов из «Звёздных войн»

Киновселенная «Звёдных войн» когда-то началась с фильма «Звёздные войны: новая надежда». Это одна из величайших историй успеха в кино. При бюджете в 11 миллионов долларов в прокате он заработал больше 700!
Как и в любом фильме того периода, у команды Джорджа Лукаса не было доступа к цифровой анимации, которую сейчас мы считаем обычным делом для кино. Представьте, что вам нужно создать совершенно новую галактику, далекую-далекую от элементарной компьютерной графики.
Вместо этого команда работала с традиционными для того времени эффектами и миксовала стоп-моушен, модели, дорисовку и кукольную технику, чтобы оживить вселенную Джорджа Лукаса. Благодаря использованию такой особенной дизайнерской техники удалось создать революционную серию фильмов, за которой следят поколение за поколением.
Недавно я пересматривала фильмы и моё внимание привлекли несколько интересных приёмов. Их можно применять при создании инфографики, сайтов и интерфейсов. Я дала общие названия; самое интересное — это реализация.
Глубина кадра
Глубина кадра достигается, если зритель ощущает расстояние между задним, средним и передним планом.

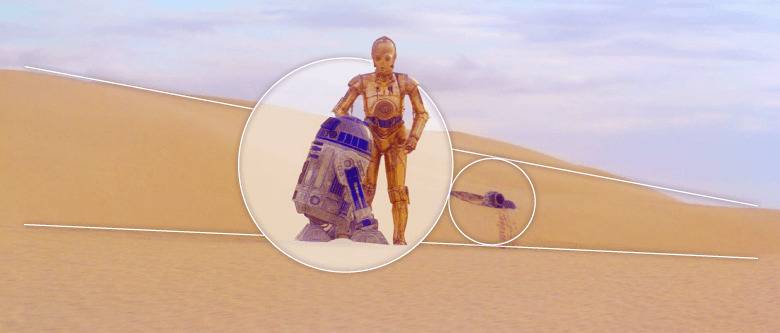
Многие из фильмов саги включают фрагменты с огромными пространствами и широкоформатными пейзажами. На скриншоте с C-3PO и R2-D2 в пустыне можно увидеть, как глубина кадра создает ощущение изоляции и расстояния:
Кажется, что пустыня бесконечна, а персонажи намного ближе и больше в фокусе чем обломки заброшенного корабля на фоне. Этот эффект достигается разделением кадра на три части и добавления текстуры с двумя персонажами в центре.

Как использовать глубину кадра в своих проектах. Попробуйте перекрывать элементы на переднем, среднем и заднем плане. Так вы создадите эффект фокусировки на главный элемент дизайна, в то время как другие фигуры на расстоянии будут казаться удалёнными.

Контраст
Контрастность достигается, если вы размещаете рядом внешне различные элементы. Так можно создать драматический эффект, особенно если поставить рядом объекты разного размера.

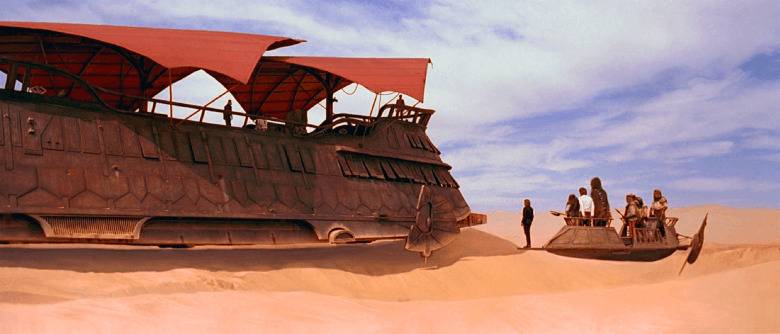
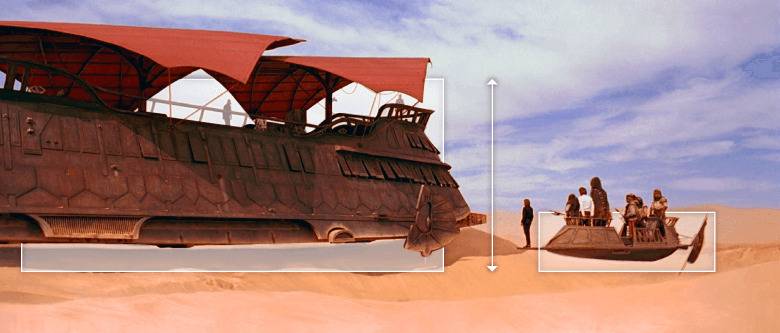
В этом эпизоде из «Возвращения джедая» видно, что главные герои показаны в маленьком корабле рядом с большим транспортом Джаббы Хатта. Это особенно подчеркивает лидерство и мощь корабля Джаббы Хатта и создает напряжение, основанное на близости к нему мелкого корабля.

Как применить контраст к своему дизайну. Изображайте влияние и превосходство с помощью максимально возможной внешней контрастности. Так часто делают в инфографике, где важно, чтобы один набор данных отличался от другого.

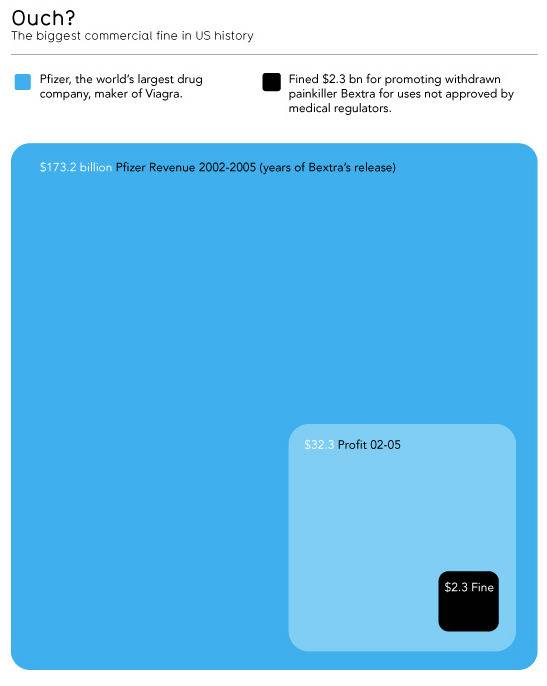
Например, инфографика Pfizer иллюстрирует, сколько налога из прибыли им придется заплатить:

Из-за графического контраста история выглядит более драматичной, чем просто статистика в цифрах.
Отрицательное пространство
Этот приём поможет сфокусировать внимание на объекте. Окружив объект пустотой, вы привлекаете к нему внимание. Использование отрицательного пространства создает визуальную паузу между элементами и облегчает обработку важной информации для зрителя или читателя.

Вот сцена из фильма «Новая надежда»: C-3PO на Татуине. Пустыня — это отрицательное пространство, которое окружает C-3PO. Изображение этого персонажа как отдельной фигуры привлекает гораздо большее внимание к нему. Зритель понимает, насколько одиноко персонаж себя чувствует.
Как применить отрицательное пространство в своих проектах. Не группируйте слишком много объектов вместе — это мешает отличить их друг от друга. Вы хотите не отвлечь аудиторию, а «зацепить» их за самый важный элемент.

Допустим, вы разрабатываете страницу сайта. Можно использовать отрицательное пространство вокруг основных функций, которые нужно выделить. Или вокруг цены товара, к покупке которого хотите подтолкнуть людей.

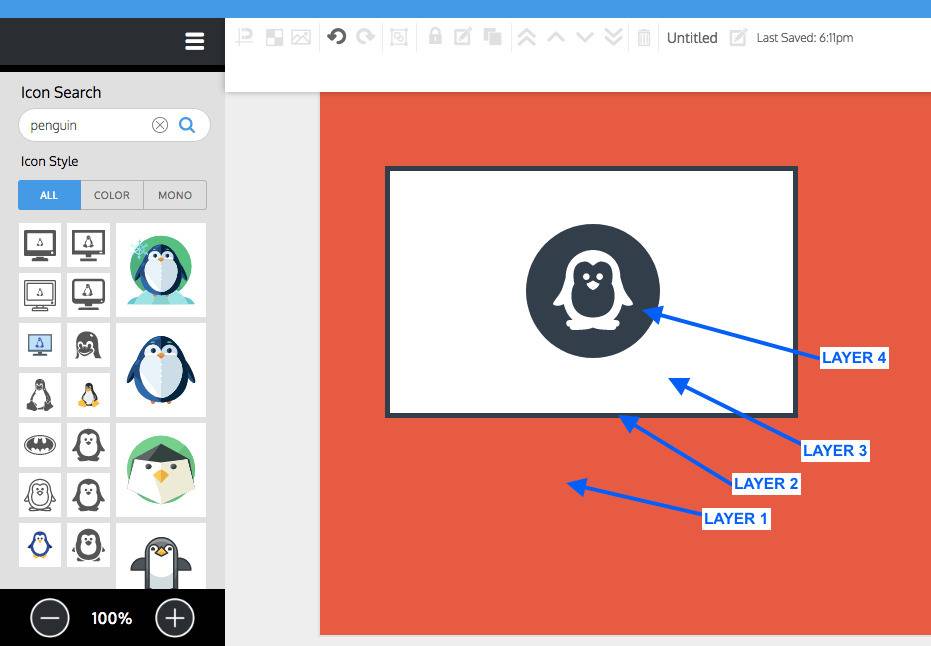
Также с помощью контраста, глубины и отрицательного пространства можно наложить фоновые компоненты. Простой пример приведён выше. Обратите внимание, как ваш взгляд полностью обращается к иконке с пингвином.
Перспектива
Используется для создания динамических композиций и помогает определенным объектам и фигурам визуально доминировать. Вы можете использовать линии, чтобы направить перспективу и помочь вашей аудитории почувствовать себя на месте персонажа, внутри сцены.
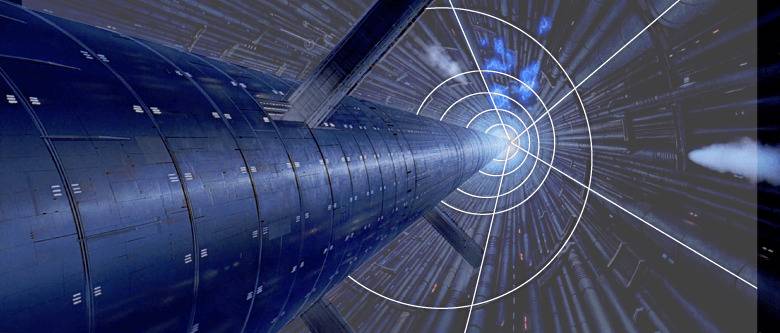
Вот ещё один кадр из «Возвращения джедая». Демонстрация кораблей под разными углами — это то, благодаря чему «Звездные войны» опередили своё время.
В ранних фильмах корабли снимали с использованием миниатюрных моделей Колина Кантуэлла. Большие интерьерные снимки сочетали живые кадры с мэт-пэйтингом — это расписанные вручную, маслом, кадры из фильма на стекле. Чтобы передать и масштаб, и детали, создатели фильма составляли каждую сцену отдельно.

На этом изображении видно, как прямые линии активной зоны реактора указывают направление, создают стрелку. Кажется, что мы смотрим вниз. Эффект усиливается за счет использования света «снизу» — он притягивает взгляд к основанию ядра.
У перспективы много общего с глубиной — отчасти потому что обе техники относятся к размещению и размеру объектов на заднем, среднем и переднем плане.
Как применить перспективу к собственным проектам. Начните с фокуса — точки, на которую хотите направить взгляд аудитории. Проведите линии от этой точки и по направлению к вам и выстраивайте кадр, отталкиваясь от этих линий.

Симметрия
Симметрия используется, чтобы уравновесить дизайн и выделить основной объект, как в предыдущих приёмах. Всё это позволяет управлять вниманием зрителя.

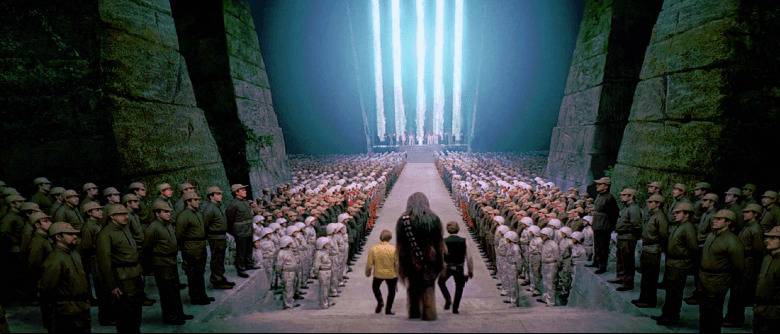
В этой сцене из «Новой надежды» царит единообразие и порядок. Кадры с несбалансированными объектами могут сбить зрителя с толку и создать впечатление хаоса. Если вы пытаетесь создать баланс в картинке, симметрия поможет этого достичь.
По бокам от Люка, Хана Соло и Чубакки — ряды солдат,, которые выглядят совершенно одинаково. Но если посмотреть внимательно, вы увидите, что большинство зеленых парней на переднем плане — это повторяющиеся группы из четырёх-пяти солдат. Хитро придумано. Когда герои идут по прямой, все линии чётко указывают на сцену на заднем плане.

Как применить симметрию к вашим проектам. Чтобы добиться такого эффекта, вы можете отразить компоненты дизайна относительно середины и поместить в неё объекты, которые должны быть в фокусе.

Визуальные подсказки
Как и перспектива, визуальные подсказки помогают направить взгляд зрителя и перемещаться по различным элементам к главному объекту.

В сцене из «Империя наносит ответный удар» видно, как линии и огни в коридоре корабля направляют взгляд на Люка Скайуокера. Хотя герой находится на заднем плане, при этом он остаётся в центре внимания.

Как применить это к собственным проектам. Начните с объекта, на который должен смотреть зритель. Визуальные подсказки почти прямым текстом говорят зрителю, где именно искать и куда смотреть. В отличие от, например, перспективы, которая обычно помогает зрителю самому погрузиться в кадр.

Повторения
Если мы ставим в кадр много визуально близких элементов, это создаёт ощущение однородности и связи между ними всеми.

Сцена из «Возвращения джедая» демонстрирует строй штурмовиков. Бесконечные ряды создают ощущение единой ужасающей сущности, подчеркивают количество и силу солдат. Повторение также создает контраст с фигурами, которые движутся по дорожке — они кажутся незначительными, изолированными.

Как применить к вашим проектам. Чтобы добиться такого же эффекта, используйте узоры, линии и цвета несколько раз в непосредственной близости друг от друга. Тогда они будут выглядеть так, будто принадлежат к одной группе.

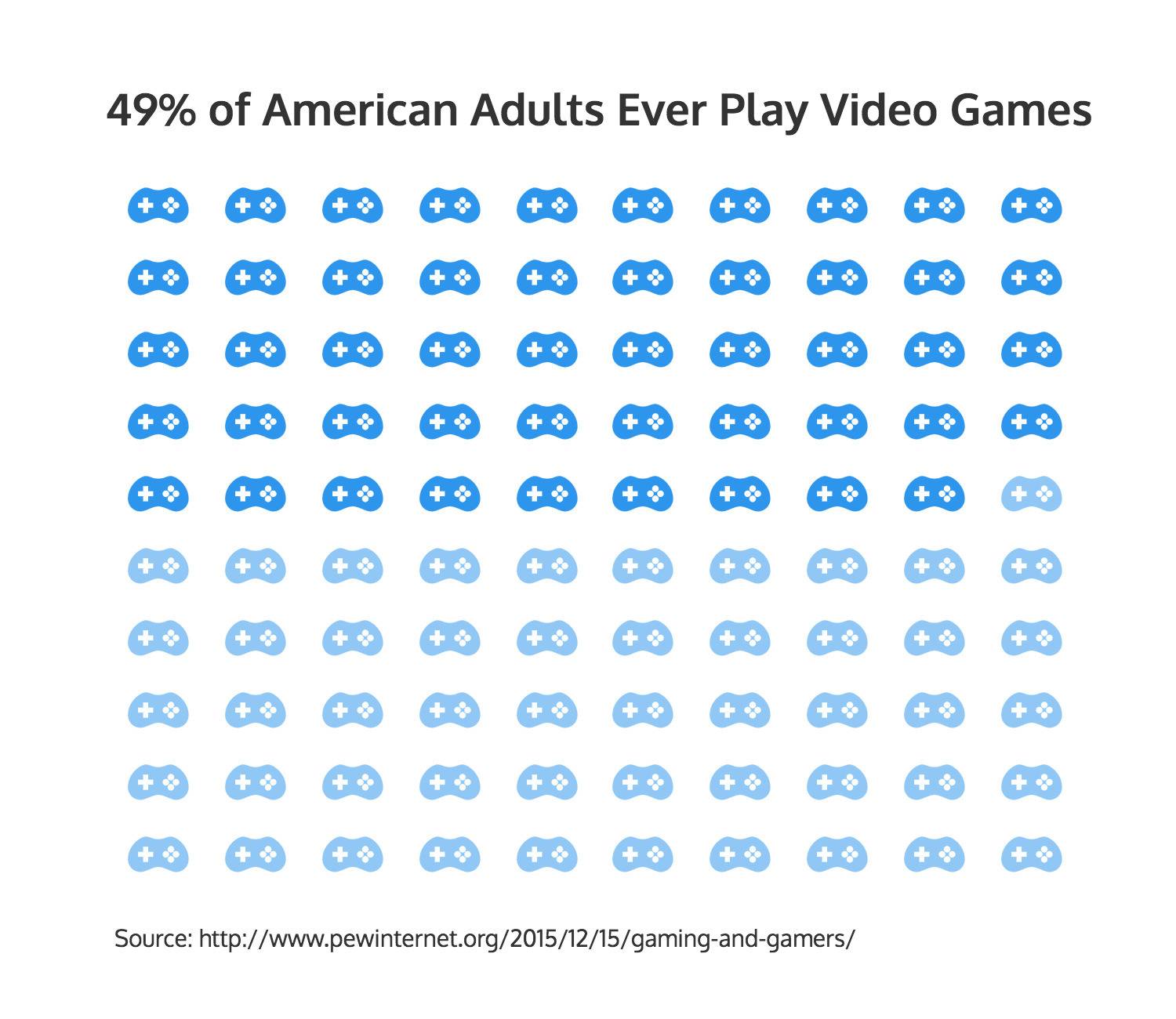
В инфографике для представления данных повторением используются пиктограммы.

«Давай взорвём эту хренотень к чертям собачьим и полетим домой»
Невероятно, как «Звездным войнам» удалось использовать относительно простой дизайн настолько оригинально, чтобы в итоге без компьютерных спецэффектов создать правдоподобную вселенную. В итоге им удалось выработать свой стиль и выделиться, чтобы в итоге стать одним из самых революционных фильмов всех времен. Не технологии, деньги или инструменты делают наши проекты замечательными. Иногда все, что нам нужно — правильные лайфхаки, которые привлекают внимание к важным элементам.
По материалам статьи 7 Famous Design Hacks You Can Steal From Star Wars Нади Ходжа (Nadya Khoja), руководителя отдела маркетинга в Venngage Infographic Maker.
